今回はアメブロのサイドバーに画像を使うカスタマイズです。プロフィール、最新記事、カレンダーなどサイドバーのタイトルに個別に用意した画像を適用させます。新デザインにも旧デザインのCSSにも対応したカスタマイズです。
初めてアメブロカスタマイズをされる方、「新デザインとか旧デザインって何?」という方は導入として以下の記事もご参照下さい。
 アメブロカスタマイズ 導入編 カスタム用のスキンとレイアウトの設定
アメブロカスタマイズ 導入編 カスタム用のスキンとレイアウトの設定
サイドバー用の画像素材を作る
サイドバー用の画像を作ります。サイドバーは広い幅のものと狭い幅のものがあるので、それぞれに合わせてサイドバー用の画像をつくります。
サイドバーのレイアウトとサイドバーの配置設定を決める
サイドバーのレイアウトによって作る画像のサイズが違うので、レイアウトと使用するサイドバーの配置をしっかり事前に決めておきます。

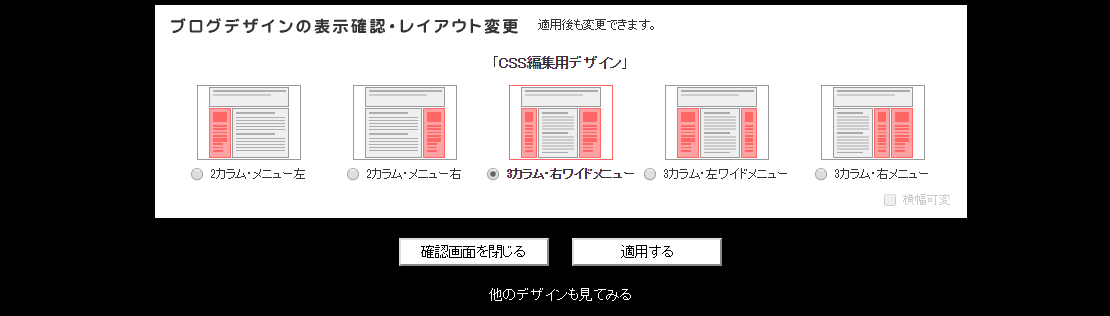
レイアウトを決める

サイドバーの配置設定
画像素材を作る
今回は新デザインの3カラム・右ワイドメニューのレイアウトに設定し、ワイドメニューのサイドバーを300px*60px、狭い幅の方を200px*60pxで、旧デザインはワイドメニュ-のサイドバーを300px*60px、狭い幅の方を180px*60pxで作りました。
- 新デザイン用広い幅 ⇛ 300px 狭い幅 ⇛ 200px
- 旧デザイン用広い幅 ⇛ 300px 狭い幅 ⇛ 180px

サイドバー用の画像素材
画像をアメブロにアップロードする
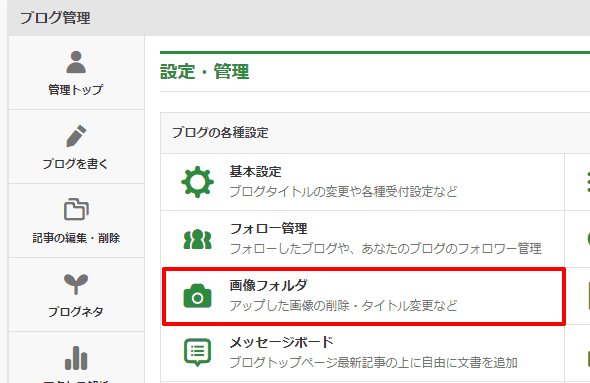
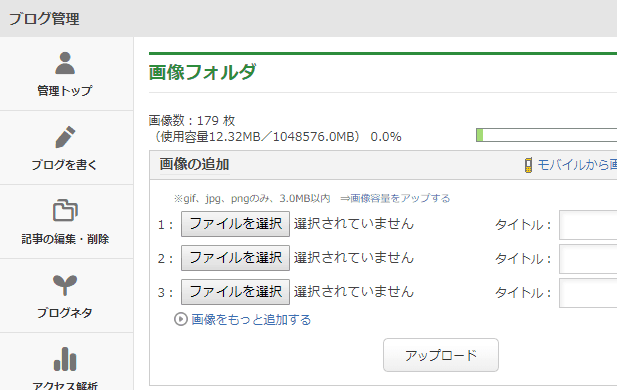
作成したグローバルメニューの画像6個をアメブロにアップロードします。画像の数が多いのでここでは「設定・管理」>「画像フォルダ」から画像をアップロードして下さい。

