私は普段コーディングはAtomを使っています。Atomもよいテキストエディタなのですが、今回はもう少し動作の軽いBracketsをご紹介したいと思います。HTML/CSSのちょっとした編集をしたい方におすすめの軽量なテキストエディタです。
![]()
Web制作だけでなくブログカスタマイズなどでCSSを編集するときにも使えます。特に初めてCSSを編集するという初心者のブロガーさんにおすすめです。
ブロガーにおすすめのテキストエディタ
はてなブログやアメブロ、WordPressのカスタマイズをするとき、どうされていますか?そのままブラウザ上で編集しているとブラウザが落ちてしまったり、テキストエリアが狭くて編集しにくいと思います。
HTMLやCSSを編集するときはテキストエディタの使用をおすすめします。バックアップも取れますし、タグの閉じ忘れやスペルミスなどエラーが減ります。
もちろん、メモ帳でも編集できるのですが、Windowsのメモ帳だとUTF-8保存するとBOMありと勝手になってしまい、動作に問題を起こすことがあります。メモ帳の使用はおすすめできません。
参考 Windowsのメモ帳でソースコードを保存してはいけないQiitaコーディング専用のテキストエディタを使って楽に編集しましょう。Bracketsは無料で使用でき、動作も軽く操作も簡単なのでコーディング初心者の方にもおすすめです。
Adobe開発 無料オープンソースソフトウェア
BracketsはAdobe開発のオープンソースプロジェクトです。(MITライセンス)無料で使えます。HTML・CSS・Javascript用のテキストエディタでBrackets自体もHTML・CSS・Javascriptで出来ています。HTML・CSS・Javascript以外のPHP・Ruby・Pythonなど主要な言語は編集出来ます。
Bracketsのインストール
Bracketsは以下の公式サイトからダウンロード・インストール出来ます。
Brackets – A modern, open source code editor that understands web design.

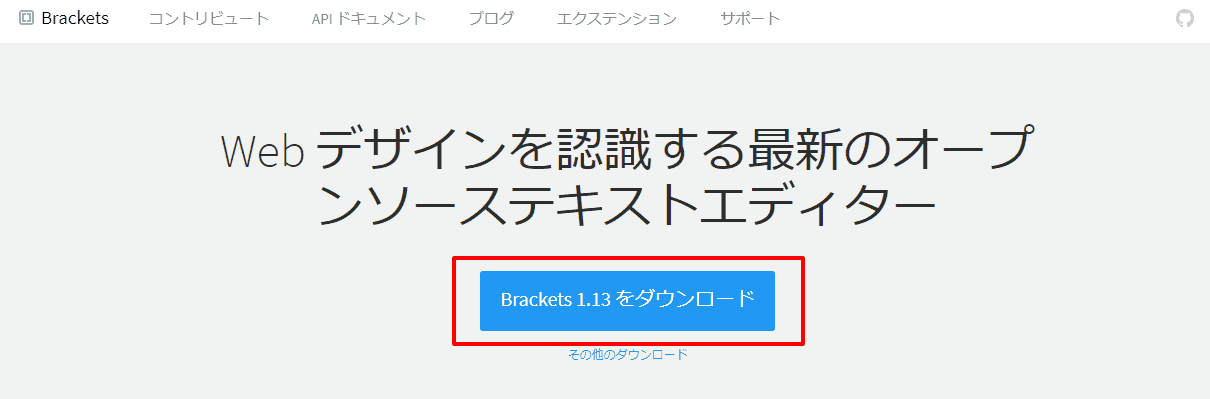
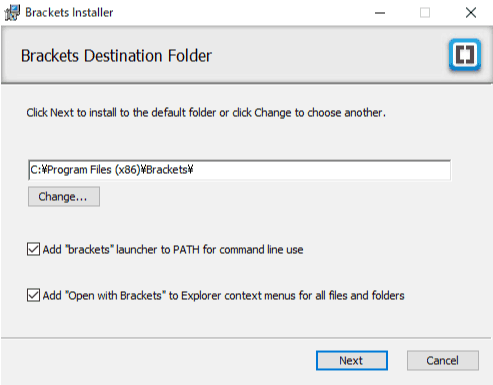
公式サイトの青いダウンロードボタンをクリックし、ダウンロードしたインストールファイルを起動するとインストーラーが開くので「Next」で進めて下さい。

Bracketsのここがおすすめ!
