WordPress 5.0から標準エディターに採用された「Gutenberg」(ブロックエディター)。やはり新しいものへの抵抗は強いようで、あまり評判はよくないですね。
特に今まで旧エディターで慣れてガンガン記事を書いてきた人ほど抵抗感が強いようです。旧エディターもClassic Editorプラグインを入れれば問題なく使えます。ただClassic Editorのサポートが2021年末までらしいので出来たらGutenbergにも早めに慣れておいた方が良いと思います。
Classic Editorのサポートは2021年末まで -Capital P
今後でてくる有料テーマもGutenberg対応は必須になりますし、便利なプラグインも増えて旧エディターより使いやすくなると予想されます。
何より慣れてしまえば旧エディターに戻りたいとは思えなくなります。
最初だけちょっと戸惑いがありますが、食わず嫌いせず一度Gutenbergを使ってみて欲しいと、GIF動画付きの解説記事を書いてみました。
Gutenbergエディターの基本的な使い方
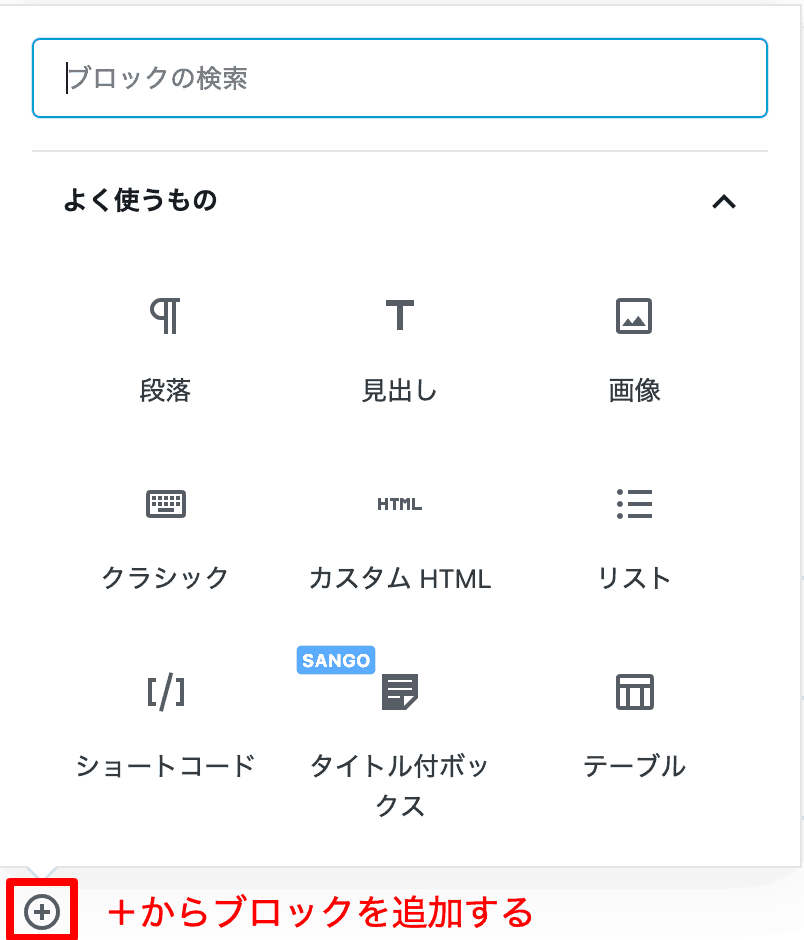
Gutenbergエディターはブロックエディターと言われるように、「ブロック」単位で構成されています。まず+ボタンからブロックを追加すればOKです。

一つのブロックの編集を終えたら「Enter」を押して改行して下さい。次のブロックが追加できます。
記事タイトルの付け方
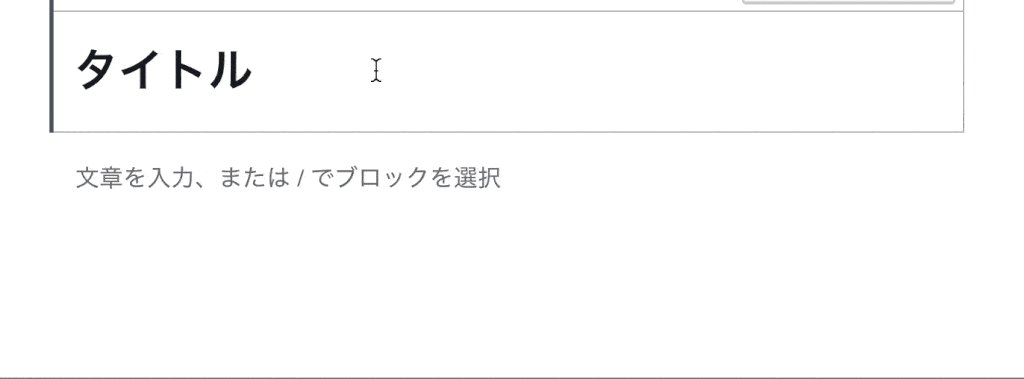
まずは普通に投稿を新規追加して下さい。

