今回は「アメブロにグローバルメニューを設置するカスタマイズ」の記事の応用編です。グローバルメニューに画像を使ったデザインを適用させます。
 アメブロにグローバルメニュー(メニューバー)を設置するカスタマイズ
アメブロにグローバルメニュー(メニューバー)を設置するカスタマイズ
CSSだけでもいろんなデザインができますが、画像を使うことでより幅広い表現が実現できます。
初めてアメブロカスタマイズをされる方、「新デザインとか旧デザインって何?」という方は導入として以下の記事もご参照下さい。
 アメブロカスタマイズ 導入編 カスタム用のスキンとレイアウトの設定
アメブロカスタマイズ 導入編 カスタム用のスキンとレイアウトの設定
デザイン案・設計図を作ろう
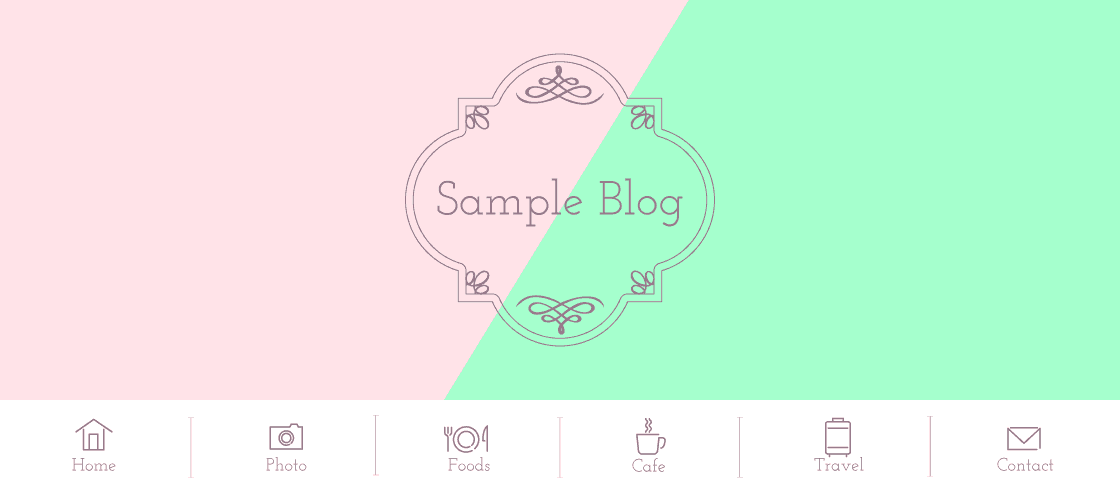
アメブロをフルカスタマイズするときはヘッダー画像やグローバルメニュー、サイドバー、メッセージボードを含めたデザイン案を最初に作ることをおすすめします。最初にデザインの傾向を決め、統一したまとまりのあるデザインを作るためです。完璧なデザインカンプじゃなくても、大まかなものでもよいのでデザイン案の画像を作っておきましょう。
このときにグローバルメニューの項目名、項目数、リンク先も決めておきます。項目数はグローバルメニューの画像を作る時に重要になるのでしっかり決めておきましょう。

ヘッダーとグローバルメニューのデザイン案
グローバルメニュー用の画像素材を作る
グローバルメニュー用の画像を作ります。今回はグローバルメニューの項目数が6項目で、新デザインのコンテンツ幅が1120pxなので、
1120 ÷ 6 = 186.666667
となり、1個のグローバルメニューの画像幅は186pxで作ります。縦幅は90pxにしました。

メニュー項目画像素材
画像をアメブロにアップロードする
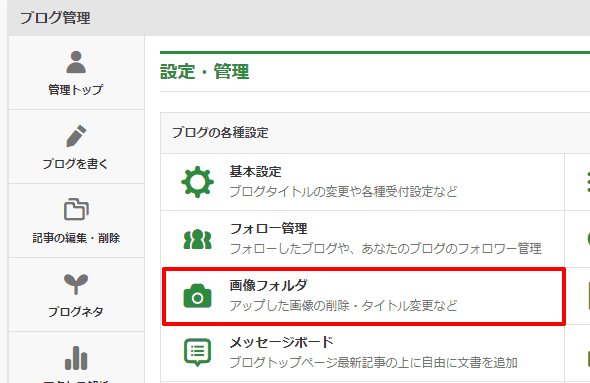
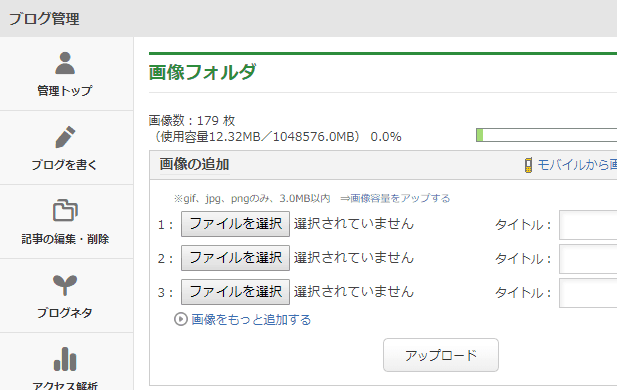
作成したグローバルメニューの画像6個をアメブロにアップロードします。画像の数が多いのでここでは「設定・管理」>「画像フォルダ」から画像をアップロードして下さい。

「設定・管理」>「画像フォルダ」へと進みます。

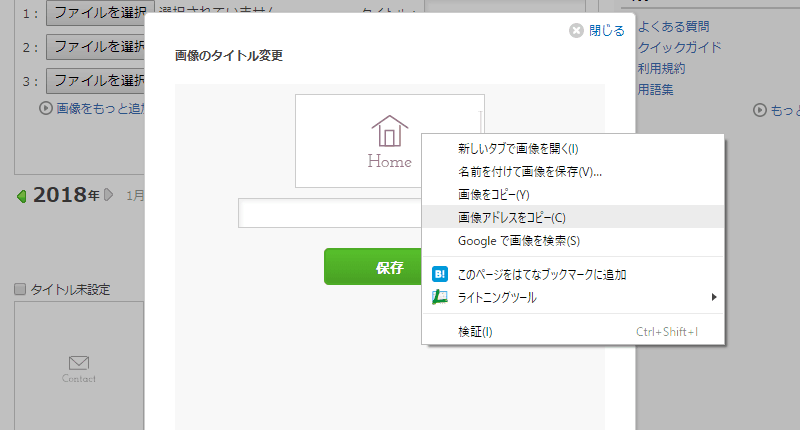
画像をアップロードしたら、6個の素材のそれぞれの画像URLを調べます。画像を個別にクリックし、右側クリック>画像アドレス>「画像アドレスをコピー」で画像URLを取得します。

グローバルメニューのHTML
前回の記事と同様に、グローバルメニューのHTMLを作ります。
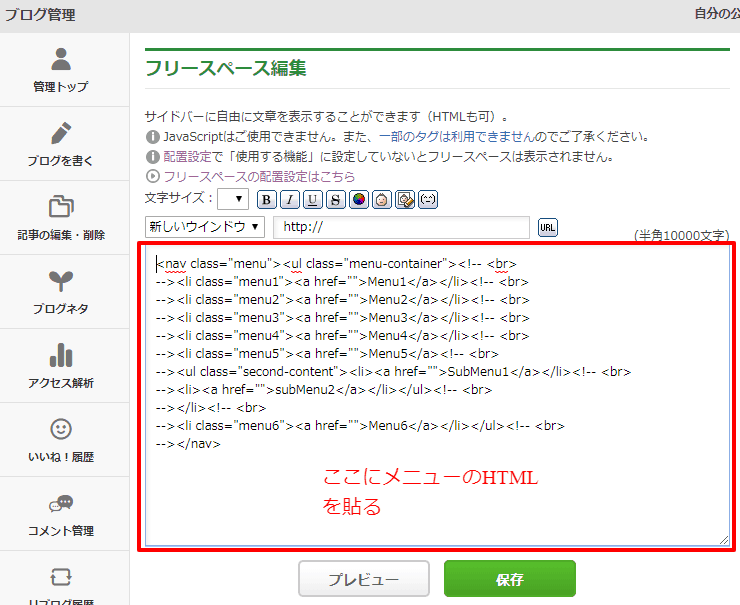
アメブロ管理画面>設定・管理>フリースペースの編集に以下のHTMLを貼り付けます。このHTMLは新デザイン・旧デザインで共通です。

サブメニューあり(ドロップダウンメニュー)
ドロップダウンメニューにしたいときはsecond-contentを使って下さい。
<nav class="menu"><ul class="menu-container"><!-- <br>
--><li class="menu1"><a href="メニュー1URL">Menu1</a></li><!-- <br>
--><li class="menu2"><a href="メニュー2URL">Menu2</a></li><!-- <br>
--><li class="menu3"><a href="メニュー3URL">Menu3</a></li><!-- <br>
--><li class="menu4"><a href="メニュー4URL">Menu4</a></li><!-- <br>