Bracketsをおすすめするのは、インストールしてデフォルトで使える機能が「ほどよい」ところです。すごく高機能なわけではないですが、web制作に必要十分な機能が標準で搭載され、カスタマイズせずにすぐに使えるのがおすすめポイントです。
- 日本語化
- HTML/CSS/JSのコードヒント
- カラーピッカー
- クィック編集
- リアルタイムプレビュー
日本語化されている
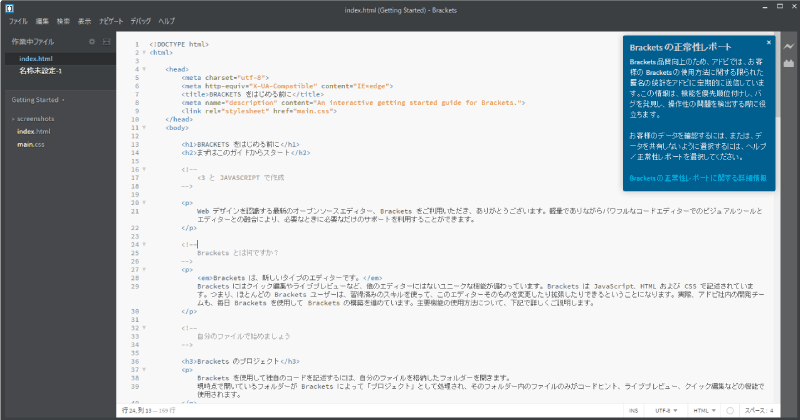
Bracketsはインストールした段階で日本語化されており、日本語化のパッケージを追加するといった手間が不要です。

HTML/CSS/JSのコードヒント
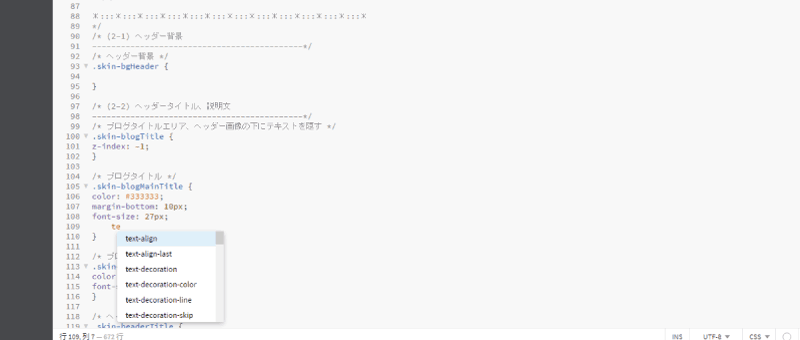