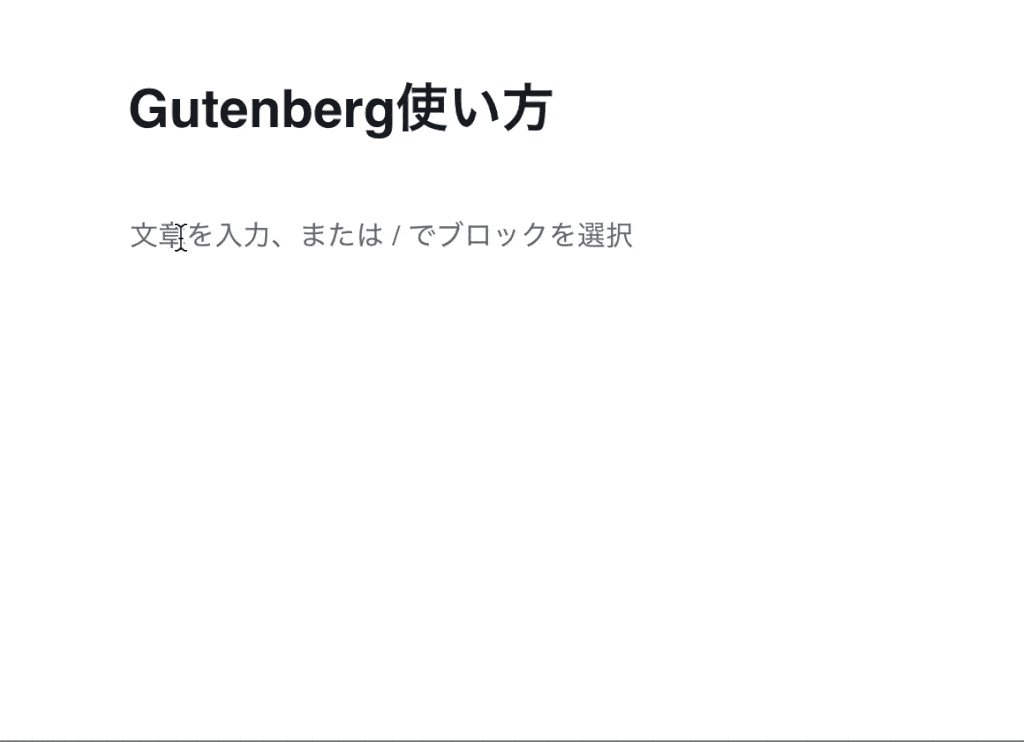
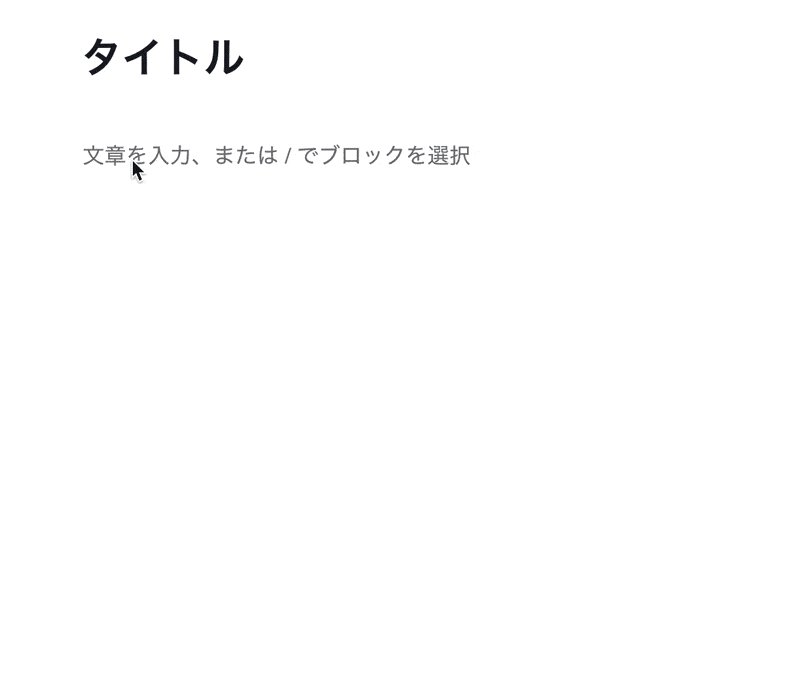
「タイトルを追加」で記事タイトルを入力しEnterを押せばOK。
段落・文章の書き方
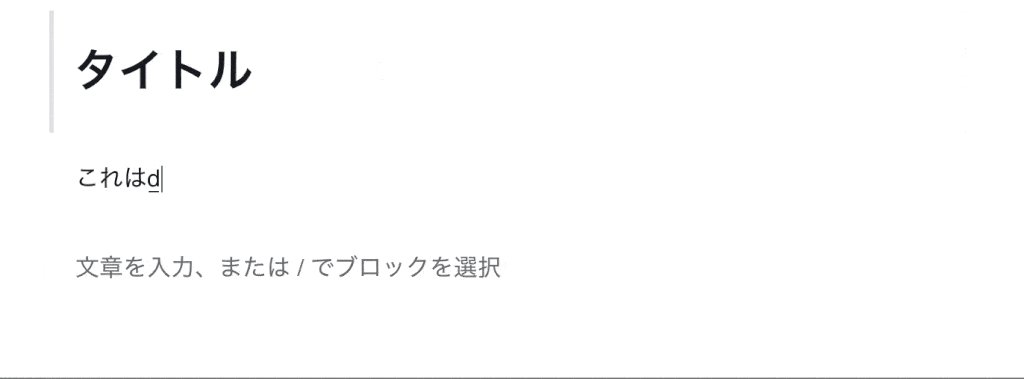
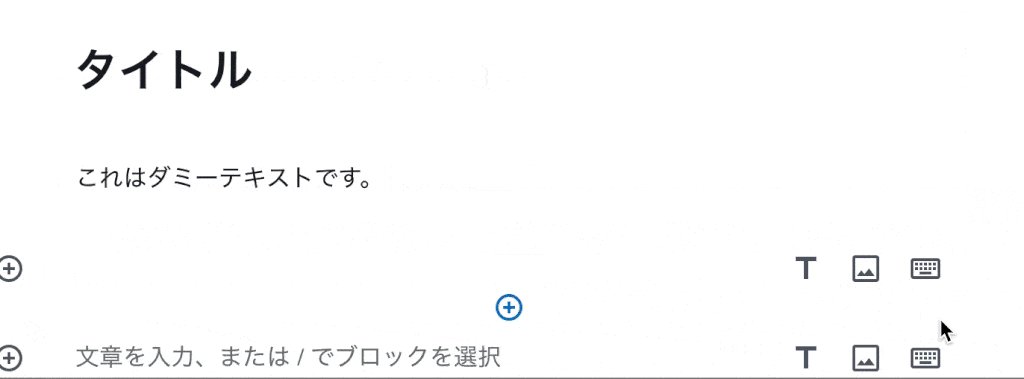
タイトルを書いてEnterを押したら、自動的に段落(pタグに囲まれる)が書ける状態になるので、文章を書きます。