--><li class="menu5"><a href="メニュー5URL">Menu5</a><!-- <br>
--><ul class="second-content"><!-- <br>
--><li><a href="サブメニュー1URL">SubMenu1</a></li><!-- <br>
--><li><a href="サブメニュー2URL">subMenu2</a></li></ul><!-- <br>
--></li><!-- <br>
--><li class="menu6"><a href="メニュー1URL">Menu6</a></li></ul><!-- <br>
--></nav>サブメニューなし
こちらはドロップダウンメニューなしです。
<nav class="menu"><ul class="menu-container"><!-- <br>
--><li class="menu1"><a href="メニュー1URL">Menu1</a></li><!-- <br>
--><li class="menu2"><a href="メニュー2URL">Menu2</a></li><!-- <br>
--><li class="menu3"><a href="メニュー3URL">Menu3</a></li><!-- <br>
--><li class="menu4"><a href="メニュー4URL">Menu4</a></li><!-- <br>
--><li class="menu5"><a href="メニュー5URL">Menu5</a></li><!-- <br>
--><li class="menu6"><a href="メニュー6URL">Menu6</a></li></ul><!-- <br>
--></nav>画像を使用する場合のグローバルメニューCSS
「アメブロにグローバルメニューを設置するカスタマイズ」のCSSを画像を適用するためのCSSに改変します。
/* メニューバー背景色 */と/* メニューバー高さ */を変更し、/* メニュー項目背景画像 */でメニュー項目の画像URLを指定します。
新デザイン用グローバルメニューCSS
/* 新デザイン 画像使用したグローバルメニュー */
.menu {
position: absolute;
margin: 0;
padding: 0;
top: -130px;/* メニュー高さ90px + メニュー下の余白40px */
}
.skin-blogSubA, .skin-blogSubB {
position: relative;
}
.skin-columnB .skin-blogSubA .menu, .skin-columnC .skin-blogSubA .menu, .skin-columnE .skin-blogSubA .menu, .skin-columnD .skin-blogSubB .menu {
left: auto;
right: 0;
}
.skin-columnA .skin-blogSubA .menu, .skin-columnD .skin-blogSubA .menu, .skin-columnC .skin-blogSubB .menu {
left: 0;
right: auto;
}
.skin-columnE .skin-blogSubB .menu {
left: auto;
right: -360px;
}
.menu-container {
margin: 0 auto;
padding: 0;
display:-webkit-flex;
display:flex;
-webkit-justify-content: space-around;
