アメブロのボタンや文字色、背景色を変更する方法をご紹介します。デフォルトのCSSに詳しくコメントが書いてあるので、基本的には該当箇所を探してカラーコードを変更するだけでOKです。
初めてアメブロカスタマイズをされる方、「新デザインとか旧デザインって何?」という方は導入として以下の記事もご参照下さい。
 アメブロカスタマイズ 導入編 カスタム用のスキンとレイアウトの設定
アメブロカスタマイズ 導入編 カスタム用のスキンとレイアウトの設定
カラーコードは下記リンクの色見本をご参照下さい。
参考 WEB色見本 原色大辞典 - HTMLカラーコードweb色見本背景色の変更
新デザイン
背景色を変更するには以下のCSSを追加します。
/* ブログ全体の背景色 */
body {
background-color: カラーコード;
}
ヘッダー下のコンテンツ部分の背景色だけ変更したいというときは以下のCSSを追加します。
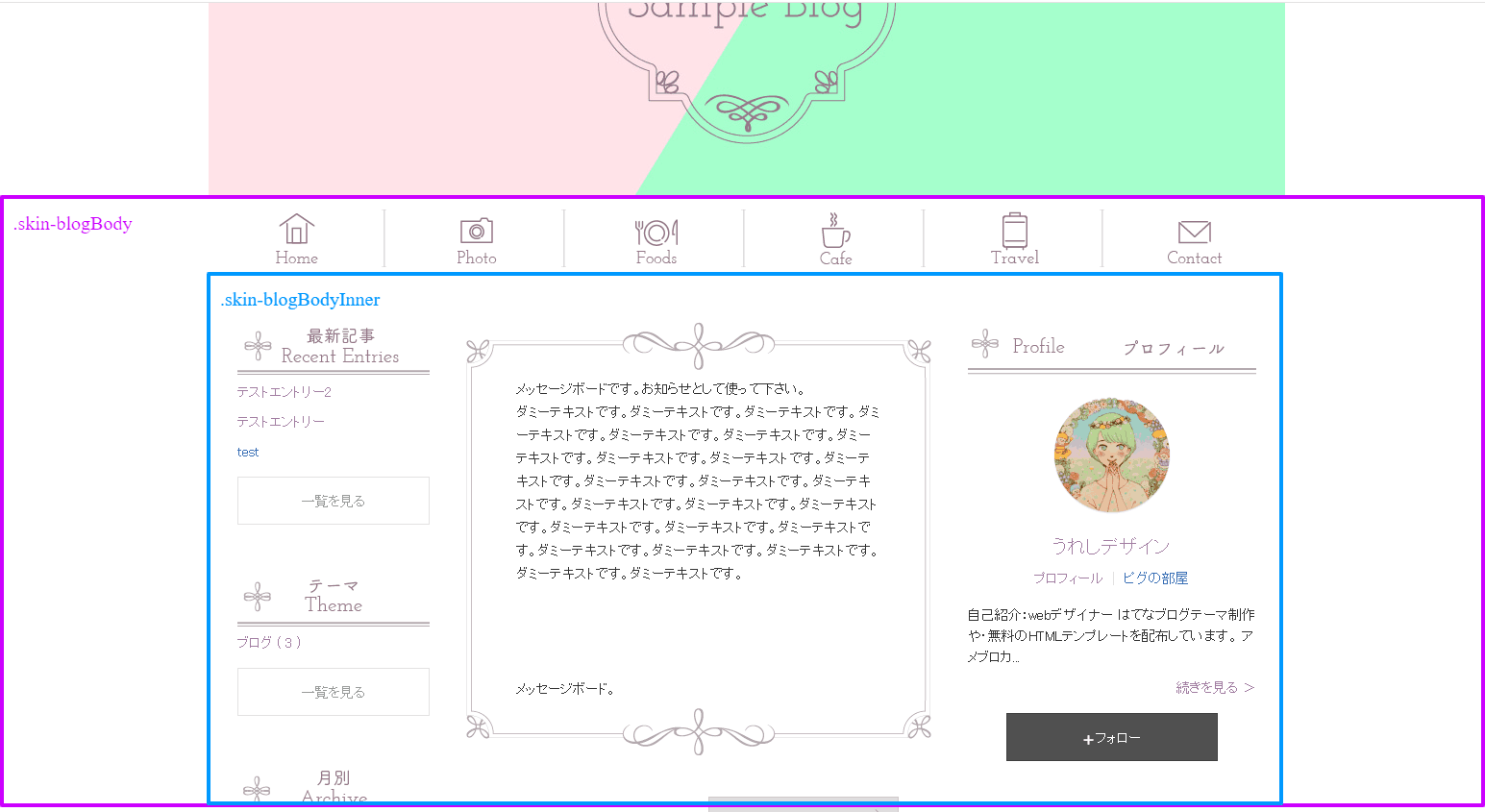
アメブロのヘッダー下コンテンツの構造は以下のようになっています。

