この記事からしばらくアメブロカスタマイズのやり方をなるべく具体的にわかりやすく解説していきたいと思います。今回はアメブロカスタマイズの基本、導入編です。
デザインスキン(テンプレート)
アメブロにはデザインスキンと呼ばれるテンプレートが提供されています。カスタマイズで使うのは既にデザイン済みのスキンではなく、カスタム可能な白背景のテンプレートです。
またアメブロには新デザインと旧デザインの2つのレイアウトがあり、それぞれ構造が違います。
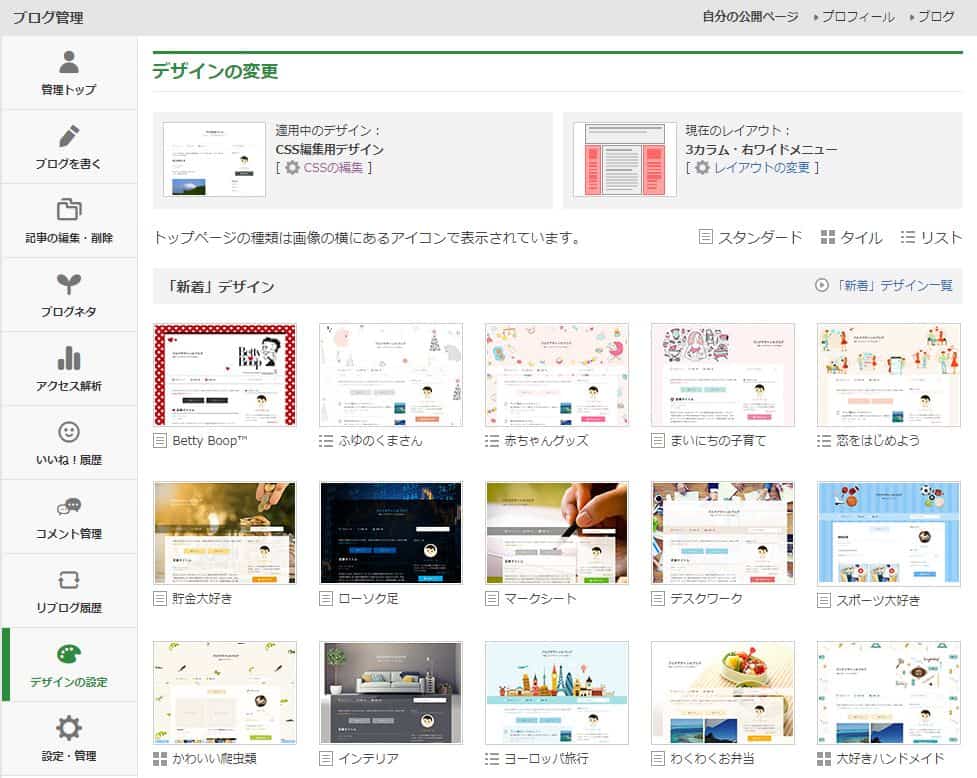
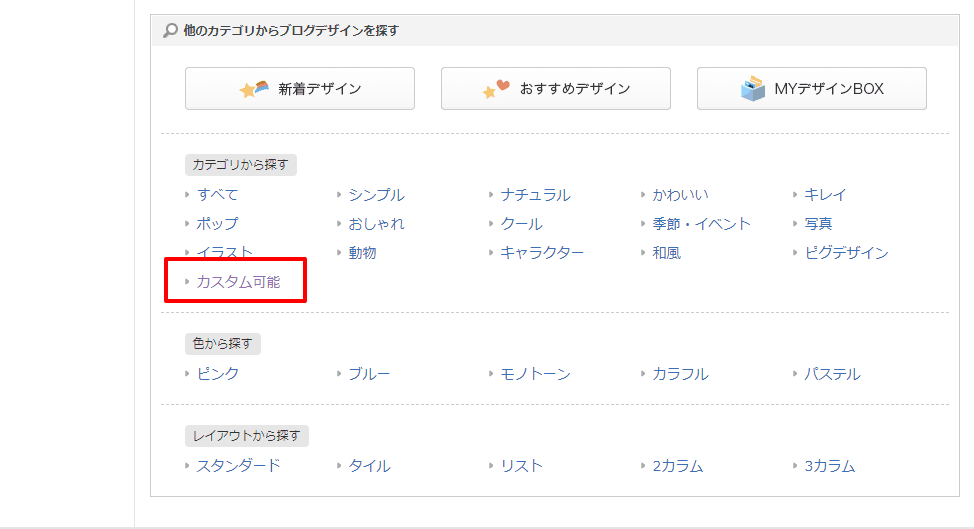
まず、アメブロ管理画面>デザインの設定から「カスタム可能」のスキンを選び適用します。