justify-content: space-around;
width: 1120px;/* メニューバー横幅 */
height: 90px;/* メニューバー高さ */
background: #fff;/* メニューバー背景色 */
list-style-type: none;
}
.menu-container li {
margin: 0;
padding: 0;
text-align: center;
width: 100%;
line-height: 90px;/* メニューバー高さ */
height: 90px;/* メニューバー高さ */
}
.menu-container li a {
display: block;
text-decoration: none;
color: #fff;/* メニューボタン文字色 */
}
.menu-container li a:hover {
background-color: #FFE2E7;/* メニューボタンマウスオーバー背景色 */
color: #FF96A9;
}
.menu-container>li>ul.second-content {
visibility: hidden;
position: absolute;
top: 0;
margin: 0;
padding-left: 0;
list-style-type: none;
z-index: -1;
}
.menu-container>li>ul.second-content>li {
text-align: center;
width: 186px;
height: 50px;/* サブメニューボタンの高さ */
display:block;
box-sizing: border-box;
}
.menu-container>li:hover>ul.second-content {
visibility: visible;
top: 90px;/* メニューバー高さ */
z-index: 1;
transition: all .3s;
}
.menu-container>li>ul.second-content>li>a {
display: block;
height:50px;/* サブメニューボタンの高さ */
line-height: 50px;/* サブメニューボタンの高さ */
background: #FFE2E7;/* サブメニューボタンの背景色 */
color: #FF96A9;/* サブメニューボタンの文字色 */
text-decoration: none;
border-bottom: 1px solid #fff;/* サブメニュー仕切り線 */
box-sizing: border-box;
text-indent:0;
opacity: 1;
}
.menu-container>li>ul.second-content>li>a:hover {
background: #ff96a8;/* サブメニューボタンマウスオーバーの背景色 */
color: #fff;/* サブメニューボタンマウスオーバーの文字色 */
}
.skin-blogBody {
padding-top: 90px;/* メニューバーの高さ分余白作る */
}
/* メニュー項目背景画像 */
.menu1 a{
background:url(menu1画像URL);
background-position: center;
margin:0;
display: block;
list-style-type: none;
text-align:center;
width:186px;/* ボタンの横幅 */
height:90px;/* ボタンの高さ */
padding:0;