Bracketsでコードを書くと、予測変換で候補を提示してくれます。コーディング速度の向上とスペルミスが防止が期待できます。

カラーピッカー
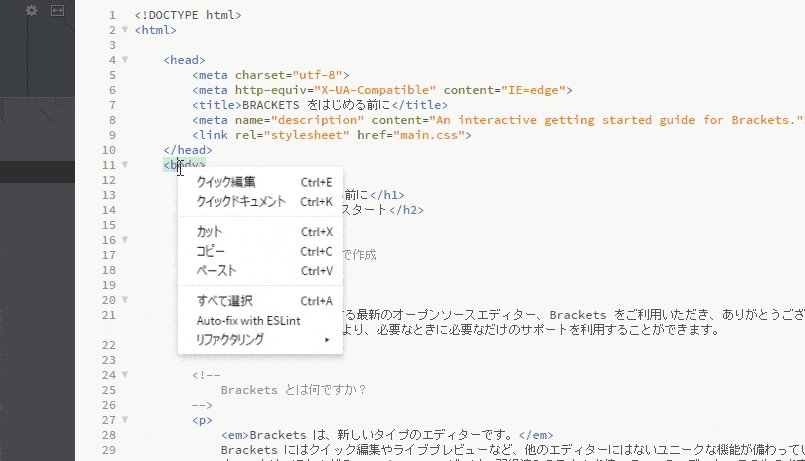
CSSでカラーコードを選択し、右クリック>クィック編集を押すとカラーピッカーが表示されます。他のテキストエディタでもよくある機能ですが、プラグイン追加が必要だったりデフォルトでカラーピッカーが使えるのは嬉しいですね。
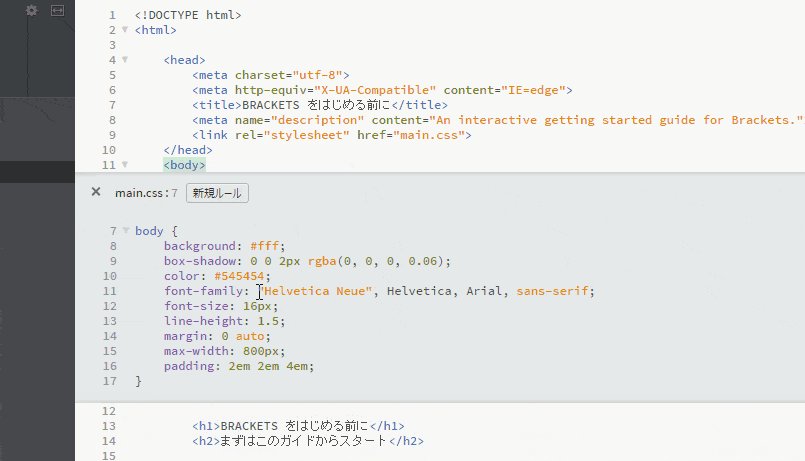
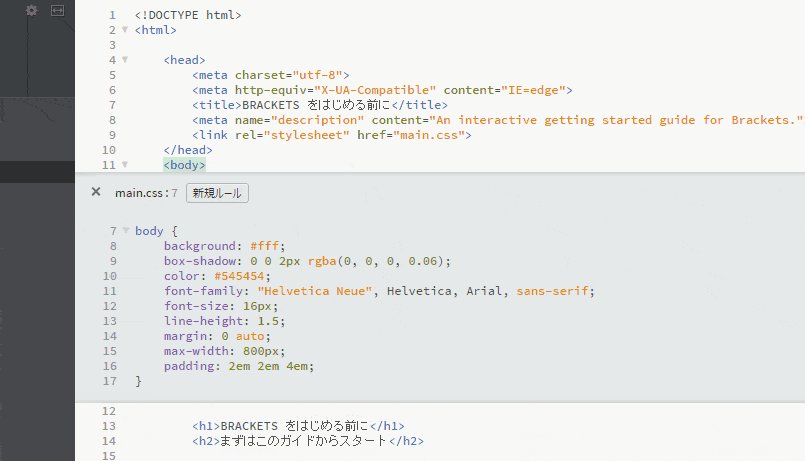
クィック編集でHTML→CSSインライン編集
HTMLでセレクタを選択し右クリック>クィック編集を押すと対応するCSSをインラインで編集出来ます。わざわざ別タブを開かなくてよいのでとても便利です。

