Snow Monkey開発者のキタジマさんがSnow Monkey BlocksというWordPressのGutenbergエディターに「記事作成」や「固定ページ作成」に便利なプラグインをWordPress.orgの公式プラグインとして公開されました。
Gutenbergは直感的な操作でブロックを追加し記事を書くことができるエディター(WordPress 5.0から標準エディター)ですが、現段階では多くのテーマは未対応で標準ブロックだけでは記事作成には不便です。
このブログでも使っているSANGOのようなtinyMce様のスタイル装飾やショートコードを大量に搭載しているテーマではGutenbergはそうした機能が使いにくくなります。
クラッシクエディターを使えば今まで通り使えますが、私は旧エディタの仕様に不満がありGutenbergでサクサク記事を書きたいので、なんとかSANGOでもGutenbergを使いたいと思っております。
 SANGOで新エディター「Gutenberg」を使ってみた
SANGOで新エディター「Gutenberg」を使ってみた
Snow Monkey Blocksについて
Snow Monkey Blocksは名前からも分かる通り有料テーマ「Snow Monkey」をより便利にするプラグインです。追加されるカスタムブロックのデザインはSnow Monkeyに最適化されています。
Snow Monkeyと併せて使うのが最適ですが、有り難いことにSnow Mokey Blocksは他のテーマでも使用できます。私も他のサイトでSnow Monkeyを使っていますが、このSANGO適用のブログでもなんとかカスタムブロックを使いたいとSnow Mokey Blocksをインストールしてみました。
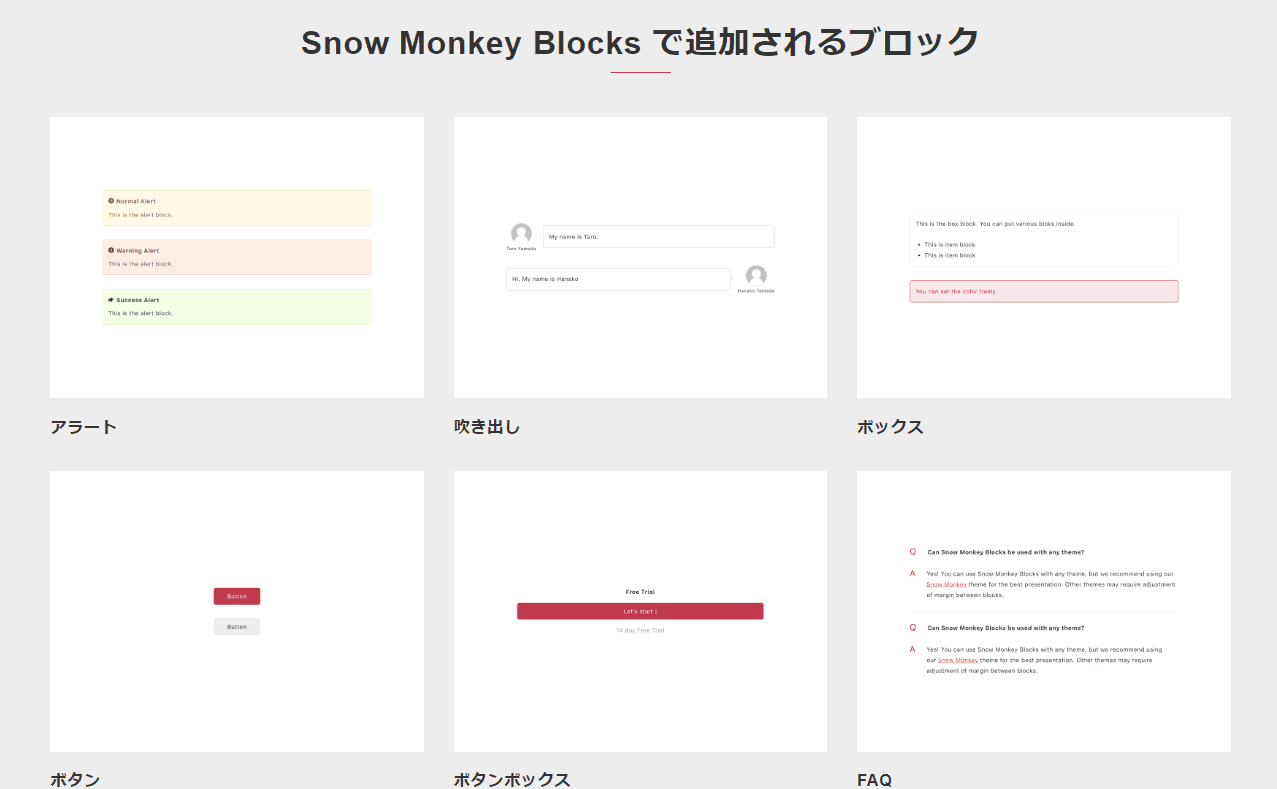
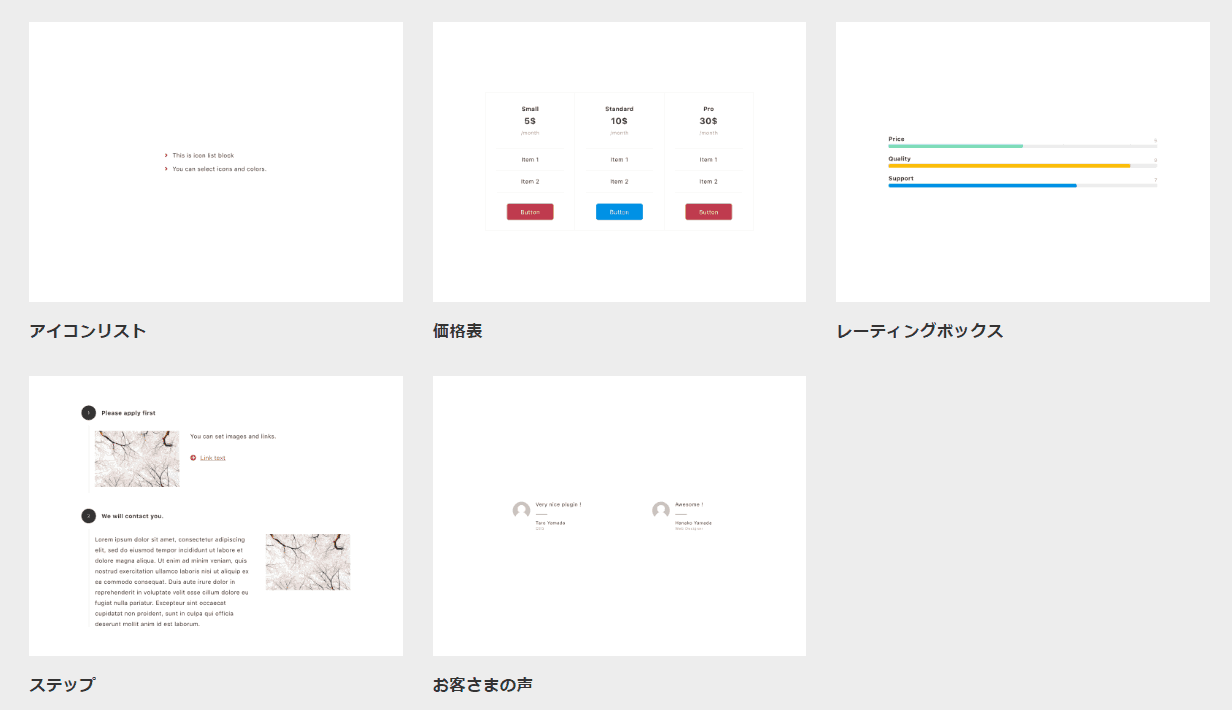
Snow Monkey Blocks で追加されるブロック


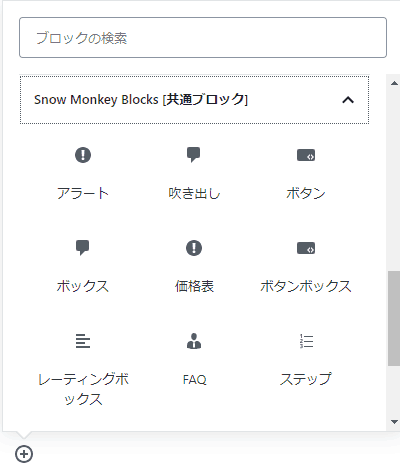
Snow Monkey Blocksで追加されるカスタムブロックは↑のように
- 「アラートボックス」「吹き出し」「囲み枠」「ボタン」「FAQ」
- 「アイコン付きのリスト」「価格表」「レーティングボックス」
- 「ステップ(タイムライン表示)」「お客様の声」
というブログ記事を書くのに便利な要素がたくさん搭載されています。

このカスタムブロックをSANGO用にデザインをカスタマイズしてみました。