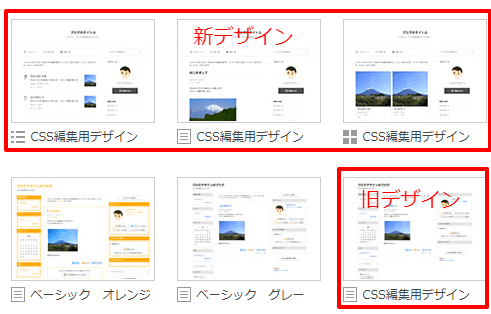
一から全部オリジナルでカスタマイズするには「カスタム可能」のスキンから「CSS編集用」のスキンを選びます。

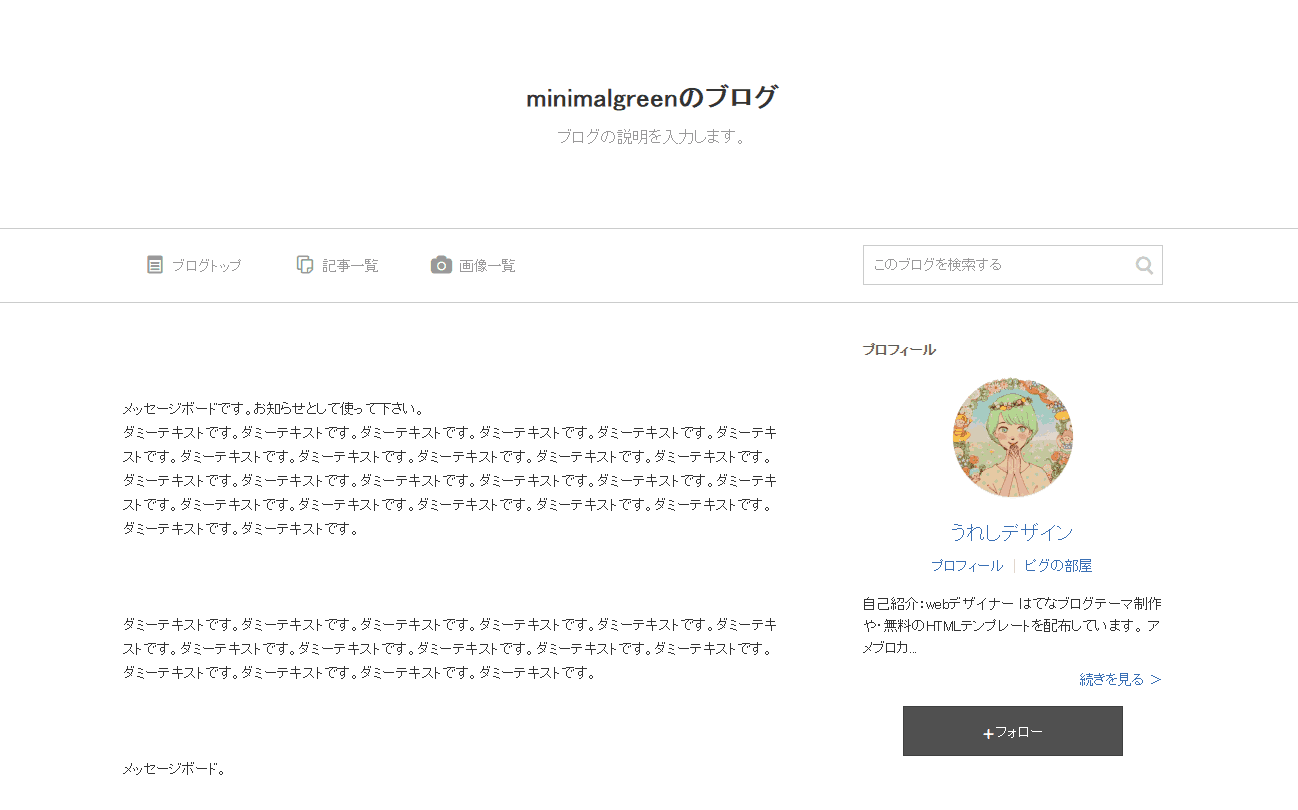
新デザインスキン

- ヘッダー・コンテンツの横幅が1120px(ワイド幅)
- プロフィール画像が円形
- ヘッダーナビ・フッタナビがある
- プロフィール欄にアメンバーやフォローボタンがない
新デザインのコンテンツは1120px(旧デザインは980px)と広く、ヘッダー下にデカデカと「ブログトップ、記事一覧表 画像一覧」のヘッダーナビゲーションバーがあります。またプロフィール画像が旧デザインより大きく円形にくり抜かれています。全体的にすっきりとシンプルなデザインです。
新デザインテンプレートの3つのトップページレイアウト
新デザインテンプレートには「リスト型(記事一覧表示)」「スタンダード型(全文表示)」「タイル型(カード型表示)」の3つのトップページのレイアウト型があります。アメブロでよく使われているのはスタンダード型の全文表示ですね。トップページをコンパクトにまとめたいならリスト型かタイル型を選びましょう。

