今回はアメブロのメッセージボードを画像を使ってカスタマイズします。記事終わりで画像を使わないカスタマイズも軽くご紹介します。
初めてアメブロカスタマイズをされる方、「新デザインとか旧デザインって何?」という方は導入として以下の記事もご参照下さい。
 アメブロカスタマイズ 導入編 カスタム用のスキンとレイアウトの設定
アメブロカスタマイズ 導入編 カスタム用のスキンとレイアウトの設定
メッセージボードを編集する
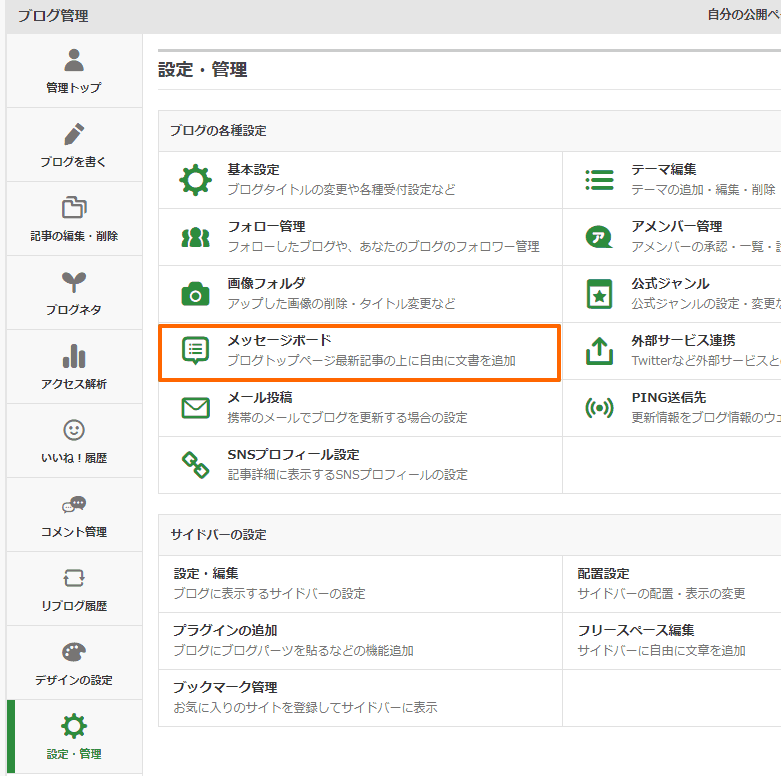
メッセージボードはアメブロ管理画面>設定・管理>メッセージボードから編集できます。

HTMLも書けるので自由に編集してください。

メッセージボード用の画像素材を作る
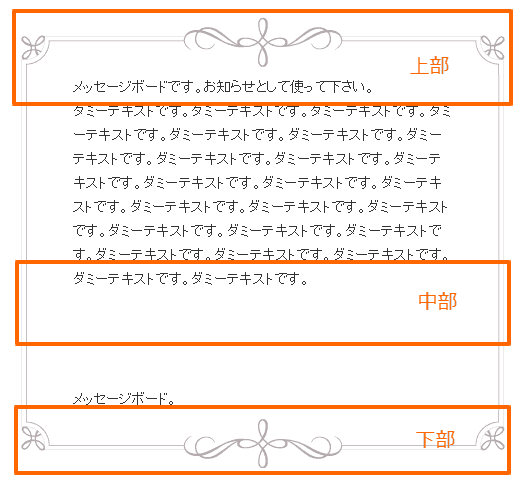
メッセージボード用の画像を作ります。メッセージボードの上部、中部、下部の画像を用意します。中部の画像は縦に繰り返します。それぞれ適用したときにズレないようにメインのデザインの位置を気をつけて作成してください。レイアウトによってメッセージボードの横幅サイズが違うのでご注意下さい。サイズは下記をご参照下さい。
まずメッセージボード枠の全体の完成図を作り、上部、中部、下部にパーツ分けして作るときれいにできます。