Snow Monkey Blocksのカスタマイズ
SANGOでの注意点
Snow Monkey BlocksのブロックのデザインはFontAwesome5のJS+SVG描画版が使われています。SANGOはFontAwesome 4.70 のCSS版が使われており、そのままSANGOをテーマに適用したWordPressでSnow Monkey Blocks を有効にすると、シェアボタンなどが表示されなくなります。
そこで以下のコードを子テーマのfunctions.phpに追記しSnow Monkey BlocksのFontAwesomeを読み込まないようにする必要があります。(キタジマさんに聞いて教えていただきました。ありがとうございました。)
add_filter( 'snow_monkey_blocks_enqueue_fontawesome', '__return_false' );
Snow Monkey BlocksのカスタムブロックをSANGOっぽくする
SANGOのデザインはサルワカさんで紹介されている囲み枠やボタンのデザインなのでそちらを参考にCSSでカスタマイズすると上手くいきました。
以下のCSSはこのブログでのカスタム用のCSSです。子テーマのstyle.cssに追記しています。
これはあくまで私のブログ用のカスタマイズ例ですので、適宜デザインを変更して各自のお好みにカスタマイズしてみてください。
/* smb カスタマイズ */
.entry-content .fas {
display:none;
}
.smb-alert {
margin-bottom: 1.5em;
padding: 1em;
background: #fff9e5;
color: #545454;
}
.smb-alert__title {
margin-bottom: 5px;
color: #ffb36b;
font-size: 1.2em;
font-weight: bold;
padding-left:0;
font-family: "Quicksand","Avenir","Arial", YuGothic,"Yu Gothic","Hiragino Sans","ヒラギノ角ゴシック","メイリオ", Meiryo,"MS Pゴシック","MS PGothic",sans-serif;
}
.smb-alert__title:before {
display: inline-block;
width: 30px;
height: 30px;