/* ヘッダー以下の背景色 */
.skin-blogBody {
background-color: カラーコード;
}
/* コンテンツ背景 */
.skin-blogBodyInner {
background-color: カラーコード;
}
旧デザイン
/* ブログ全体の背景色 */
.skinBody {
background-color: カラーコード;
}
ヘッダー下のコンテンツ部分の背景色だけ変更したいというときは以下のようにします。
/* ヘッダー以下の背景色 */
.skinContentsFrame {
background-color: カラーコード;
}
/* コンテンツ背景 */
.skinContentsArea {
background-color: カラーコード;
}
文字色の変更
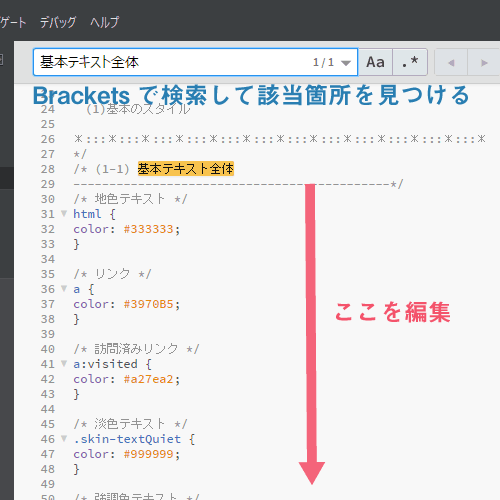
文字色の変更は以下のCSSのカラーコードを変更することでできます。下記コードはデフォルトです。現在適用中のデザインCSSを全てコピーしてテキストエディタに貼り付け、該当箇所を探して編集してください。

テキストエディタは以下の記事でご紹介している「Brackets」をおすすめします。
 web制作・ブログカスタマイズにおすすめのテキストエディタ『Brackets』
web制作・ブログカスタマイズにおすすめのテキストエディタ『Brackets』
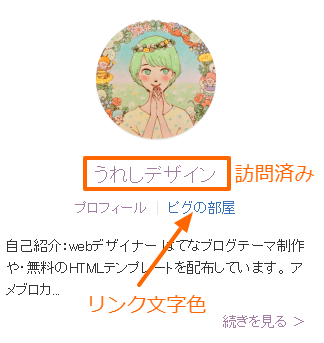
新デザインの文字色

文字色
文字色というのはブログ全体で使われるテキストやリンクの文字色のことです。
/* (1-1) 基本テキスト全体
--------------------------------------------*/
/* 地色テキスト */
html {
color: #333333;
}
/* リンク */
a {
color: #3970B5;
}
/* 訪問済みリンク */
a:visited {
color: #a27ea2;
}
/* 淡色テキスト */
.skin-textQuiet {
color: #999999;
}
/* 強調色テキスト */
.skin-textLoud {
color: #ff3399;
}
旧デザインの文字色
/* (1-1) 全体の文字
--------------------------------------------*/
/* 通常文字 */
.skinTextColor,.skinBaseTextColor,.skinBlock,body{
color:#333333;
}
/* リンク */
.skinAnchorColor,.skinBaseAnchorColor,.skinBlock a,a{
color:#0066cc;
}
/* 訪問済のリンク */
.skinAnchorVisitedColor,.skinBaseAnchorVisitedColor,.skinBlock a:visited,a:visited{
color:#996699;
}
/* マウスオーバーしたときのリンク */
.skinAnchorHoverColor,.skinBaseAnchorHoverColor,.skinBlock a:focus,.skinBlock a:hover,a:focus,a:hover{
color:#ff3366;
}
/* 弱い文字 (日付など)*/
.skinWeakColor,.skinBaseWeakColor{
color:#999999;
}
/* 強い文字 (NEW! 更新!など)*/
.skinStrongColor,.skinBaseStrongColor{
color:#ff3399;
}
ボタンの色
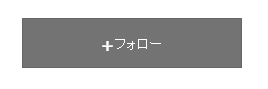
新デザインのボタン