+ボタンで「段落ブロック」を追加することでも文章が書けます。
Enterで改行と書きましたが、正確には改段落です。
- [Enter]:改段落
- [Shift]+[Enter]:同じ段落内での改行
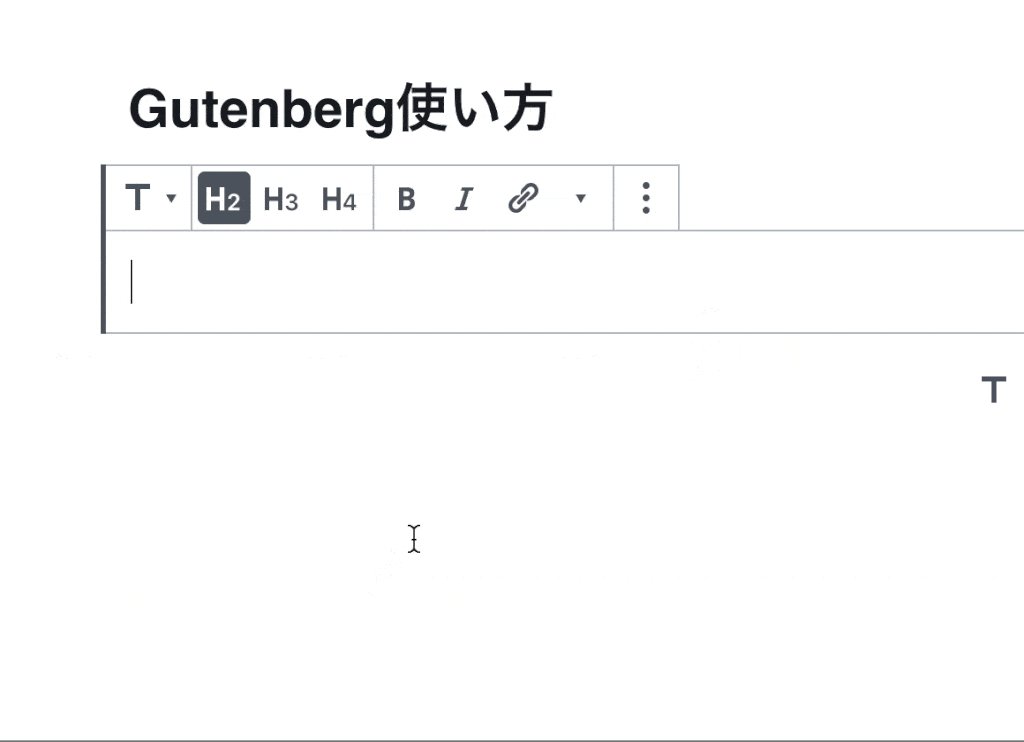
見出しの挿入

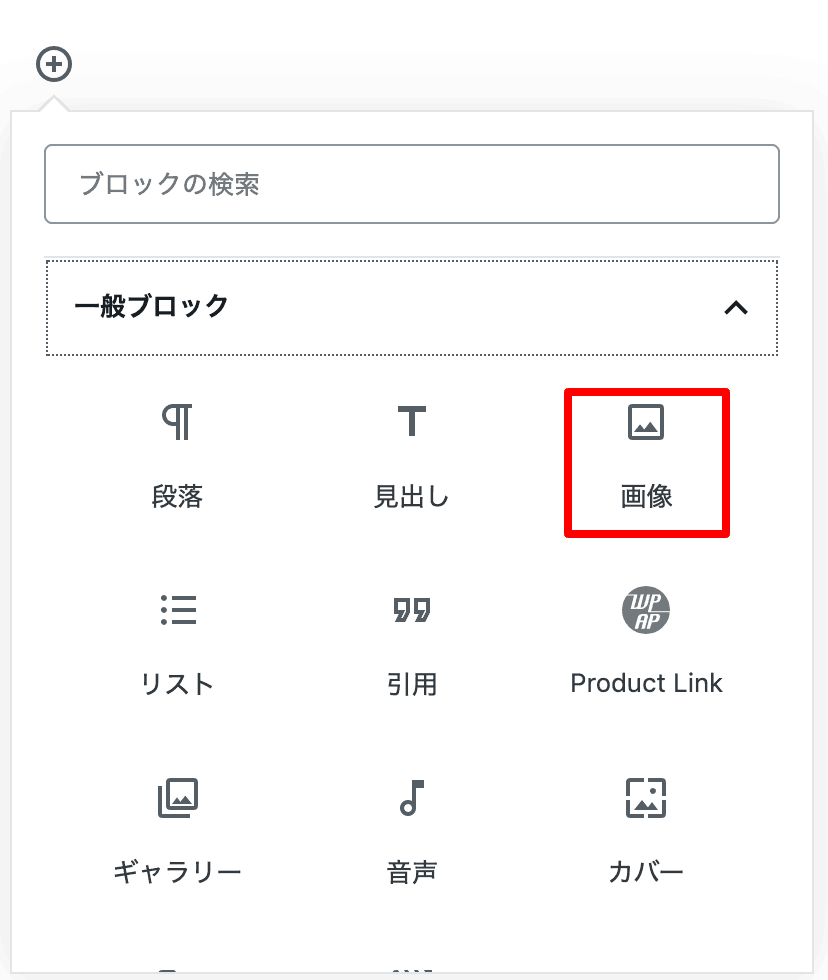
画像の挿入
画像もブロックで追加します。+ボタン>一般ブロック>「画像」ブロックをクリックします。

後は画像をアップロードするか既にアップされたメディアライブラリから選択して画像を挿入します。
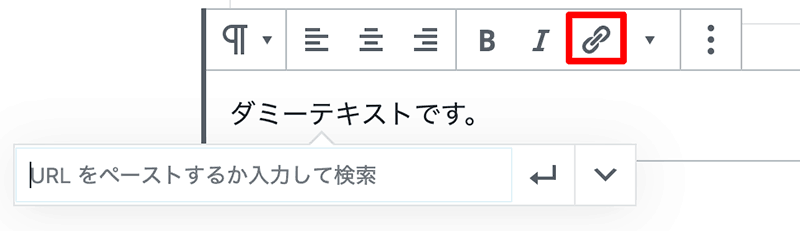
リンクの貼り方
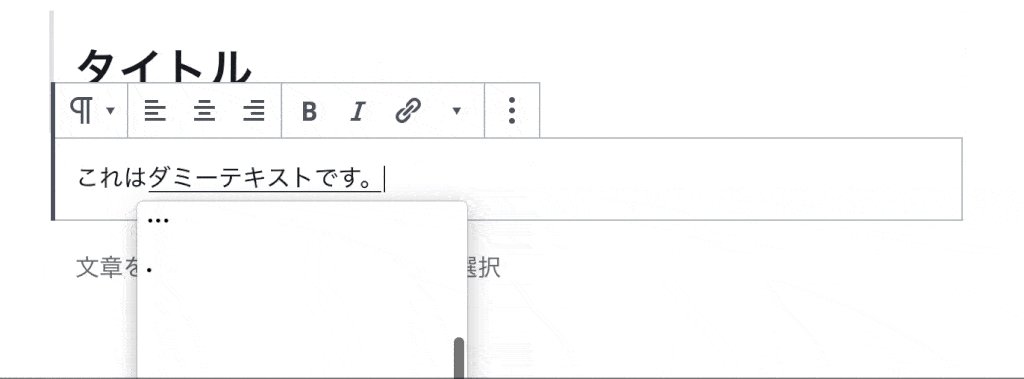
リンクはリンクテキストを選択して「リンクアイコン」をクリックし、URLをペーストすればOKです。