画像素材を作る
今回は新デザイン3カラム、旧デザイン3カラムで作りました。
- 新デザイン用 3カラム ⇛ 500px 2カラム ⇛ 720px
- 旧デザイン 3カラム ⇛ 478px 2カラム ⇛ 665px

メッセージボード背景画像上部

メッセージボード用背景画像中部

メッセージボード用背景画像下部
画像をアメブロにアップロードする
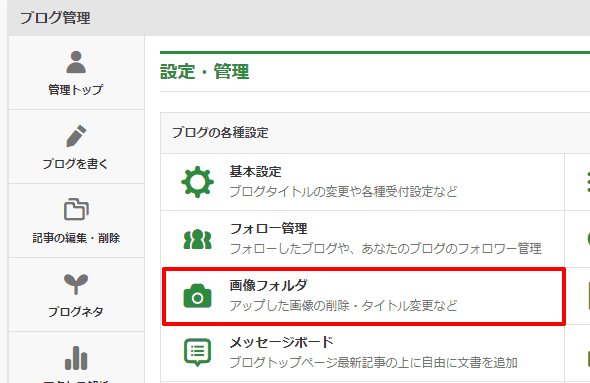
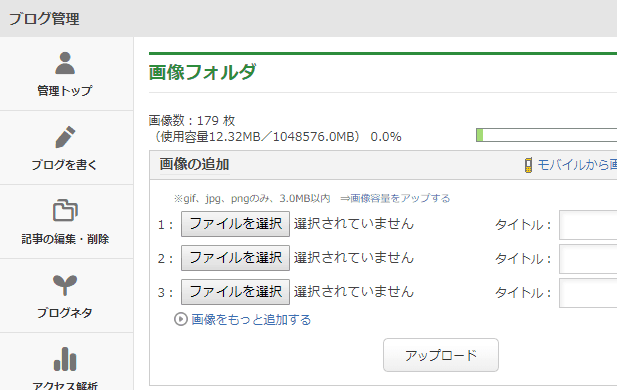
作成したグローバルメニューの画像6個をアメブロにアップロードします。画像の数が多いのでここでは「設定・管理」>「画像フォルダ」から画像をアップロードして下さい。

「設定・管理」>「画像フォルダ」へと進みます。

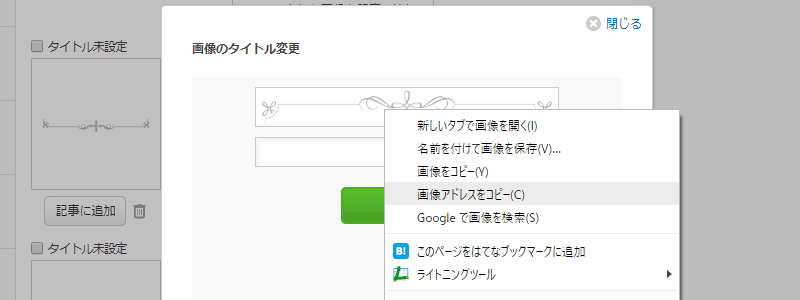
画像をアップロードしたら、6個の素材のそれぞれの画像URLを調べます。画像を個別にクリックし、右側クリック>画像アドレス>「画像アドレスをコピー」で画像URLを取得します。