サイド通常ボタン

サイド強調ボタン

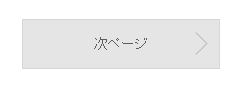
前後ページ送りボタン
新デザインのボタンのCSSは以下のコードがデフォルトで記述されています。カラーコードを変更してオリジナルにアレンジしてください。
/* (5-1) ボタン全体
--------------------------------------------*/
/* 通常ボタン */
.skin-btn {
border-color: #e5e5e5;/* 枠線色 */
background-color: #ffffff;/* 背景色 */
color: #999999;/* 文字色 */
}
/* 通常ボタン(マウスオーバー、訪問済み) */
.skin-btn:hover, .skin-btn:visited {
color: #999999;
}
/* 強調ボタン */
.skin-btnPrimary {
border-color: #404040;/* 枠線色 */
background-color: #505050;/* 背景色 */
color: #ffffff;/* 文字色 */
}
/* 強調ボタン(マウスオーバー、訪問済み) */
.skin-btnPrimary:hover, .skin-btnPrimary:visited {
color: #ffffff;/* 文字色 */
}
/* (5-2) ページ送りボタンの << 次へ 、前へ >> 、「次の記事タイトル」 >> ボタン
--------------------------------------------*/
/* 前後ページ送りボタン */
.skin-btnPaging {
border-color: #cccccc;/* 枠線色 */
background-color: #dedede;/* 背景色 */
color: #333333;/* 文字色 */
}
/* 前後ページ送りボタン(マウスオーバー、訪問済み) */
.skin-btnPaging:hover, .skin-btnPaging:visited {
color: #333333;/* 文字色 */
}
/* ページ送りの矢印アイコン*/
.skin-btnPagingIcon {
color: #a9a9a9;/* 文字色 */
}
/* 記事中ページ送りの次 */
.skin-entryPagingNext, .skin-entryPagingNext:hover, .skin-entryPagingNext:visited {
color: #3970B5;/* 文字色 */
}
/* 記事中ページ送りの前 */
.skin-entryPagingPrev, .skin-entryPagingPrev:hover, .skin-entryPagingPrev:visited {
color: #3970B5;/* 文字色 */
}
/* (5-4) サイドボタン
--------------------------------------------*/
/* サイド通常ボタン */
.skin-btnSide {
border-color: #e5e5e5;/* 枠線色 */
background-color: #ffffff;/* 背景色 */
color: #999999;/* 文字色 */
}
/* サイド通常ボタン(マウスオーバー、訪問済み) */
.skin-btnSide:hover, .skin-btnSide:visited {
color: #999999;/* 文字色 */
}
/* サイド強調ボタン */
.skin-btnSidePrimary {
border-color: #404040;/* 枠線色 */
background-color: #505050;/* 背景色 */
color: #ffffff;/* 文字色 */
}
/* サイド強調ボタン(マウスオーバー、訪問済み) */
.skin-btnSidePrimary:hover, .skin-btnSidePrimary:visited {
color: #ffffff;/* 文字色 */
}
/* (5-5) 記事一覧 月別
--------------------------------------------*/
/* 記事一覧 月別 ボタンテキスト */
.skin-btnArchive {
border-color: #e5e5e5;/* 枠線色 */
background-color: #ffffff;/* 背景色 */
color: #999999;/* 文字色 */
}
/* 記事一覧 月別 ボタンテキスト(マウスオーバー、訪問済み) */
.skin-btnArchive:hover, .skin-btnArchive:visited {
color: #999999;/* 文字色 */
}
/* 記事一覧 月別 ボタンテキスト 選択時 */
.skin-btnArchive.is-active {
background-color: #e0edf7;/* 背景色 */
color: #333333;/* 文字色 */
}
/* 記事一覧 月別 ボタンテキスト 0件 */
.skin-btnArchive.is-disabled {
background-color: #f0eff5;/* 背景色 */
color: #cccccc;/* 文字色 */
}
旧デザインのボタン