表(テーブル)を挿入
Gutenbergなら表(テーブル)もHTMLをいじることなく直感的な操作で簡単に挿入できます。

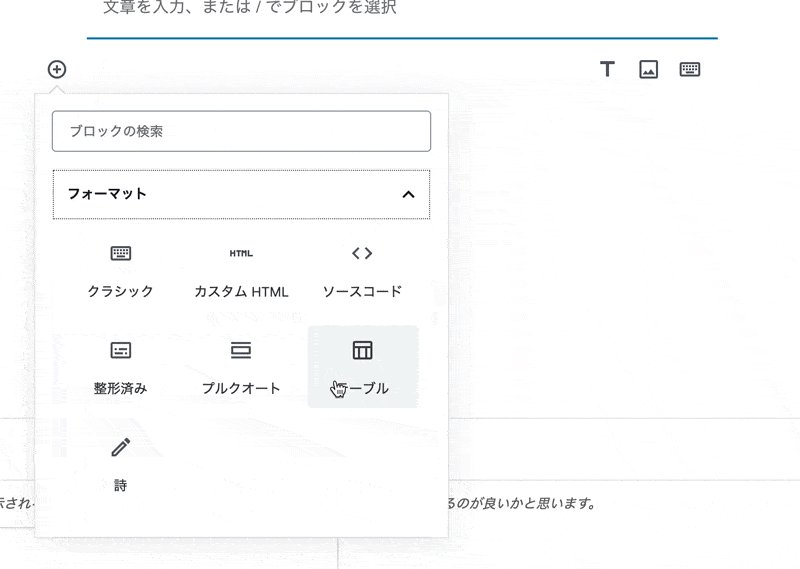
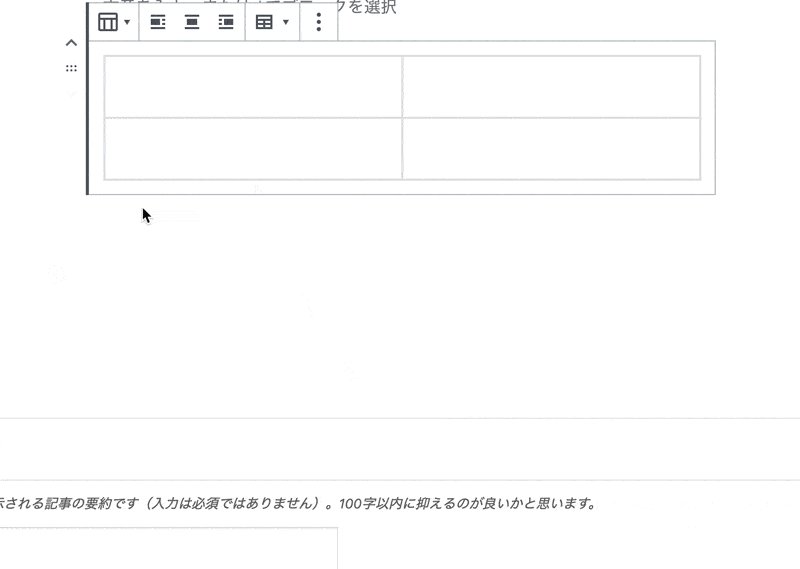
ブロックの追加>フォーマットから「テーブル」ブロックを追加します。行数と列数を指定すればOKです。
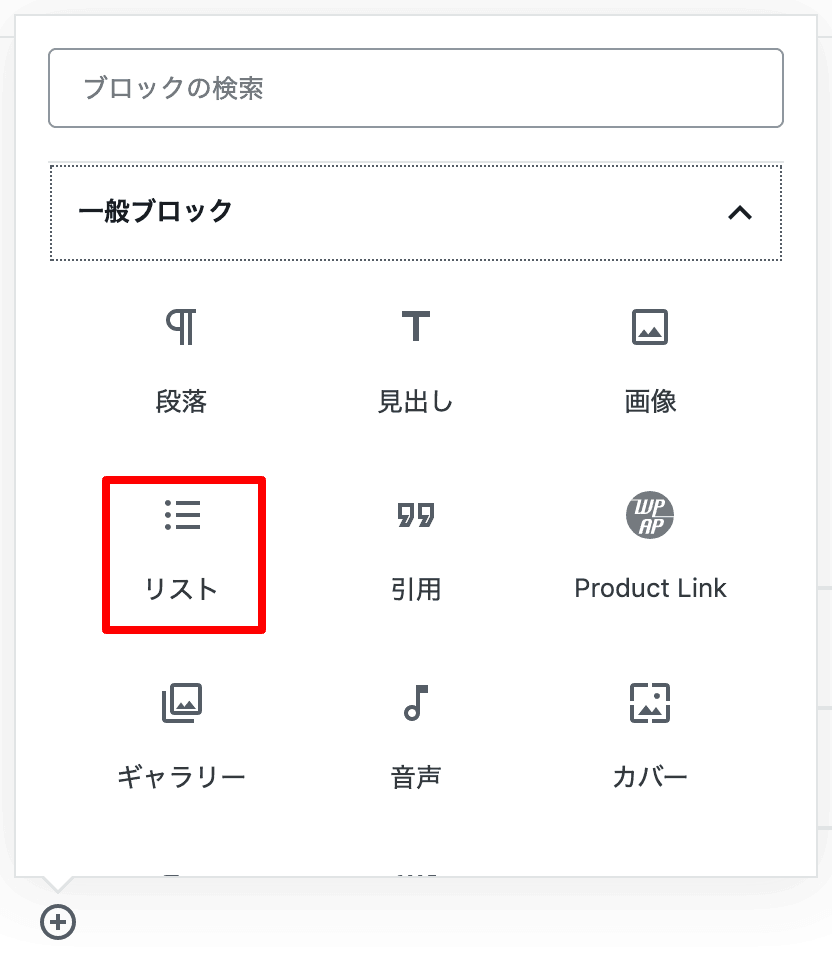
リスト・引用ブロックの挿入
リストや引用ブロックも同様に+ボタンから挿入できます。

