アメブロカスタマイズの今回はグローバルメニュー(ナビゲーションバー)編です。初めてアメブロカスタマイズをされる方は↓の導入編の記事もご参照下さい。
 アメブロカスタマイズ 導入編 カスタム用のスキンとレイアウトの設定
アメブロカスタマイズ 導入編 カスタム用のスキンとレイアウトの設定
グローバルメニューのHTML
アメブロではヘッダー下やフッターなどをHTMLで編集・追加することができません。また2017年3月のHTTPS化に伴いJavaScriptがの使用が禁止され、ヘッダー下にメニューをJSで挿入するという方法も取れなくなりました。
そこでアメブロでグローバルメニューを表示するときは、サイドバーのフリースペースにメニューのHTMLを置き、CSSでヘッダー下に表示させるという方法をとっています。
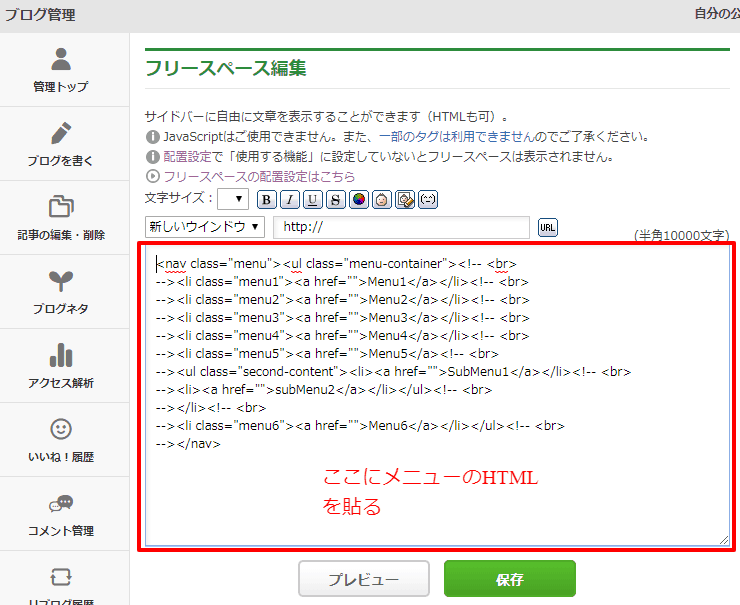
アメブロ管理画面>設定・管理>フリースペースの編集に以下のHTMLを貼り付けます。このHTMLは新デザイン・旧デザインで共通です。

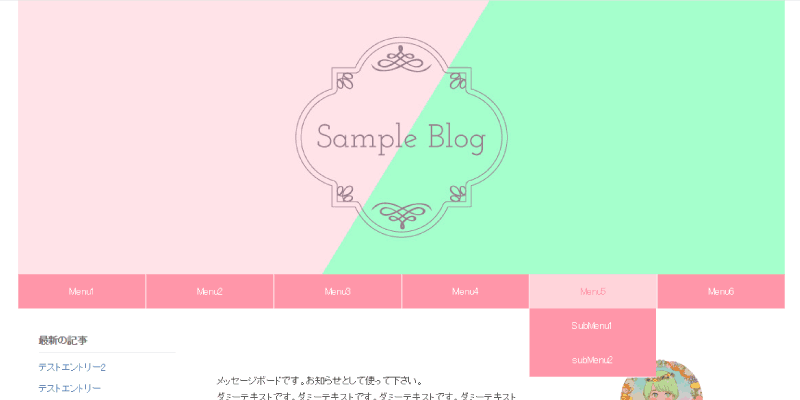
サブメニューあり(ドロップダウンメニュー)
ドロップダウンメニューにしたいときはsecond-contentを使って下さい。
<nav class="menu"><ul class="menu-container"><!-- <br>
--><li class="menu1"><a href="メニュー1URL">Menu1</a></li><!-- <br>
--><li class="menu2"><a href="メニュー2URL">Menu2</a></li><!-- <br>
--><li class="menu3"><a href="メニュー3URL">Menu3</a></li><!-- <br>
--><li class="menu4"><a href="メニュー4URL">Menu4</a></li><!-- <br>
--><li class="menu5"><a href="メニュー5URL">Menu5</a><!-- <br>
--><ul class="second-content"><!-- <br>
--><li><a href="サブメニュー1URL">SubMenu1</a></li><!-- <br>
--><li><a href="サブメニュー2URL">subMenu2</a></li></ul><!-- <br>
--></li><!-- <br>
--><li class="menu6"><a href="メニュー1URL">Menu6</a></li></ul><!-- <br>
--></nav>サブメニューなし
こちらはドロップダウンメニューなしです。
<nav class="menu"><ul class="menu-container"><!-- <br>
--><li class="menu1"><a href="メニュー1URL">Menu1</a></li><!-- <br>
--><li class="menu2"><a href="メニュー2URL">Menu2</a></li><!-- <br>
--><li class="menu3"><a href="メニュー3URL">Menu3</a></li><!-- <br>
--><li class="menu4"><a href="メニュー4URL">Menu4</a></li><!-- <br>
--><li class="menu5"><a href="メニュー5URL">Menu5</a></li><!-- <br>
--><li class="menu6"><a href="メニュー6URL">Menu6</a></li></ul><!-- <br>
--></nav>グローバルメニューのCSS
新デザインと旧デザインでCSSがちょっと違います。お使いのデザインに合せてください。
新デザイン用グローバルメニューCSS

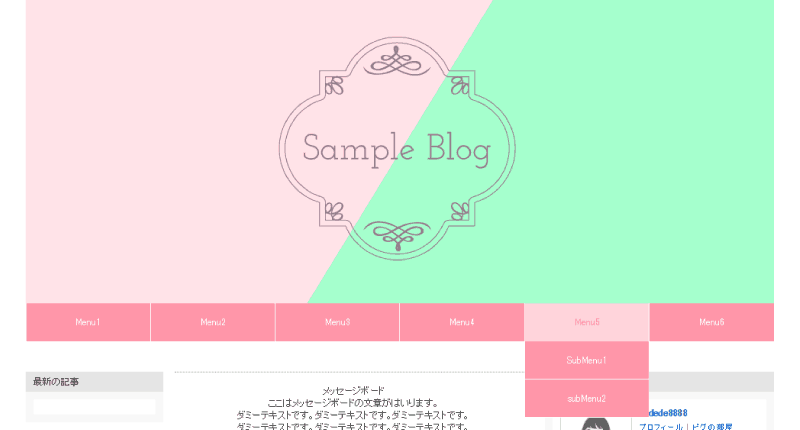
こんな感じになります。実装は以下のテストブログでご確認下さい。
以下のCSSを編集したCSSの最後に追加して下さい
/* 新デザイン用メニューCSS */
.menu {
position: absolute;
margin: 0;
padding: 0;
top: -90px;/* メニュー高さ50px + メニュー下の余白40px */
}
.skin-blogSubA, .skin-blogSubB {
position: relative;
}