margin: 0 3px 0 0;
border-radius: 50%;
background: #ffb36b;
color: #fff;
font-family: FontAwesome;
font-weight: normal;
text-align: center;
vertical-align: middle;
line-height: 30px;
content: "\f040";
}
.smb-list ul{
list-style-type: none!important;
position: relative;
padding: 1em .5em 1em 1em;
border: solid 2px #ff938b;
background: #fffaf1;
}
.smb-list ul li {
list-style-type: none!important;
padding: .5em 0;
line-height: 1.5;
}
.smb-list ul>li .smb-list__icon {
display:none;
}
.smb-list ul li:before {
position: initial;
padding-right: 5px;
color: #ff938b;
font-family: FontAwesome;
content: "\f1b0";
}
.smb-box{
margin: 2em 10px;
padding: 1.5em 1em;
border: dashed 2px white;
background: #d6ebff;
box-shadow: 0 0 0 10px #d6ebff;
}
.smb-step__item__number {
background-color: #7fdbb6;
}
.smb-btn {
background-color: #ffb36b;
margin: .5em .5em .5em 0;
text-decoration: none!important;
display: inline-block;
margin: .5em 0;
border-radius: 3px;
box-shadow: 0 2px 3px rgba(0,0,0,.2), 0 2px 3px -2px rgba(0,0,0,.15);
color: #fff;
font-weight: bold;
text-decoration: none;
vertical-align: middle;
transition: .3s ease-in-out;