画像を使用するメッセージボードカスタマイズのCSS
新デザイン用メッセージボードカスタマイズCSS
新デザイン用のCSSは以下のようになります。「画像URL」のところを先程アップロードした画像のパスに差し替えて下さい。「/* 上部画像の縦幅 */」「/* 下部画像の縦幅 */」のところはそれぞれ作成したメッセージボード背景画像の高さに合せて下さい。
CSSはアメブロ管理画面>デザインの設定>CSSの編集のCSSを丸々コピーしてテキストエディタに貼り付けて編集してください。このコードはCSSの最後に追加して下さい。
テキストエディタは以下の記事でご紹介している「Brackets」をおすすめします。
 web制作・ブログカスタマイズにおすすめのテキストエディタ『Brackets』
web制作・ブログカスタマイズにおすすめのテキストエディタ『Brackets』
/* 新デザイン用メッセージボード */
.skin-message {
padding-left: 0!important;
padding-right: 0!important;
background-image: url(メッセージボード上部画像URL), url(メッセージボード下部画像URL);
/* メッセージボード背景画像上部 下部 */
background-repeat: no-repeat, no-repeat;
background-position: center top, center bottom;
border: none!important;
padding-top: 60px;/* 上部画像の高さに合わせる */
padding-bottom: 60px;/* 下部画像の高さに合わせる */
}
.skin-messageInner {
background-image: url(メッセージボード中部画像URL);/* メッセージボード背景画像 中部 */
background-repeat: repeat-y;
background-position: center center;
margin: 0;
padding: 0 60px;
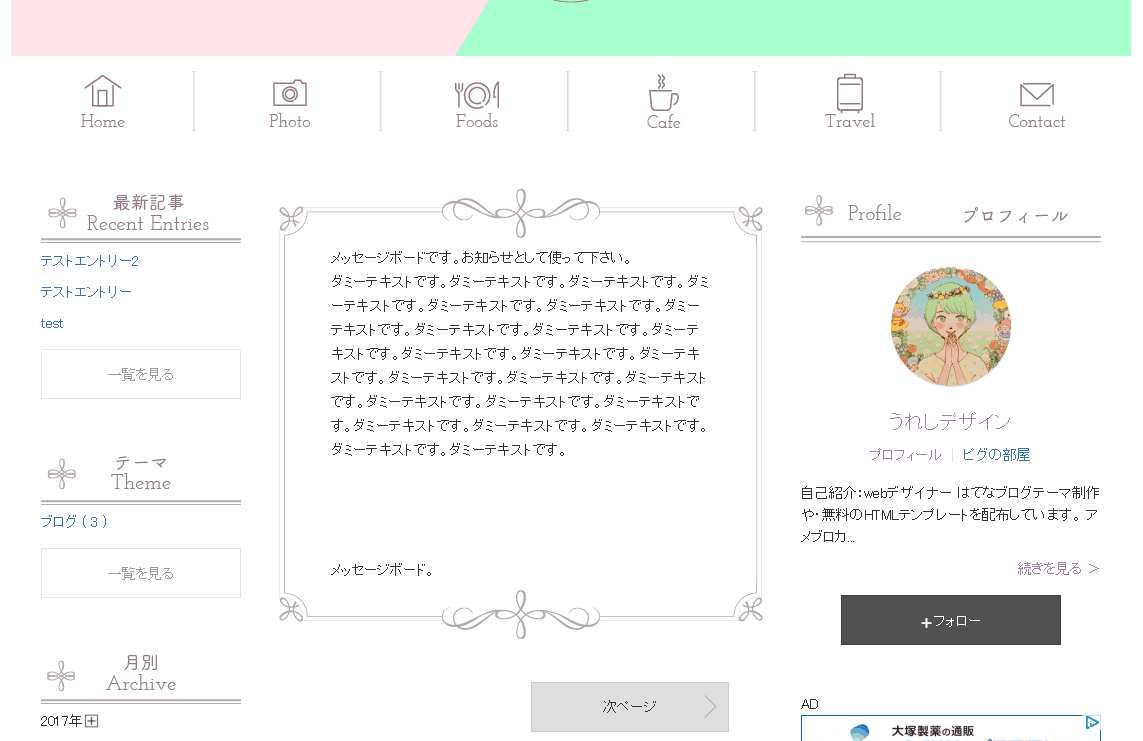
}完成形はこちらのようになります。