アイコン付き ボタン
旧デザインのボタンの色のデフォルトCSSはこちら。コメントを参考にカラーコードを変更してお使い下さい。アイコン付きボタンのアイコン画像は「パステル」「グレー」「黒」「白」に変更できます。
/*
*:::*:::*:::*:::*:::*:::*:::*:::*:::*:::*:::*:::*
(2) ボタンのスタイル
※ボタンの背景画像や文字の色などを指定
*:::*:::*:::*:::*:::*:::*:::*:::*:::*:::*:::*:::*
*/
/* (2-1) ボタン[横180px 縦35px]
--------------------------------------------*/
/* ボタンの背景画像 ※[横180px 縦35px]のボタンの背景画像を指定 */
.skinImgBtnM{
background-image:url(https://stat100.ameba.jp/p_skin/wu_pf_cssedit/img/skin_btn_m.png);
}
/* ボタンの文字色 */
.skinImgBtnM:hover span,.skinImgBtnM:focus span,.skinImgBtnM span{
color:#333333 !important;
}
/* (2-2) アイコン付きボタン[横128px 縦28px]
--------------------------------------------*/
/* アイコン付き ボタンの背景画像 ※[横128px 縦28px]のボタンの背景画像を指定 */
.skinImgBtnS{
background-image:url(https://stat100.ameba.jp/p_skin/wu_pf_cssedit/img/skin_btn_s.png);
}
.skinImgBtnS:hover span,.skinImgBtnS:focus span,.skinImgBtnS span{
/*
アイコン画像は下記から指定
menu_icons_pastel.png (パステル)
menu_icons_gray.png(グレー)
menu_icons_black.png(黒)
menu_icons_white.png(白)
*/
background-image:url(https://stat100.ameba.jp/common_style/img/skin/cmn/icons/menu_icons/menu_icons_pastel.png);
color:#333333 !important;/* ←ボタンの文字色 */
}
/* (2-3) ページ送りボタンの << 次へ 、前へ >> 、「次の記事タイトル」 >> ボタン
--------------------------------------------*/
.skinSimpleBtn,.skinSimpleBtn:visited,.skinSimpleBtn:hover,.skinSimpleBtn:focus{
border:1px solid #dddddd;
background:#ffffff;
color:#0066cc !important;
}
/* ボタンにマウスオーバー */
.skinSimpleBtn:hover,.skinSimpleBtn:focus{
background:#f7f7f7;
}
以上がアメブロの文字色・背景色、ボタンの色の変更のやり方です。カラーコードを変更するだけなので簡単です。色はブログのテーマや印象を決める大事な要素なので、自分のブログにあった色を設定しましょう。
アメブロカスタマイズ講座:
 アメブロカスタマイズ講座まとめ
アメブロカスタマイズ講座まとめ
 アメブロカスタマイズ 導入編 カスタム用のスキンとレイアウトの設定
アメブロカスタマイズ 導入編 カスタム用のスキンとレイアウトの設定
 アメブロでヘッダー画像を設置する方法
アメブロでヘッダー画像を設置する方法
 アメブロにグローバルメニュー(メニューバー)を設置するカスタマイズ
アメブロにグローバルメニュー(メニューバー)を設置するカスタマイズ
 アメブロに画像を使ったグローバルメニューを設置する
アメブロに画像を使ったグローバルメニューを設置する
 アメブロのサイドバーに画像を使ったデザインを適用する
アメブロのサイドバーに画像を使ったデザインを適用する
 アメブロのメッセージボードをカスタマイズする
アメブロのメッセージボードをカスタマイズする