text-indent: -9999px;
}
.menu2 a{
background:url(menu2画像URL);
background-position: center;
margin:0;
display: block;
list-style-type: none;
text-align:center;
width:186px;/* ボタンの横幅 */
height:90px;/* ボタンの高さ */
padding:0;
text-indent: -9999px;
}
.menu3 a{
background:url(menu3画像URL);
background-position: center;
margin:0;
display: block;
list-style-type: none;
text-align:center;
width:186px;/* ボタンの横幅 */
height:90px;/* ボタンの高さ */
padding:0;
text-indent: -9999px;
}
.menu4 a{
background:url(menu4画像URL);
background-position: center;
margin:0;
display: block;
list-style-type: none;
text-align:center;
width:186px;/* ボタンの横幅 */
height:90px;/* ボタンの高さ */
padding:0;
text-indent: -9999px;
}
.menu5 a{
background:url(menu5画像URL);
background-position: center;
margin:0;
display: block;
list-style-type: none;
text-align:center;
width:186px;/* ボタンの横幅 */
height:90px;/* ボタンの高さ */
padding:0;
text-indent: -9999px;
}
.menu6 a{
background:url(menu6画像URL);
background-position: center;
margin:0;
display: block;
list-style-type: none;
text-align:center;
width:186px;/* ボタンの横幅 */
height:90px;/* ボタンの高さ */
padding:0;
text-indent: -9999px;
}
/* 標準ヘッダーナビを消す */
.skin-blogHeaderNav {
display: none;
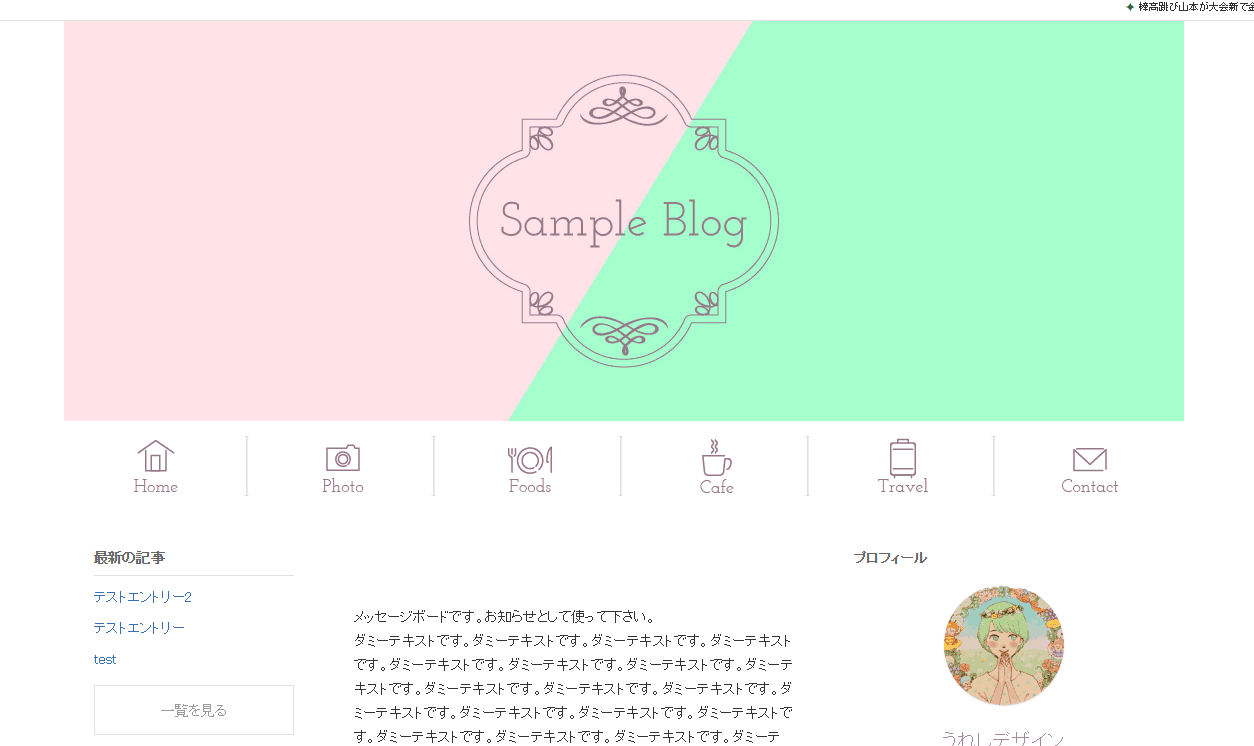
}完成形はこちらのようになります。

旧デザイン用グローバルメニューCSS
旧デザインの場合も同様に背景色や高さを変更しメニュー項目の画像URLを指定します。旧デザインはコンテンツ幅が980pxなので980÷6=163.333 ,メニュー項目の画像素材は横幅163pxで作ります。今回の例では高さは90pxとしました。
/* 旧デザイン 画像を使用したグローバルメニュー */
.menu {
position: absolute;
margin: 0;
padding: 0;
top: 0;
left: 0;
}
.skinContentsArea {
position: relative;
padding-top: 90px;/* メニューバー分余白作る */
margin-top: 0;
}
.skinContentsArea2 {
margin-top: 40px;
}
.menu-container {
margin: 0 auto;