旧デザイン用メッセージボードカスタマイズCSS
旧デザイン用のCSSも同様に編集し、以下のコードはCSSの最後に追加して下さい。
/* 旧デザイン メッセージボード
--------------------------------------------*/
.skinMessageBoard {
/* 注 ベースのcssに margin-bottom の記述有り */
background-image: url(メッセージボード上部画像URL), /* メッセージボード上部画像 */
url(メッセージボード下部画像URL);/* メッセージボード下部画像 */
background-repeat: no-repeat, no-repeat;
background-position: center top, center bottom;
border: none!important;
padding-top: 60px;/* 上部画像の高さに合わせる */
padding-bottom: 60px;/* 下部画像の高さに合わせる */
}
.skinMessageBoard2 {
background-image: url(メッセージボード中部画像URL);
background-repeat: repeat-y;
background-position: center center;
margin: 0;
padding: 0;
}
.skinMessageBoard3 {
padding: 0 30px;/* メッセージボード内横の余白 */
}
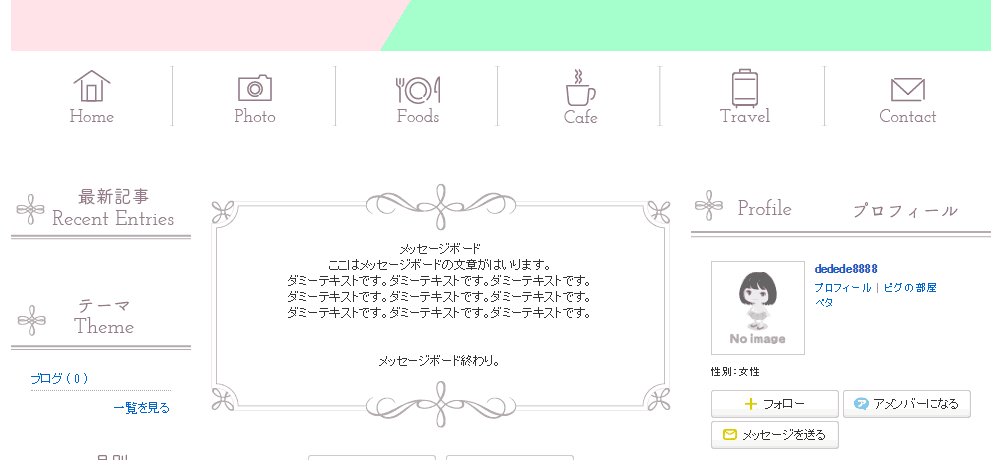
完成形はこちらのようになります。

画像を使わないメッセージボードかんたんカスタマイズ
画像を使わずにCSSで背景色や枠線だけ変更するカスタマイズもご紹介しておきます。以下のCSSを追記してください。
二重枠線
完成イメージ。

/* メッセージボード 二重枠線カスタマイズ */
.skin-message {
padding: 30px;
border: 4px double #C173B0;/* 二重枠線 */
background-color:#fff;/* 背景色 */
}
点線枠線
完成イメージ。

.skinMessageBoard {
/* 注 ベースのcssに margin-bottom の記述有り */
background-color: #fff;
border: 3px dashed #2B883B;/* 点線枠線 */
background-color:#fff;/* 背景色 */
padding: 30px;
}
以上でアメブロのメッセージボードのカスタマイズでした。メッセージボードは告知案内やお知らせに便利なので是非活用して集客・PRにお役立て下さい。ご参考になれば幸いです。
アメブロカスタマイズ講座:
 アメブロカスタマイズ講座まとめ
アメブロカスタマイズ講座まとめ
 アメブロカスタマイズ 導入編 カスタム用のスキンとレイアウトの設定
アメブロカスタマイズ 導入編 カスタム用のスキンとレイアウトの設定
 アメブロでヘッダー画像を設置する方法
アメブロでヘッダー画像を設置する方法
 アメブロにグローバルメニュー(メニューバー)を設置するカスタマイズ
アメブロにグローバルメニュー(メニューバー)を設置するカスタマイズ
 アメブロに画像を使ったグローバルメニューを設置する
アメブロに画像を使ったグローバルメニューを設置する
 アメブロのサイドバーに画像を使ったデザインを適用する
アメブロのサイドバーに画像を使ったデザインを適用する
 アメブロの文字色・背景色・ボタンの色の変更
アメブロの文字色・背景色・ボタンの色の変更