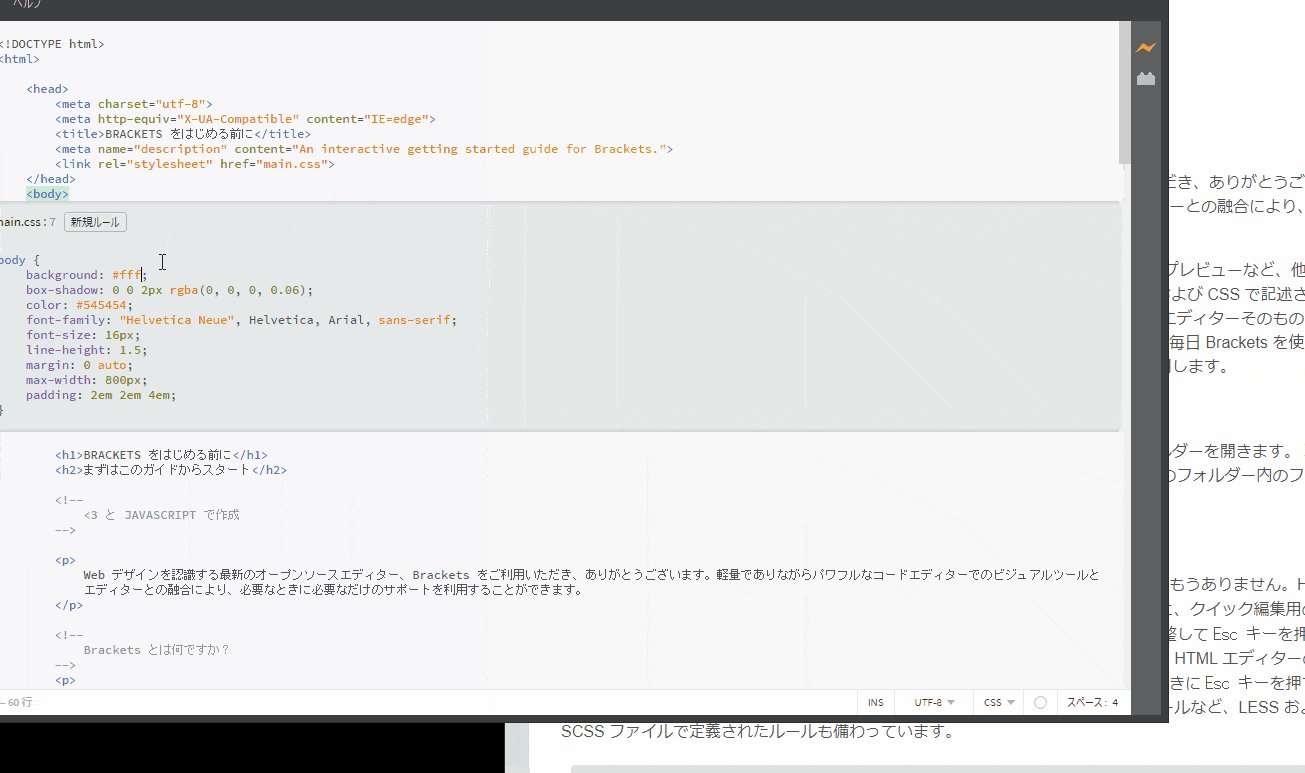
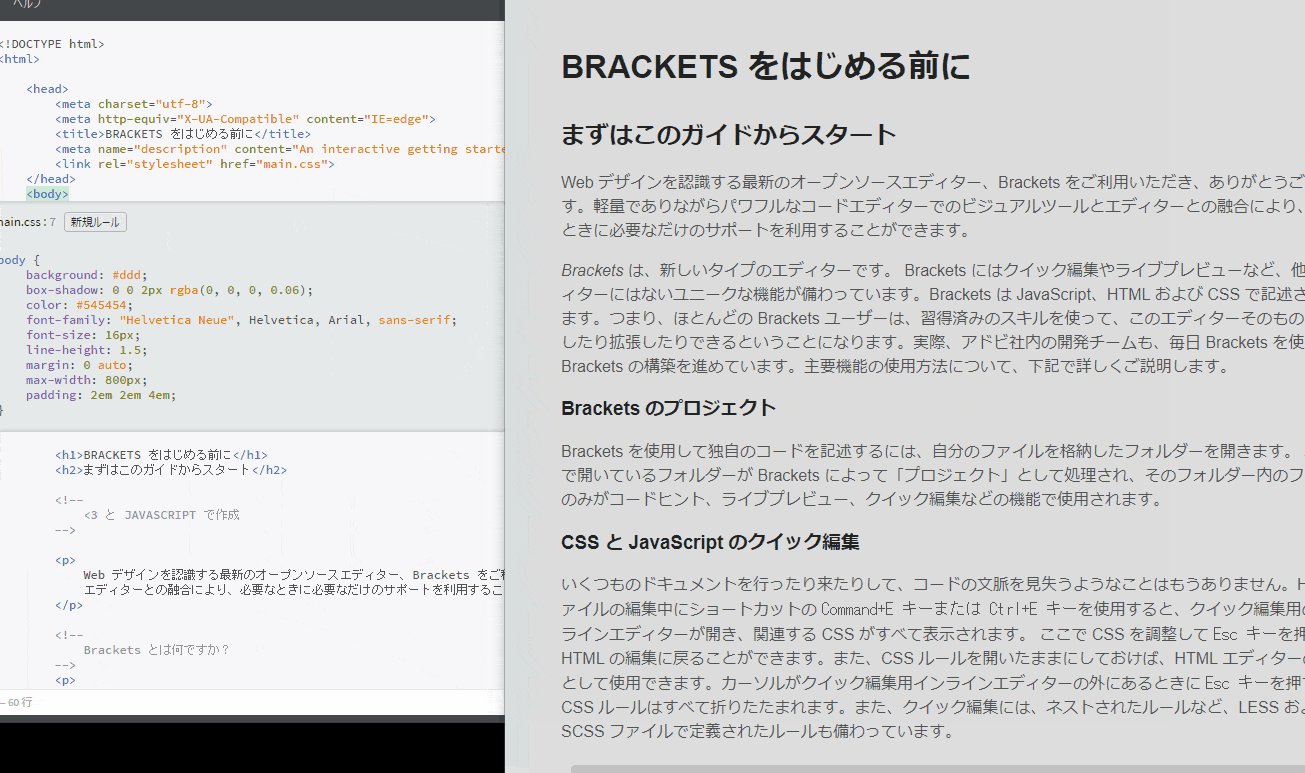
ライブプレビュー
Bracketsの「稲妻マーク」をクリックするとライブプレビューが起動します。(要Chromeインストール)

ここで書いたBracketsの機能はほんのさわりです。詳しくは以下の参考記事をご覧下さい。
参考
Bracketsの機能紹介、使い方解説Qiita
参考
Brackets おすすめエクステンション集・解説Qiita
参考
WordPress開発が捗りそうなBracketsおすすめ拡張40個まとめ寝ログ
以上、初心者から上級者までおすすめのテキストエディタBracketsのご紹介でした。ほどよい機能感の軽いテキストエディタをお探しの方は是非一度お試し下さい。