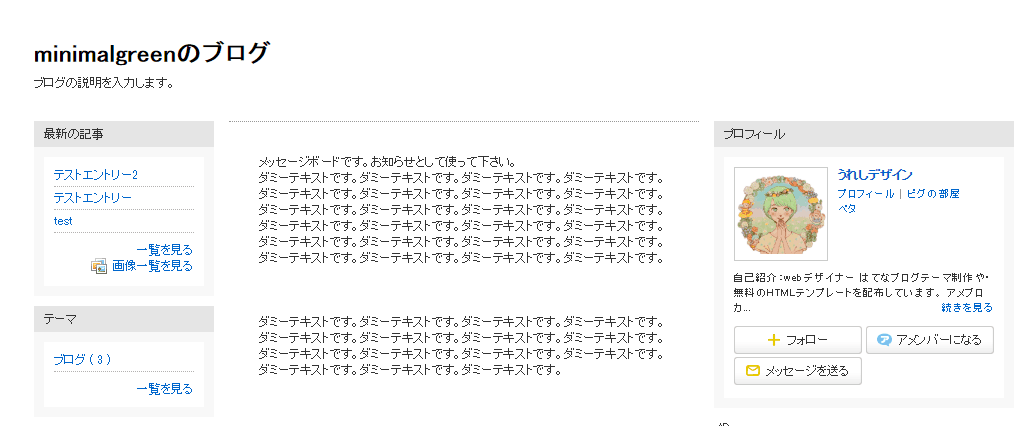
旧デザインスキン

- ヘッダー・コンテンツの横幅が980px
- プロフィール画像が正方形
- プロフィール欄にアメンバーやフォローボタンがある
旧デザインはコンテンツ幅が980pxと狭く、トップページは全文表示のレイアウトしかありません。
カラムレイアウトを選ぶ
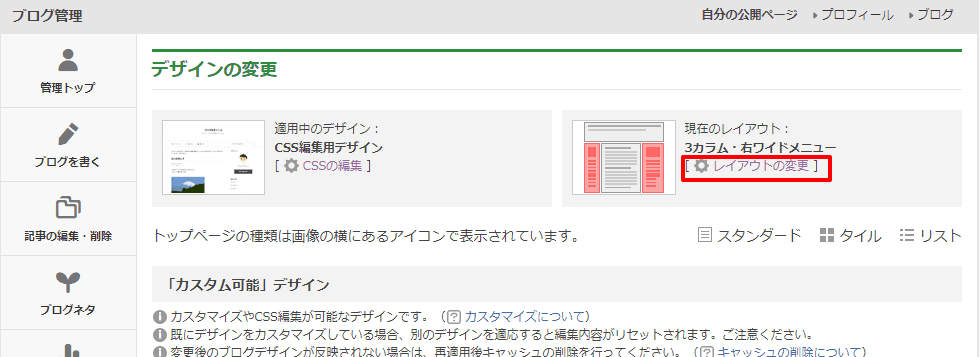
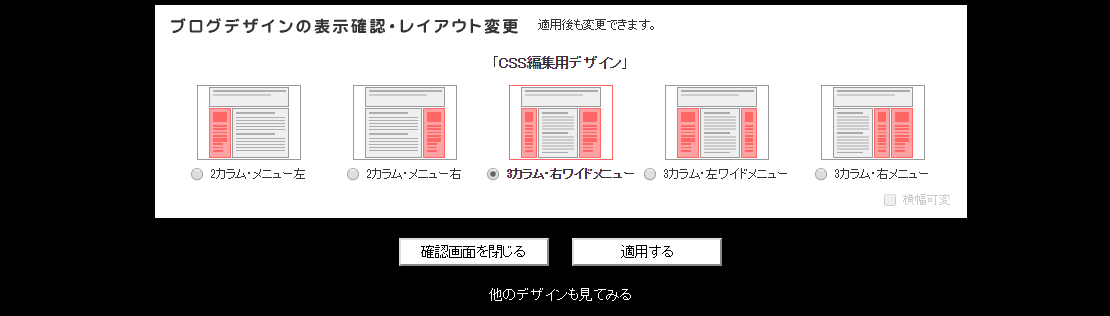
スキンが決まったら、管理画面>デザインの設定>レイアウトの変更から、2カラム、3カラムのサイドバーのレイアウトを選びましょう。

「2カラム・メニュー左」「 2カラム・メニュー右 」「3カラム・右ワイドメニュー」「3カラム・左ワイドメニュー」「3カラム・右メニュー」の5種類があります。お好みに合せて選んで下さい。