}
.smb-btn:hover,
.smb-btn:focus {
background-color: #ffb36b;
box-shadow: 0 13px 20px -3px rgba(0,0,0,.24);
text-decoration: none;
-webkit-tap-highlight-color: transparent;
}
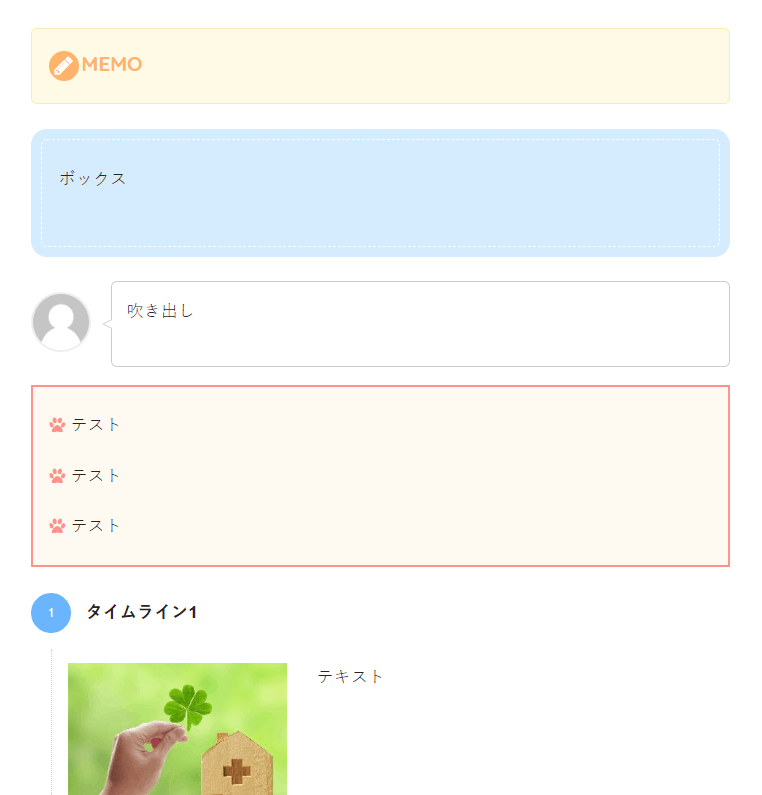
このCSSでSnow Monkey Blocksのカスタムブロックがこんな感じの見た目になります。

よく使うブロックをテーマに合せてカスタマイズし、足りないところはクラッシクブロックのAddquicktagを使えばSANGOでもGutenbergが使いやすくなります。実際この記事もGutenbergで書いています。
Gutenbergの投稿画面をテーマのスタイルに合せる
Gutenbergをそのまま有効にすると現段階では多くのテーマで、投稿編集画面のデザインがそのテーマの公開時のデザインと合っていません。記事タイトルのフォントが明朝体になっていたり、色々不自然です。
そこで以下のねんでぶろぐさんの記事を参考にGutenbergの投稿画面も調整しておくのをおすすめします。
参考 テーマ を Gutenberg に対応させる時、最低限やっておく事ねんでブログ以上SANGOでSnow Monkey Blocksを使ってみた感想とカスタマイズ例をご紹介しました。まだ若干使いにくいですが、Gutenbergは「ビジュアルエディタ」と「テキストエディタ」を行ったり来たりせず使えるという点で気に入っています。
今後テーマやプラグインはどんどんGutenbergに対応していくと予想され、もっと使いやすくなると期待しております。
また新しい情報が入りましたらこの記事に追記してまいります。
 Snow Monkey Blocksのデザインカスタマイズ
Snow Monkey Blocksのデザインカスタマイズ
 Gutenbergエディターの使い方【GIF動画つき】
Gutenbergエディターの使い方【GIF動画つき】
 「SANGO Gutenberg」プラグインがリリース SANGOでの記事執筆がますます便利に
「SANGO Gutenberg」プラグインがリリース SANGOでの記事執筆がますます便利に
 WordPress 5.0がリリース Gutenberg対応のおすすめテーマ
WordPress 5.0がリリース Gutenberg対応のおすすめテーマ 