padding: 0;
display:-webkit-flex;
display:flex;
-webkit-justify-content: space-around;
justify-content: space-around;
width: 980px;/* メニューバー横幅 */
height: 90px;/* メニューバー高さ */
background: #fff;/* メニューバー背景色 */
list-style-type: none;
}
.menu-container li {
margin: 0;
padding: 0;
text-align: center;
width: 100%;
line-height: 90px;/* メニューバー高さ */
height: 90px;/* メニューバー高さ */
}
.menu-container li a {
display: block;
text-decoration: none;
color: #fff;/* メニューボタン文字色 */
}
.menu-container li a:hover {
background-color: #FFE2E7;/* メニューボタンマウスオーバー背景色 */
color: #FF96A9;/* メニューボタンマウスオーバー文字色 */
}
.menu-container>li>ul.second-content {
visibility: hidden;
position: absolute;
top: 0;
margin: 0;
padding-left: 0;
list-style-type: none;
z-index: -1;
}
.menu-container>li>ul.second-content>li {
text-align: center;
width: 163px;/* サブメニューボタン幅 */
height: 50px;/* サブメニューボタン高さ */
display:block;
box-sizing: border-box;
}
.menu-container>li:hover>ul.second-content {
visibility: visible;
top: 90px;/* メニューバーの高さに一致 */
z-index: 1;
transition: all .3s;
}
.menu-container>li>ul.second-content>li>a {
display: block;
height: 50px;/* サブメニューボタン高さ */
line-height: 50px;/* サブメニューボタン高さ */
background: #FF96A9;/* サブメニューボタンの色 */
color: #FF96A9;/* サブメニューボタンの文字色 */
text-decoration: none;
border-bottom: 1px solid #fff;/* サブメニュー仕切り線 */
box-sizing: border-box;
text-indent:0;
opacity: 1;
}
.menu-container>li>ul.second-content>li>a:hover {
background: #ff96a8;/* サブメニューボタンマウスオーバーの背景色 */
color: #fff;/* サブメニューボタンマウスオーバーの文字色 */
}
/* メニュー項目背景画像 */
.menu1 a{
background:url(menu1の画像URL);
background-position: center;
margin:0;
display: block;
list-style-type: none;
text-align:center;