CSSの編集
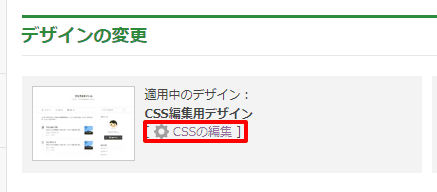
アメブロ管理画面>デザインの設定>CSSの編集へ進みます。

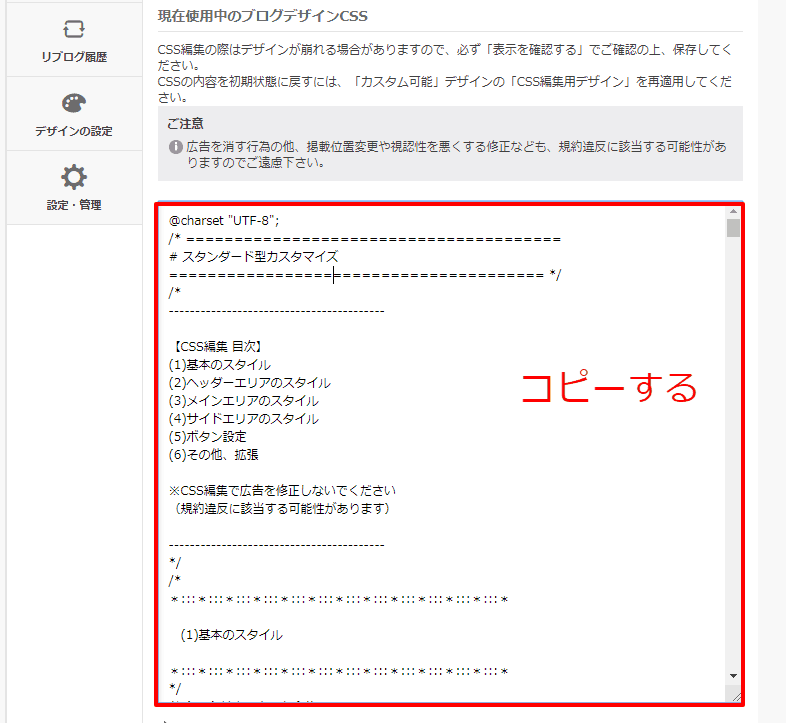
「ブログデザインのCSSの編集」で現在適用されているCSSをコピーします。

テキストエディタ
ここでテキストエディタを使います。まだ導入していない方は「Brackets」をインストールしてお使い下さい。以下ではBracketsでの編集方法を書いていきます。
 web制作・ブログカスタマイズにおすすめのテキストエディタ『Brackets』
web制作・ブログカスタマイズにおすすめのテキストエディタ『Brackets』
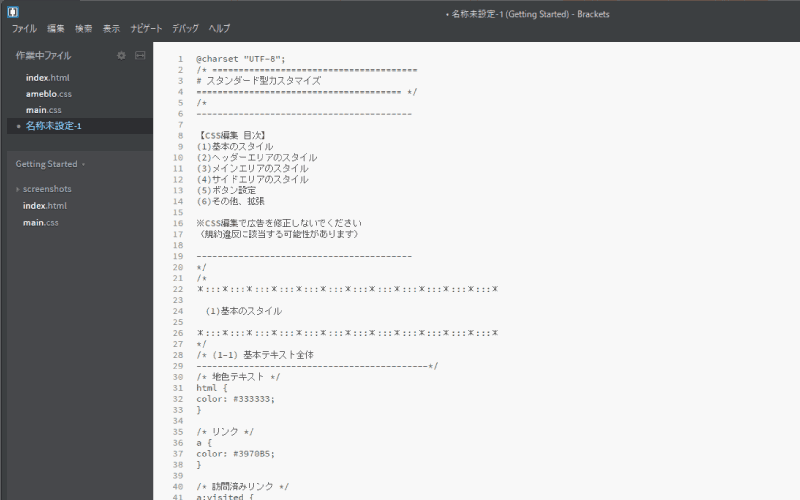
Bracketsを起動し、「Ctrl+N」または「ファイル」>「新規作成」を開き、コピーしたCSSを貼り付けます。

ファイル>保存(またはCtrl + S)でファイルに名前を付けて保存します。このときファイルの拡張子は「.css」として下さい。「ameblo.css」などと名前を付けて保存をすればOKです。
これでアメブロカスタマイズをする準備が出来ました。
個別のカスタマイズ方法は順次書いていきます。
アメブロカスタマイズ講座:
 アメブロカスタマイズ講座まとめ
アメブロカスタマイズ講座まとめ
 アメブロでヘッダー画像を設置する方法
アメブロでヘッダー画像を設置する方法
 アメブロにグローバルメニュー(メニューバー)を設置するカスタマイズ
アメブロにグローバルメニュー(メニューバー)を設置するカスタマイズ
 アメブロに画像を使ったグローバルメニューを設置する
アメブロに画像を使ったグローバルメニューを設置する
 アメブロのサイドバーに画像を使ったデザインを適用する
アメブロのサイドバーに画像を使ったデザインを適用する
 アメブロのメッセージボードをカスタマイズする
アメブロのメッセージボードをカスタマイズする
 アメブロの文字色・背景色・ボタンの色の変更
アメブロの文字色・背景色・ボタンの色の変更