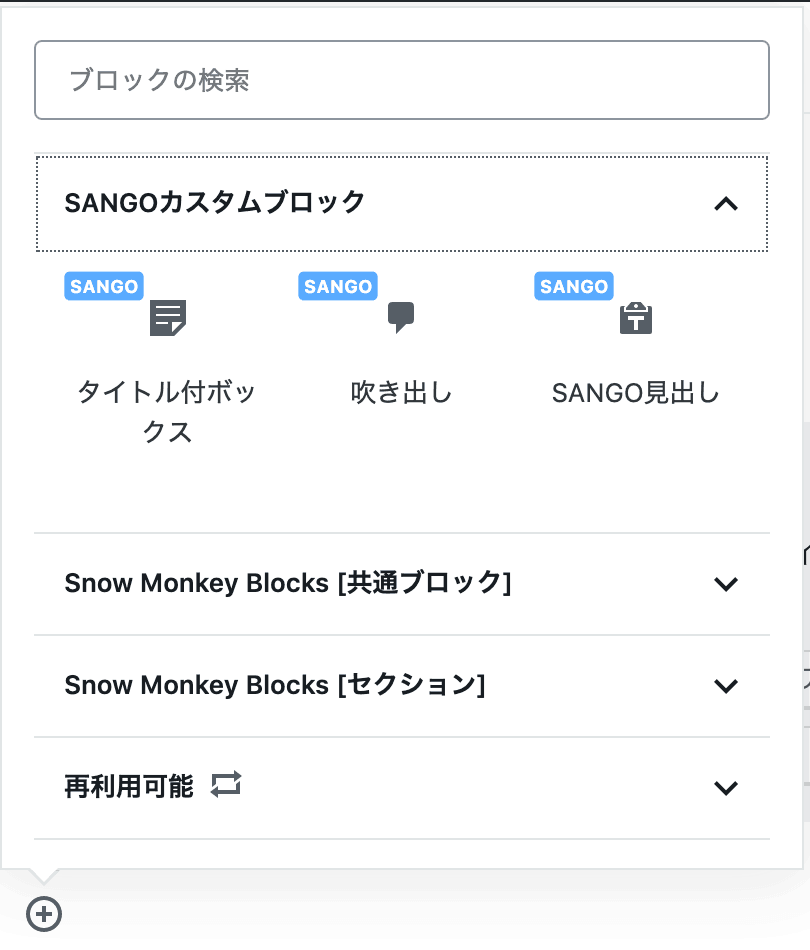
カスタムブロック用のプラグインを利用する
SANGO GutenbergやSnow Monkey BlocksなどのGutenberg用の便利なカスタムブロックを使えるプラグインを利用すれば、記事執筆に便利なボックス挿入が簡単にできます。

これらのプラグインの詳しい使い方は下記記事もご参照下さい。
 「SANGO Gutenberg」プラグインがリリース SANGOでの記事執筆がますます便利に
「SANGO Gutenberg」プラグインがリリース SANGOでの記事執筆がますます便利に Snow Monkey BlocksをSANGOで使ってみた
Snow Monkey BlocksをSANGOで使ってみた
クラシックブロックでAddQuicktagを使う
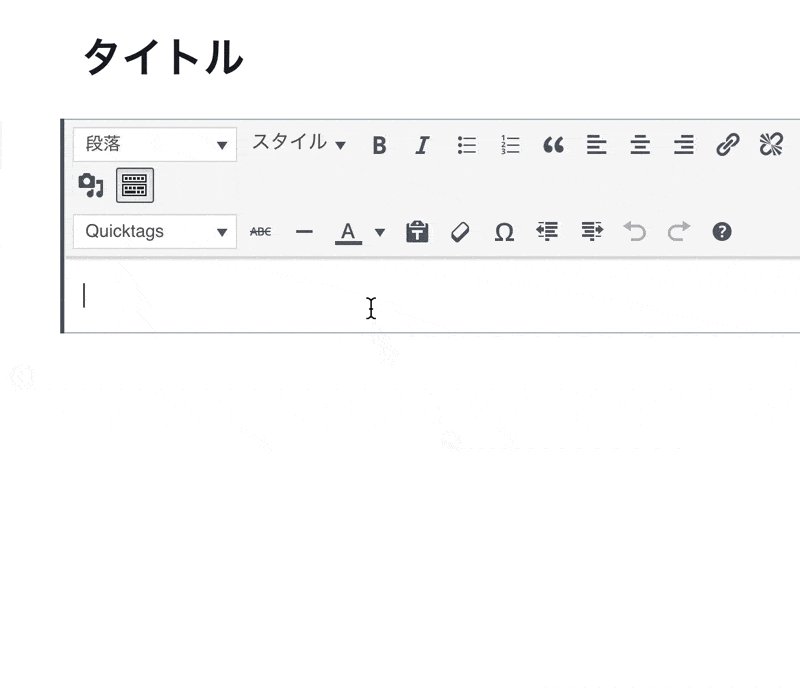
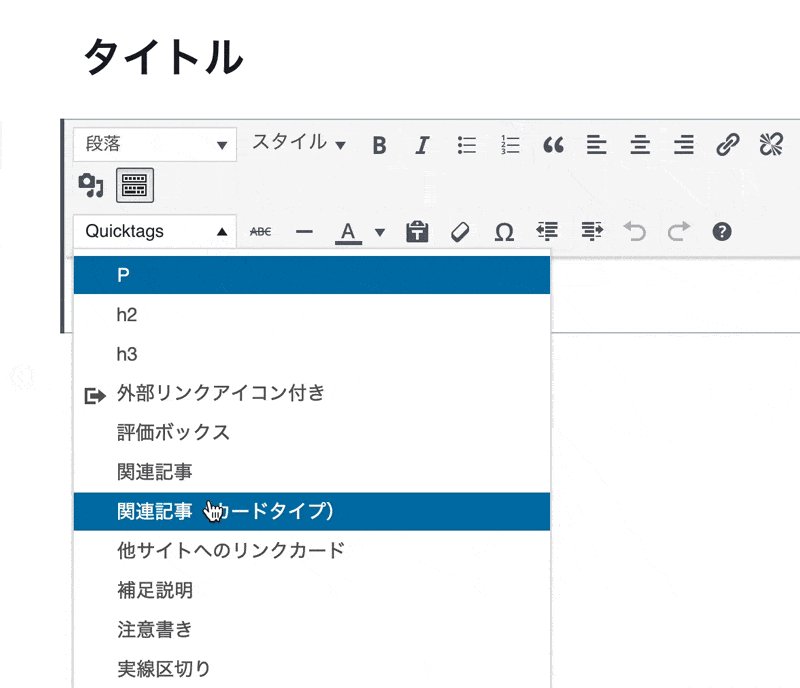
Gutenbergにはクラシックブロックという旧エディターの仕様に近いブロックが用意されています。クラシックブロックを使えばAddQuickプラグインに入れた有料テーマの装飾が簡単に使えます。
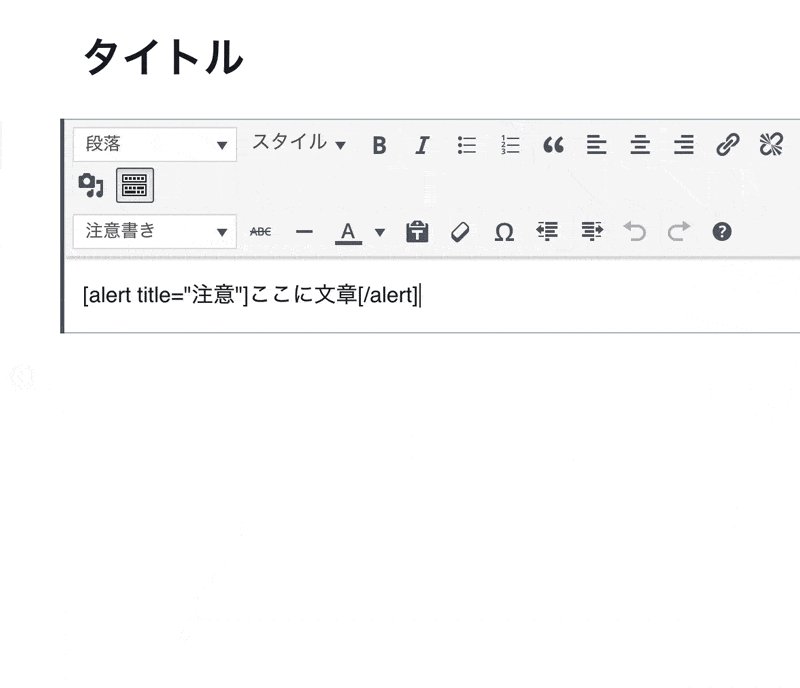
ここではSANGOの装飾「注意書き」を使ってみます。