「設定・管理」>「画像フォルダ」へと進みます。

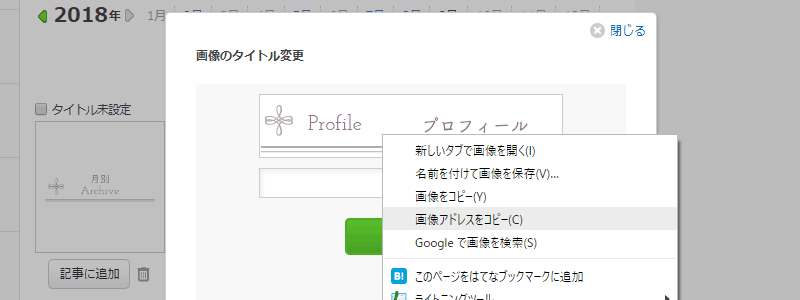
画像をアップロードしたら、6個の素材のそれぞれの画像URLを調べます。画像を個別にクリックし、右側クリック>画像アドレス>「画像アドレスをコピー」で画像URLを取得します。

画像を使用するサイドバーカスタマイズのCSS
新デザイン用サイドバーカスタマイズCSS
新デザイン用のCSSは以下のようになります。「画像URL」のところを先程アップロードした画像のパスに差し替えて下さい。「/* サイドバー画像の高さ */」のところはそれぞれ作成したサイドバー画像の高さに合せて下さい。
CSSはアメブロ管理画面>デザインの設定>CSSの編集のCSSを丸々コピーしてテキストエディタに貼り付けて編集してください。このコードはCSSの最後に追加して下さい。
テキストエディタは以下の記事でご紹介している「Brackets」をおすすめします。
 web制作・ブログカスタマイズにおすすめのテキストエディタ『Brackets』
web制作・ブログカスタマイズにおすすめのテキストエディタ『Brackets』
/* 新デザイン 画像使用したサイドバー */
/* サイドモジュールタイトル */
.skin-widgetTitle {
color: #666666;
border-bottom: none;
padding-bottom: 0;
margin-bottom: 0;
}
/* プロフィール */
#profile .skin-widgetTitle {
background-image: url(画像URL);
height: 60px;/* サイドバー画像の高さ */
background-repeat: no-repeat;
text-indent: -9999px;
}
/* 読者・フォロワー */
#readers .skin-widgetTitle {
background-image: url(画像URL);
height: 60px;/* サイドバー画像の高さ */
background-repeat: no-repeat;
padding-bottom: 0px;
text-indent: -9999px;
}
/* お気に入り */
#favorites .skin-widgetTitle {
background-image: url(画像URL);
