Gutenbergという今までのWordPressの投稿画面エディターとは全く違う新しいエディターがWordPress 5.0から正式採用されます。
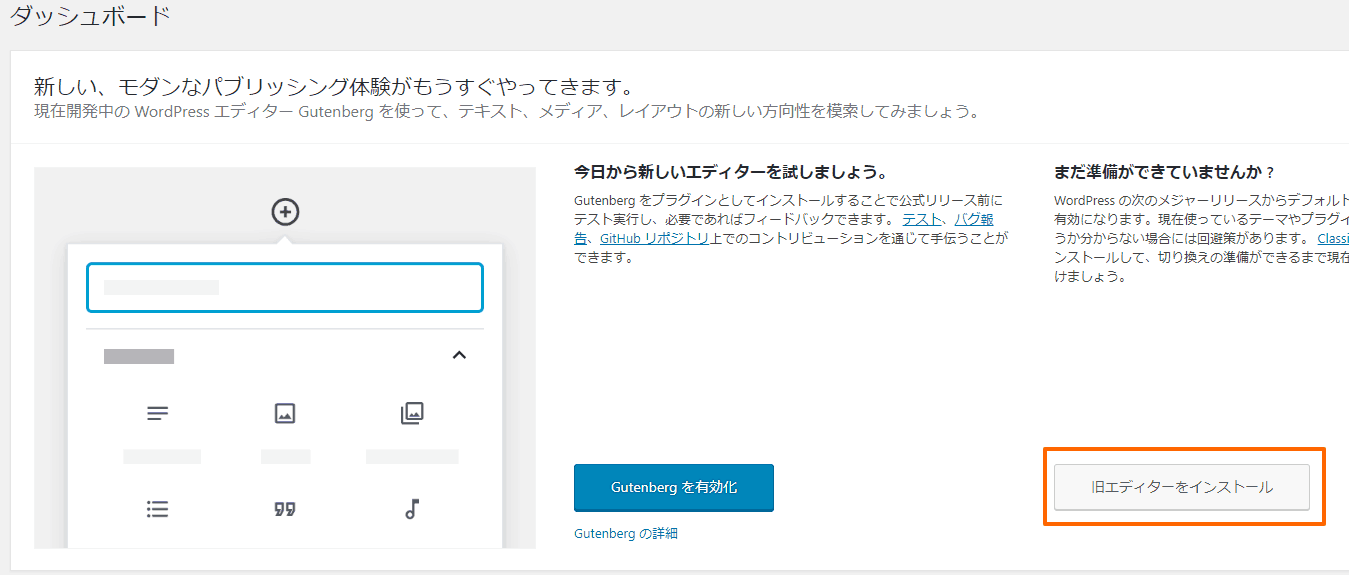
現在はプラグインで試用できます。
旧エディターは今までどおり使える
今までのエディターが使いたい、投稿画面の仕様が変わるのは嫌だという方はご安心下さい。Classic Editor プラグインをインストールし有効にすれば旧エディターが使えます。

SANGOでの対応状況
【追記2018/12/21】
SANGOで専用のGutenbergプラグインがリリースされ、快適にGutenbergエディターで書けるようになりました。以下の情報は古い情報となるので最新の情報は以下の記事で追記しています。
 「SANGO Gutenberg」プラグインがリリース SANGOでの記事執筆がますます便利に
「SANGO Gutenberg」プラグインがリリース SANGOでの記事執筆がますます便利に
- SANGOのオリジナル装飾「スタイル」(プラグインが追加されると思われます)
- AddQuicktagでのショートコードの一発入力(クラッシックブロックでは使える)
ショートコードの入力がやや面倒になる
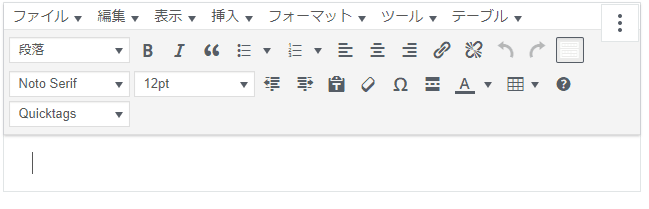
SANGOでは公式ヘルプでAddQuicktag用の設定ファイルを用意されており、簡単にインポートできます。SANGOには大量のショートコードが搭載されているのでショートコードを一発で入力できるAddQuicktagは必須プラグインでした。
Gutenbergでも「クラッシックブロック」ならAddQuicktagが使えます。

ただしクラッシックブロックを追加し、さらに「詳細」を押さないとAddQuicktagのドロップダウンが表示されないので余計なステップが必要となり少々面倒です。
Gutenbergのメリット
ではGutenbergが書きづらいかと言ったらそんなことはありません。ブロックを追加することでHTMLを書かなくてもさくさくと直感的に、リッチなコンテンツを作り上げることができます。
ビジュアルエディターとテキストエディターを行ったり来たりしなくて良い
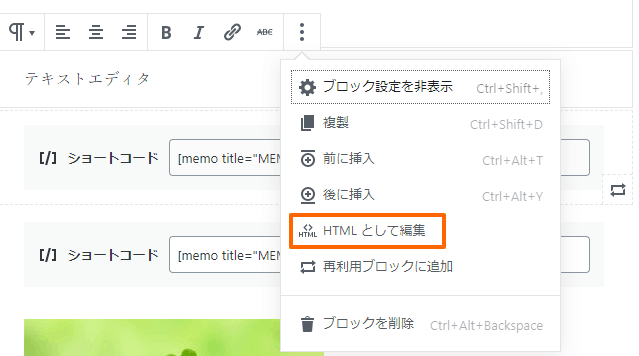
Gutenbergはブロック単位でビジュアルエディターとテキストエディターを切り替えることができます。
旧エディターではビジュアルエディターとテキストエディターを行ったり来たりすると余計なpタグが入ったりしてHTMLが汚くなるのが私は気になっていまっした。自動整形はオフにしてテキストエディターにpタグを直接打っています。