JINではAddQuickTagがクラシックブロックで使えない
他の主要な有料テーマ(公式無料テーマはもちろん対応しています)ではクラシックブロックでAddQuickTagが使えますが、JINのみ使えないという状況のようです(2019/5/26時点)
以下、私が上の方法で試して「AddQuicktag」の窓が出たテーマ、出てこなかったテーマです。
ちゃんと出ました
affinger5(アフィンガー5)
swallow(スワロー)
sango(サンゴ)
THE THOR(トール)
simplicity
stinger plus2
xeory
出なかった…
JIN
WordPress新エディター「Gutenberg」でのAddQuicktagの使い方
何かテーマ内で干渉を起こしていると考えられます。JIN側が対応するまではJINでは旧エディターを使わざるを得ません。
Gutenbergの不具合ではないと思われる
GutenbergはWordPress 5.0以降の標準エディターです。2018年12月以降に新規でWordPressをインストールしたユーザーはデフォルトではGutenbergエディターを使うことになります。特別にGutenbergに対応したテーマでなくても特に不具合は起きていません。私がGutenberg以前に練習用に作ったテーマでも普通にクラシックブロックでAddQuickTagは使えました。
JINでのこの不具合の原因はGutenberg側にあるとは考えにくいです。
JINユーザーの方は不具合報告を作者さんに送り、今後の対応を待ちましょう。
アフィリエイトコードを入れる
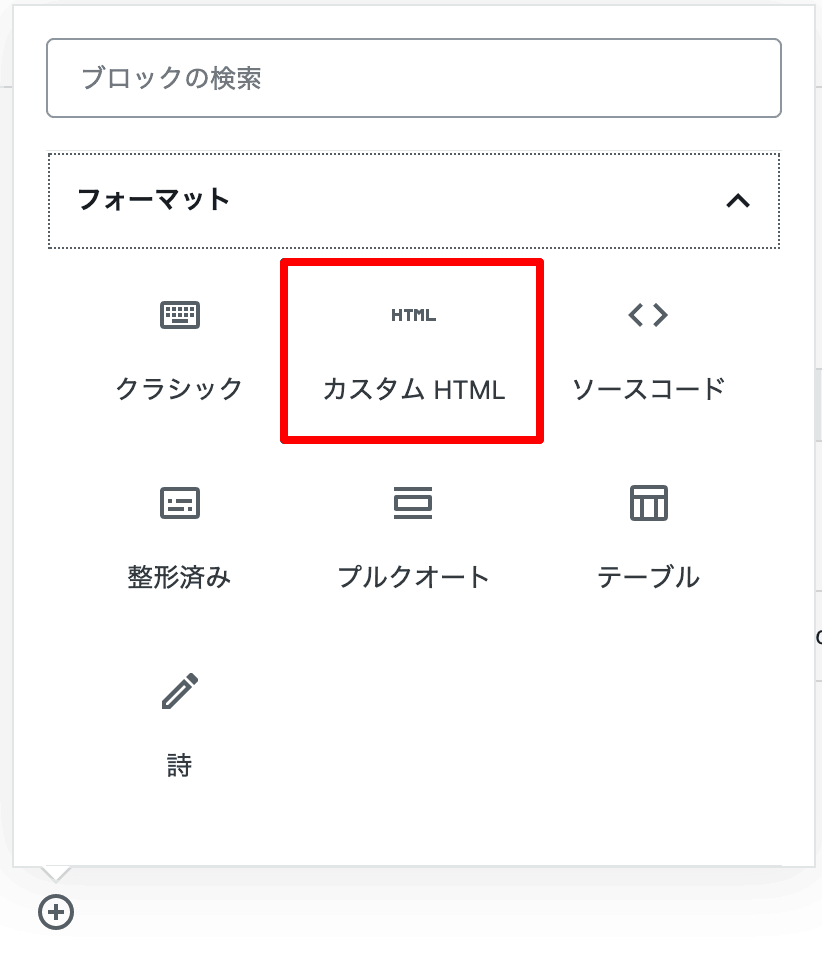
アフィリエイト広告のコードなど記事中にHTMLを挿入したいときは「カスタムHTML」ブロックが使えます。