.skin-columnB .skin-blogSubA .menu, .skin-columnC .skin-blogSubA .menu, .skin-columnE .skin-blogSubA .menu, .skin-columnD .skin-blogSubB .menu {
left: auto;
right: 0;
}
.skin-columnA .skin-blogSubA .menu, .skin-columnD .skin-blogSubA .menu, .skin-columnC .skin-blogSubB .menu {
left: 0;
right: auto;
}
.skin-columnE .skin-blogSubB .menu {
left: auto;
right: -360px;
}
.menu-container {
margin: 0 auto;
padding: 0;
display:-webkit-flex;
display:flex;
-webkit-justify-content: space-around;
justify-content: space-around;
width: 1120px;/* メニューバー横幅 */
height: 50px;/* メニューバー高さ */
background: #FF96A9;/* メニューバー背景色 */
list-style-type: none;
}
.menu-container li {
margin: 0;
padding: 0;
text-align: center;
width: 100%;
line-height: 50px;
height: 50px;
}
.menu-container li a {
display: block;
text-decoration: none;
border-left: 1px solid #fff;/* メニューボタン仕切り線 */
background: #FF96A9;/* メニューボタン背景色 */
color: #fff;/* メニューボタン文字色 */
}
.menu-container li a:hover {
background-color: #FFE2E7;/* メニューボタンマウスオーバー背景色 */
color: #FF96A9;/* メニューボタンマウスオーバー文字色 */
}
.menu-container>li>ul.second-content {
visibility: hidden;
position: absolute;
top: 0;
margin: 0;
padding-left: 0;
list-style-type: none;
z-index: -1;
}
.menu-container>li>ul.second-content>li {
text-align: center;
width: 186px;
height: 50px;
display:block;
box-sizing: border-box;
border-bottom: 1px solid #fff;
}
.menu-container>li:hover>ul.second-content {
visibility: visible;
top: 50px;
z-index: 1;
transition: all .3s;
}
.menu-container>li>ul.second-content>li>a {
display: block;
line-height: 50px;
background: #FF96A9;/* サブメニューボタンの背景色 */
color: #fff;/* サブメニューボタンの文字色 */
text-decoration: none;
box-sizing: border-box;
}
.menu-container>li>ul.second-content>li>a:hover {
background: #FFE2E7;/* サブメニューボタンマウスオーバー背景色 */
color: #FF96A9;/* サブメニューボタンマウスオーバー文字色 */
}
.skin-blogBody {
padding-top: 50px;/* メニューバーの高さ分余白作る */
}
/* 標準のヘッダーナビを消す */
.skin-blogHeaderNav {
display: none;
}
旧デザイン用グローバルメニューCSS
同様に以下のCSSを編集したCSSの最後に追加して下さい。
/* 旧デザイン用メニューCSS */
.menu {
position: absolute;
margin: 0;
padding: 0;
top: 0;