height: 60px;/* サイドバー画像の高さ */
background-repeat: no-repeat;
padding-bottom: 0px;
text-indent: -9999px;
}
/* ブックマーク */
#bookmarks .skin-widgetTitle {
background-image: url(画像URL);
height: 60px;/* サイドバー画像の高さ */
background-repeat: no-repeat;
padding-bottom: 0px;
text-indent: -9999px;
}
/* カレンダー */
#calendar .skin-widgetTitle {
background-image: url(画像URL);
height: 60px;/* サイドバー画像の高さ */
background-repeat: no-repeat;
padding-bottom: 0px;
text-indent: -9999px;
}
/* 最新記事 */
#recentEntries .skin-widgetTitle {
background-image: url(画像URL);
height: 60px;/* サイドバー画像の高さ */
background-repeat: no-repeat;
padding-bottom: 0px;
text-indent: -9999px;
}
/* テーマ */
#theme .skin-widgetTitle {
background-image: url(画像URL);
height: 60px;/* サイドバー画像の高さ */
background-repeat: no-repeat;
padding-bottom: 0px;
text-indent: -9999px;
}
/* 月別アーカイブ */
#archive .skin-widgetTitle {
background-image: url(画像URL);
height: 60px;/* サイドバー画像の高さ */
background-repeat: no-repeat;
padding-bottom: 0px;
text-indent: -9999px;
}
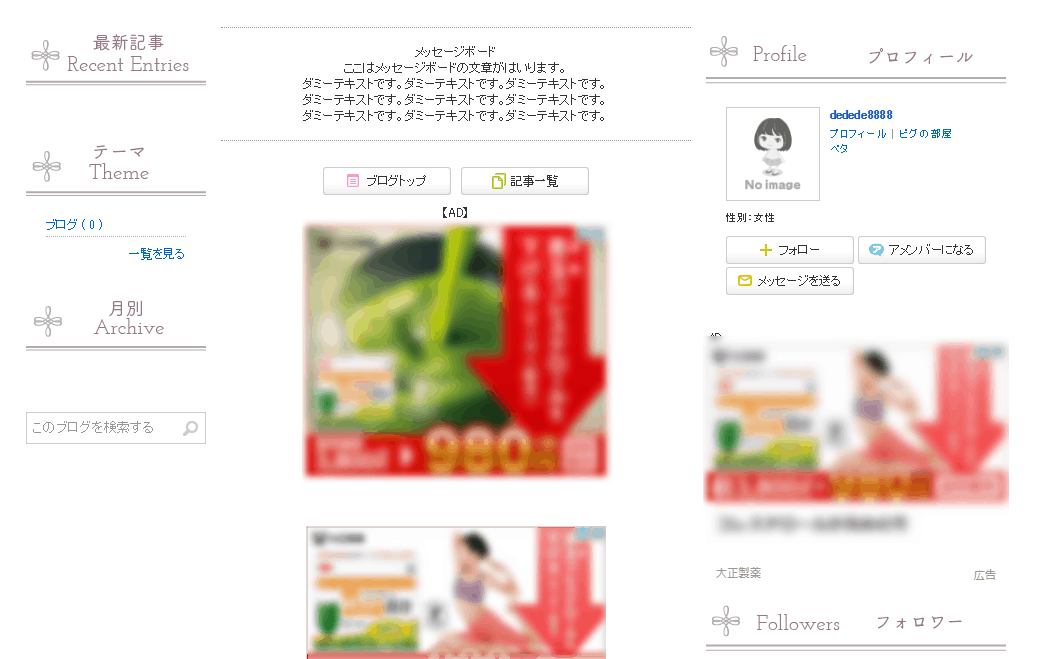
完成形はこちらのようになります。