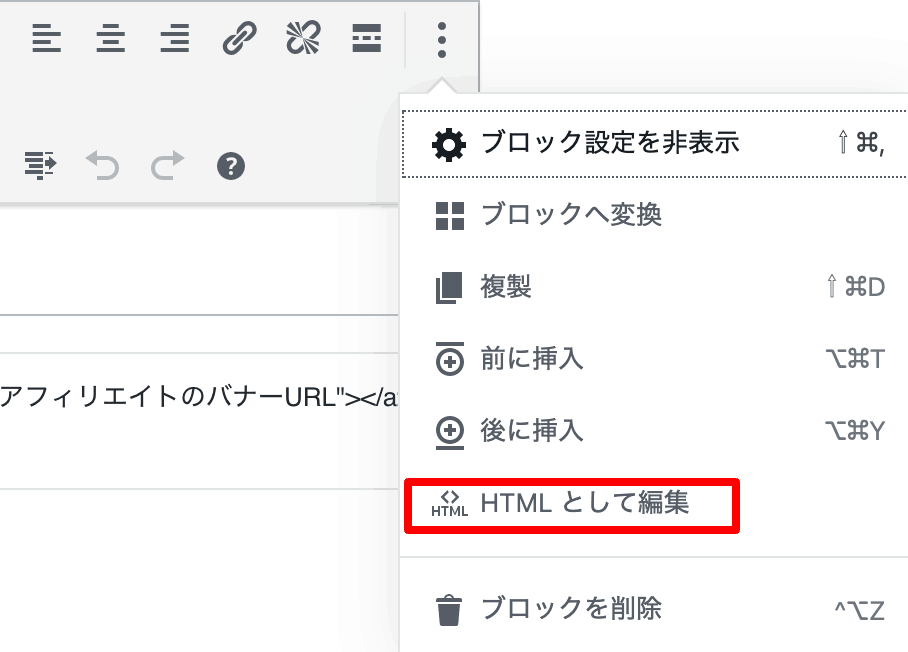
ブロックをHTMLとして編集

ブロックを選択して右上のメニューボタン(縦に3点並んでるの)をクリックすると「HTMLとして編集」という項目があります。ブロック単位で「ビジュアル編集」と「HTML編集」が切り替えられます。
記事全体をHTMLとして編集
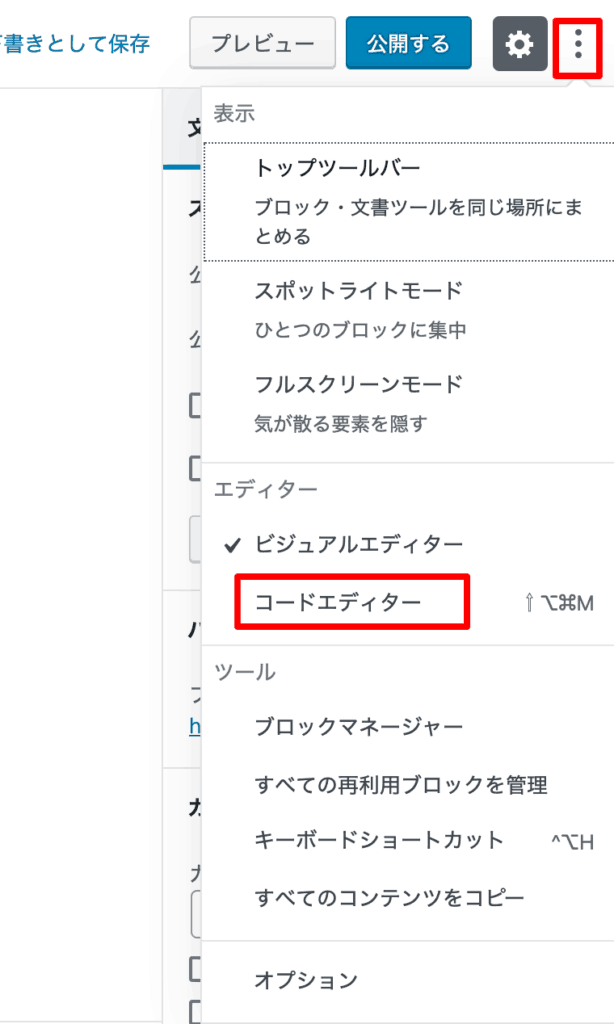
記事全体をHTMLとして編集したい場合はエディター右上のメニューボタン(縦3点)をクリックしてコードエディターに切り替えることできます。

私は記事内の複数のアフィリエイトコードを書き換えたいときはコードエディターを使っています。
ブロックの背景に色を付ける
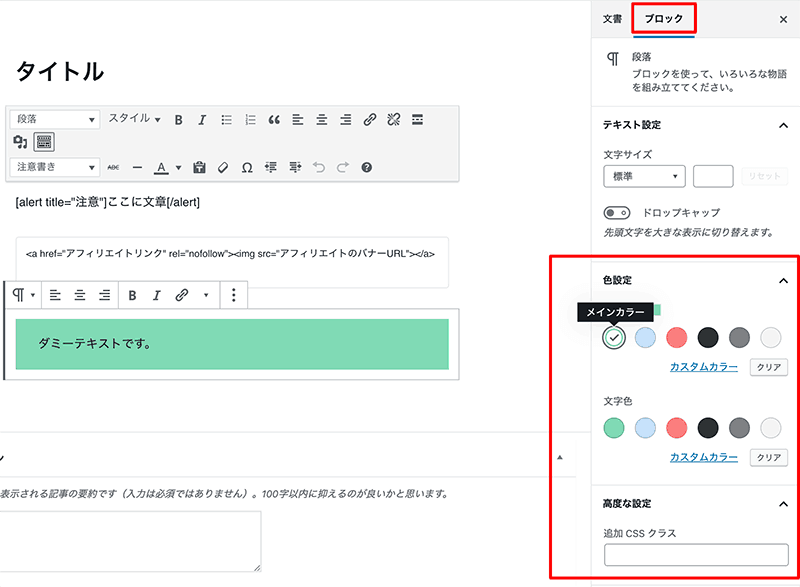
ブロックを選択した状態で右メニューの「ブロック」>「色設定」という項目でブロックの背景に色を付けたり文字色を変更したりできます。