left: 0;
}
.skinContentsArea {
position: relative;
padding-top: 50px;/* メニューバー分余白作る */
margin-top: 0;
}
.skinContentsArea2 {
margin-top: 40px;
}
.menu-container {
margin: 0 auto;
padding: 0;
display:-webkit-flex;
display:flex;
-webkit-justify-content: space-around;
justify-content: space-around;
width: 980px;/* メニューバー横幅 */
height: 50px;/* メニューバー高さ */
background: #FF96A9;/* メニューバー背景色 */
list-style-type: none;
}
.menu-container li {
margin: 0;
padding: 0;
text-align: center;
width: 100%;
line-height: 50px;/* メニューバー高さ */
height: 50px;/* メニューバー高さ */
}
.menu-container li a {
display: block;
text-decoration: none;
border-left: 1px solid #fff;/* メニューのボタン仕切り線 */
background: #FF96A9;/* メニューボタン背景色 */
color: #fff;/* メニューボタン文字色 */
}
.menu-container li a:hover {
background-color: #FFE2E7;/* メニューボタンマウスオーバー背景色 */
color: #FF96A9;/* メニューボタンマウスオーバー文字色 */
}
.menu-container>li>ul.second-content {
visibility: hidden;
position: absolute;
top: 0;
margin: 0;
padding-left: 0;
list-style-type: none;
z-index: -1;
}
.menu-container>li>ul.second-content>li {
text-align: center;
width: 163px;/* サブメニューボタン幅 */
height: 50px;/* サブメニューボタン高さ */
display:block;
box-sizing: border-box;
border-bottom: 1px solid #fff;/* サブメニュー仕切り線 */
}
.menu-container>li:hover>ul.second-content {
visibility: visible;
top: 50px;
z-index: 1;
transition: all .3s;
}
.menu-container>li>ul.second-content>li>a {
display: block;
line-height: 50px;/* サブメニューボタン高さ */
background: #FF96A9;/* サブメニューボタンの背景色 */
color: #fff;/* サブメニューボタンの文字色 */
text-decoration: none;
box-sizing: border-box;
}
.menu-container>li>ul.second-content>li>a:hover {
background: #FFE2E7;/* サブメニューボタンマウスオーバーの背景色 */
color: #FF96A9;/* サブメニューボタンマウスオーバーの文字色 */
}
以上アメブロにグローバルメニューを設置するカスタマイズのご紹介でした。次はグローバルメニューに画像で装飾する方法をご紹介したいと思います。
アメブロカスタマイズ講座:
 アメブロカスタマイズ 導入編 カスタム用のスキンとレイアウトの設定
アメブロカスタマイズ 導入編 カスタム用のスキンとレイアウトの設定
 アメブロでヘッダー画像を設置する方法
アメブロでヘッダー画像を設置する方法
 アメブロに画像を使ったグローバルメニューを設置する
アメブロに画像を使ったグローバルメニューを設置する
 アメブロのサイドバーに画像を使ったデザインを適用する
アメブロのサイドバーに画像を使ったデザインを適用する
 アメブロのメッセージボードをカスタマイズする
アメブロのメッセージボードをカスタマイズする