旧デザイン用サイドバーカスタマイズCSS
旧デザイン用のCSSも同様に編集し、以下のコードはCSSの最後に追加して下さい。/p>
/* 旧デザイン 画像を使用したサイドバーカスタマイズ */
/* skinMenu サイドバー メニューのエリア */
.skinMenu{
/* 注 ベースのcssに margin-bottom の記述有り */
background:#fff;/* ←サイドメニューの背景色 */
}
.skinMenu2{}
/* skinMenuHeader サイドメニュータイトルエリア */
.skinMenuHeader{
padding: 0;
background:#fff;/* ←サイドメニューのタイトル背景色 */
}
/* プロフィール */
.profileMenu .skinMenuHeader {
background-image: url(サイドバー用画像URL);
height: 60px;/* サイドバー用画像の高さ */
background-repeat: no-repeat;
text-indent: -9999px;
}
/* カレンダー */
.skinMenu.calendarMenu .skinMenuHeader {
background-image: url(サイドバー用画像URL);
height: 60px;/* サイドバー用画像の高さ */
background-repeat: no-repeat;
text-indent: -9999px;
}
/* お気に入り */
.skinMenu.favoriteMenu .skinMenuHeader {
background-image: url(サイドバー用画像URL);
height: 60px;/* サイドバー用画像の高さ */
background-repeat: no-repeat;
text-indent: -9999px;
}
/* ブックマーク */
.skinMenu.bookmarkMenu .skinMenuHeader {
background-image: url(サイドバー用画像URL);
height: 60px;/* サイドバー用画像の高さ */
background-repeat: no-repeat;
text-indent: -9999px;
}
/* 読者・フォロワー */
.skinMenu.readerMenu .skinMenuHeader {
background-image: url(サイドバー用画像URL);
height: 60px;/* サイドバー用画像の高さ */
background-repeat: no-repeat;
text-indent: -9999px;
}
/* 最新記事 */
.skinMenu.recentEntriesMenu .skinMenuHeader {
background-image: url(サイドバー用画像URL);
height: 60px;/* サイドバー用画像の高さ */
background-repeat: no-repeat;
text-indent: -9999px;
}
/* テーマ */
.skinMenu.themeMenu .skinMenuHeader {
background-image: url(サイドバー用画像URL);
height: 60px;/* サイドバー用画像の高さ */
background-repeat: no-repeat;
text-indent: -9999px;
}
/* 月別アーカイブ */
.skinMenu.archiveMenu .skinMenuHeader {
background-image: url(サイドバー用画像URL);
height: 60px;/* サイドバー用画像の高さ */
background-repeat: no-repeat;
text-indent: -9999px;
}
完成形はこちらのようになります。

背景色をCSSで変更する
画像を使わずにCSSで背景色だけ変更するカスタマイズもご紹介しておきます。以下のCSSを追記してください。
完成イメージ。

/* サイドバー背景色変更 */
/* skinMenu サイドバー メニューのエリア */
.skinMenu{
background: #FFE3E8;/* ←サイドメニューに背景を敷きたいとき */
}
/* skinMenuHeader サイドメニュータイトルエリア */
.skinMenuHeader{
padding:5px 10px;
background: #F1B2B6;/* ←サイドメニュータイトル背景色*/
color: #454545;/* サイドバータイトル文字色 */
}
/* skinMenuBody サイドメニュー本文エリア */
.skinMenuBody{
margin:10px;
padding:10px;
background:#ffffff;/* ←サイドメニューの本文背景色 */
}
以上でアメブロに画像を使ったサイドバーが設置できます。CSSで背景色だけカスタマイズするのもいいですが、画像を使ってカスタマイズすると自由にデザインが作れておすすめです。ご参考になれば幸いです。
アメブロカスタマイズ講座:
 アメブロカスタマイズ講座まとめ
アメブロカスタマイズ講座まとめ
 アメブロカスタマイズ 導入編 カスタム用のスキンとレイアウトの設定
アメブロカスタマイズ 導入編 カスタム用のスキンとレイアウトの設定
 アメブロでヘッダー画像を設置する方法
アメブロでヘッダー画像を設置する方法
 アメブロにグローバルメニュー(メニューバー)を設置するカスタマイズ
アメブロにグローバルメニュー(メニューバー)を設置するカスタマイズ
 アメブロに画像を使ったグローバルメニューを設置する
アメブロに画像を使ったグローバルメニューを設置する
 アメブロのメッセージボードをカスタマイズする
アメブロのメッセージボードをカスタマイズする
 アメブロの文字色・背景色・ボタンの色の変更
アメブロの文字色・背景色・ボタンの色の変更