また高度な設定では追加のCSSクラスを付与することができ、様々な装飾がブロック単位でできます。
ブロックの順番を入れ替える/削除する
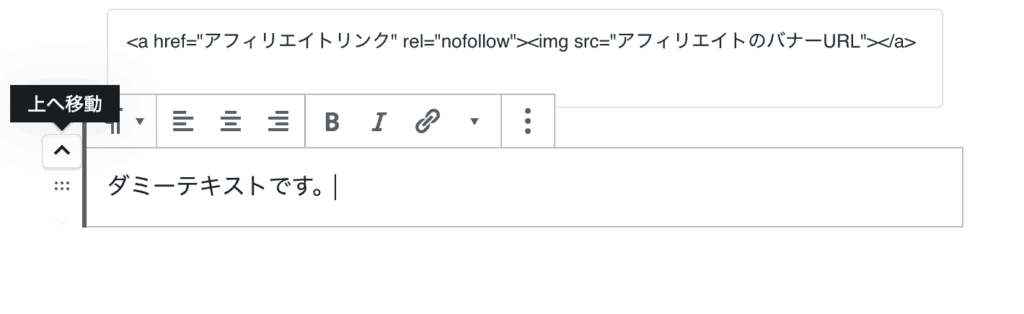
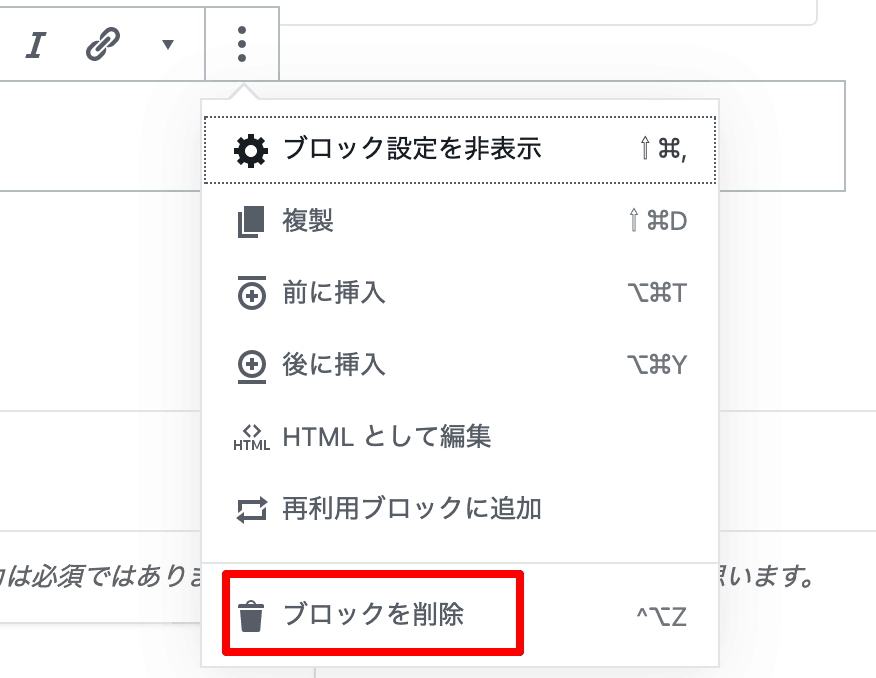
ブロックは上下に移動して順番を入れ替えたり、削除や複製することができます。


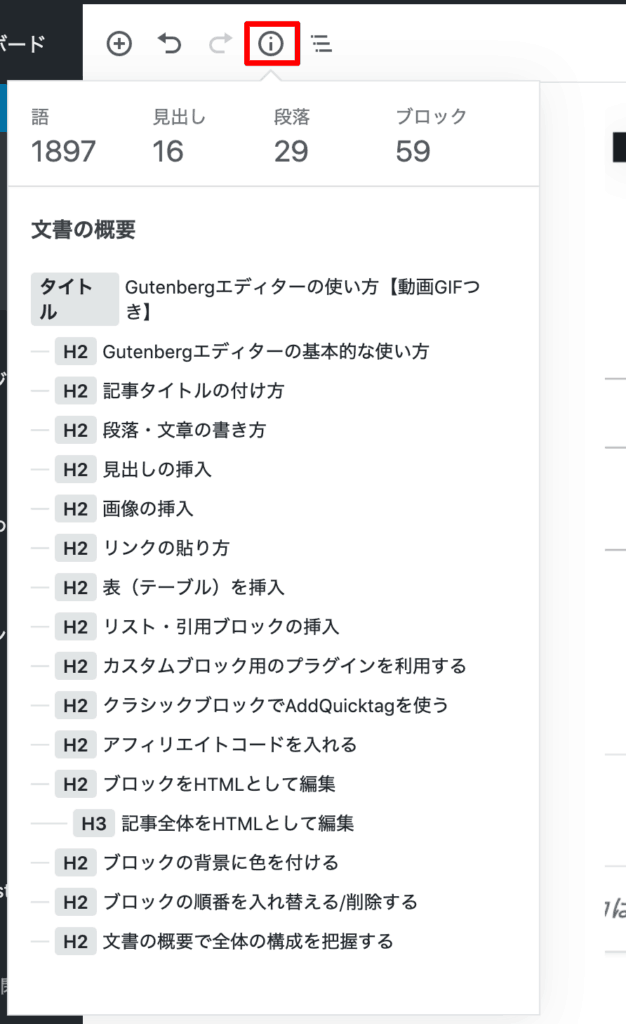
文書の概要で全体の構成を把握する
Gutenbergエディターの好きなところです。左上のiアイコンをクリックすると文書の概要で全体の見出しの構成が一目で把握することができます。

便利なGutenberg用プラグイン(公式)
SANGO Gutenbergなどのプラグインの他にもGutenberg用に便利な機能やカスタムブロックを追加できるプラグインをまとめて紹介します。
記事執筆に便利な装飾ブロックが追加できる「Snow Monkey Blocks 」
吹き出しで会話ができる 「LIQUID SPEECH BALLOON 」
Amazon・楽天・yahooのアフィリエイト商品リンクを簡単に挿入できる「WP Associate Post R2」
WP Associate Post R2はブロックとして商品リンクが簡単に挿入できるので重宝しています。WordPress.org公式のプラグインではないですが豊富なカスタマイズができる「Rinker」もGutenberg対応されています。
ショートカットキーを使うとめちゃ便利
これ知らなかったのですが、ショートカットキーを使うと劇的に速くGutenbergの執筆ができます。
おすすめ関連リンク
マサオカブログさんがとてもわかりやすいGutenbergの使い方解説記事を書かれています。Gutenbergの何が良いのか、爽快感をリアルに追体験できる記事です。
https://oldno07.com/startup-gutenberg/
カラムブロック
カラムブロックを使うと、グリッドデザインが簡単に出来ます。エディター右眼のブロック設定で 2列、2列、4列自在に変更できます。
以上Gutenbergエディターの基本的な使い方をまとめてみました。もっと効率よく書ける方法があるかと思います。実際にGutenbergエディターを触って最適な使い方を見つけるのも面白いですね。
 Gutenbergのカラムブロックでポートフォリオページを爆速で作る
Gutenbergのカラムブロックでポートフォリオページを爆速で作る