width:163px;/* ボタンの横幅 */
height:90px;/* ボタンの高さ */
padding:0;
text-indent: -9999px;
}
.menu2 a{
background:url(menu2の画像URL);
background-position: center;
margin:0;
display: block;
list-style-type: none;
text-align:center;
width:163px;/* ボタンの横幅 */
height:90px;/* ボタンの高さ */
padding:0;
text-indent: -9999px;
}
.menu3 a{
background:url(menu3の画像URL);
background-position: center;
margin:0;
display: block;
list-style-type: none;
text-align:center;
width:163px;/* ボタンの横幅 */
height:90px;/* ボタンの高さ */
padding:0;
text-indent: -9999px;
}
.menu4 a{
background:url(menu4の画像URL);
background-position: center;
margin:0;
display: block;
list-style-type: none;
text-align:center;
width:163px;/* ボタンの横幅 */
height:90px;/* ボタンの高さ */
padding:0;
text-indent: -9999px;
}
.menu5 a{
background:url(menu5の画像URL);
background-position: center;
margin:0;
display: block;
list-style-type: none;
text-align:center;
width:163px;/* ボタンの横幅 */
height:90px;/* ボタンの高さ */
padding:0;
text-indent: -9999px;
}
.menu6 a{
background:url(menu6の画像URL);
background-position: center;
margin:0;
display: block;
list-style-type: none;
text-align:center;
width:163px;/* ボタンの横幅 */
height:90px;/* ボタンの高さ */
padding:0;
text-indent: -9999px;
}
以上でアメブロに画像を使ったグローバルメニューが設置できます。ガーリーデザインのかわいらしいアメブロカスタマイズをするときには必須のテクニックです。ご参考になれば幸いです。
アメブロカスタマイズ講座:
 アメブロカスタマイズ講座まとめ
アメブロカスタマイズ講座まとめ
 アメブロにグローバルメニュー(メニューバー)を設置するカスタマイズ
アメブロにグローバルメニュー(メニューバー)を設置するカスタマイズ
 アメブロカスタマイズ 導入編 カスタム用のスキンとレイアウトの設定
アメブロカスタマイズ 導入編 カスタム用のスキンとレイアウトの設定
 アメブロでヘッダー画像を設置する方法
アメブロでヘッダー画像を設置する方法
 アメブロのサイドバーに画像を使ったデザインを適用する
アメブロのサイドバーに画像を使ったデザインを適用する
 アメブロのメッセージボードをカスタマイズする
アメブロのメッセージボードをカスタマイズする
 アメブロの文字色・背景色・ボタンの色の変更
アメブロの文字色・背景色・ボタンの色の変更