Gutenbergではビジュアルエディタを行ったり来たりすることなく、ブロック単位でHTML編集ができるので余計なタグが入ったりする心配がなくなります。

HTML編集
記事の構造が一発でわかる
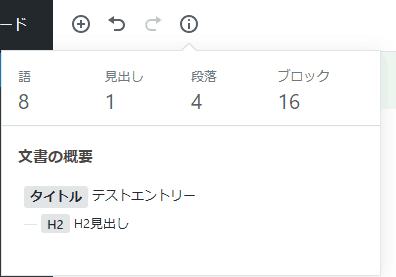
Gutenbergエディターの左上のiボタンを押すと、記事文書の構造が一発でわかります。

ブロック単位で記事を書くことでより「構造」を意識できます。ビジュアルと構造が一致しているのは非常に軽快でわかりやすいです。
SANGOのショートコードをGutenbergで使う
こちらのねるこブログさんの記事で知ったのですが、GutenbergでもSANGOのショートコードを使う方法があります。
参考 WordPressの新エディター「Gutenberg」を不便ながらも使い始めた理由ねるこブログよく使うショートコードを「再利用可能ブロック」に保存する
- よく使うショートコードをショートコードブロックに入力する
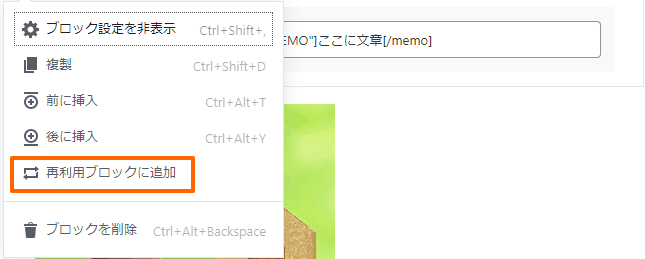
- 「再利用可能ブロック」に追加する
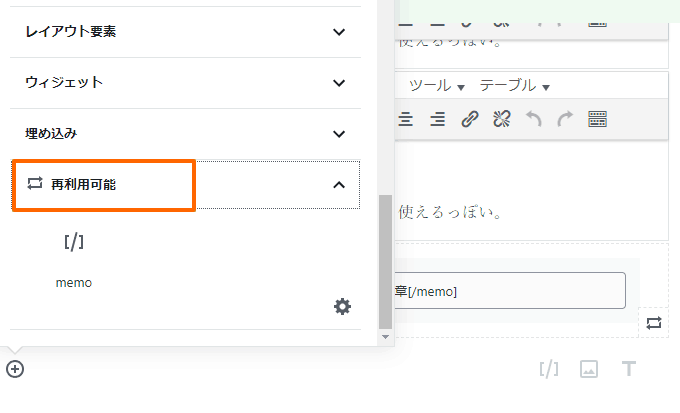
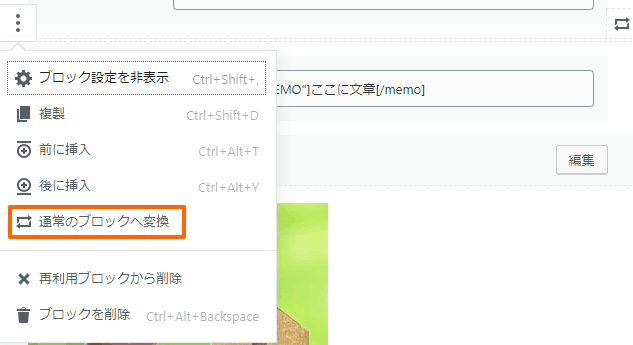
- 「再利用可能ブロック」を呼び出して「通常のブロックへ変換」した後編集する

そのまま再利用可能ブロックを編集するとテンプレートが変わってしまうので、「通常のブロックへ変換」する必要があります。


余計なステップを挟む必要があるため、一発入力とはいきませんが、慣れれば使いやすいかもしれません。
以上SANGOでGutenbergを使ってみた感想をまとめてみました。まだ今後の対応状況で変わってくるので、お知らせがあればこの記事に追記していきます。
 WordPress 5.0がリリース Gutenberg対応のおすすめテーマ
WordPress 5.0がリリース Gutenberg対応のおすすめテーマ
 「SANGO Gutenberg」プラグインがリリース SANGOでの記事執筆がますます便利に
「SANGO Gutenberg」プラグインがリリース SANGOでの記事執筆がますます便利に
 Snow Monkey BlocksをSANGOで使ってみた
Snow Monkey BlocksをSANGOで使ってみた
 Gutenbergエディターの使い方【GIF動画つき】
Gutenbergエディターの使い方【GIF動画つき】

