Gutenbergでポートフォリオページ(製作実績のページ)を作ってみたらめちゃくちゃ簡単・便利だったのでご紹介します。
写真やイラストなどをたくさん並べて表示するポートフォリオページやギャラリーページとカラムブロックは相性ピッタリです。
カラムブロックの挿入方法
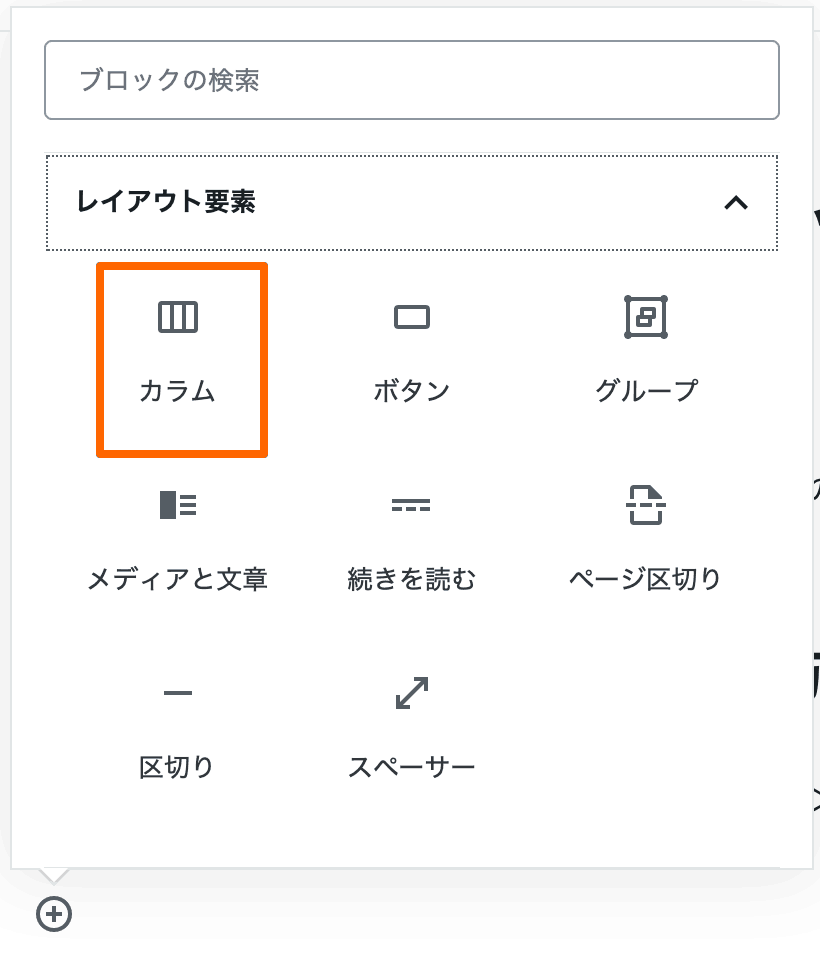
Gutenbergのブロック追加+でレイアウト要素>カラムと進み追加します。

カラム数の変更は下の動画をご参照下さい。
Gutenberg 6.0.0 ではカラムがもっと操作しやすくなっています。
SANGOでポートフォリオページを作ってみた。
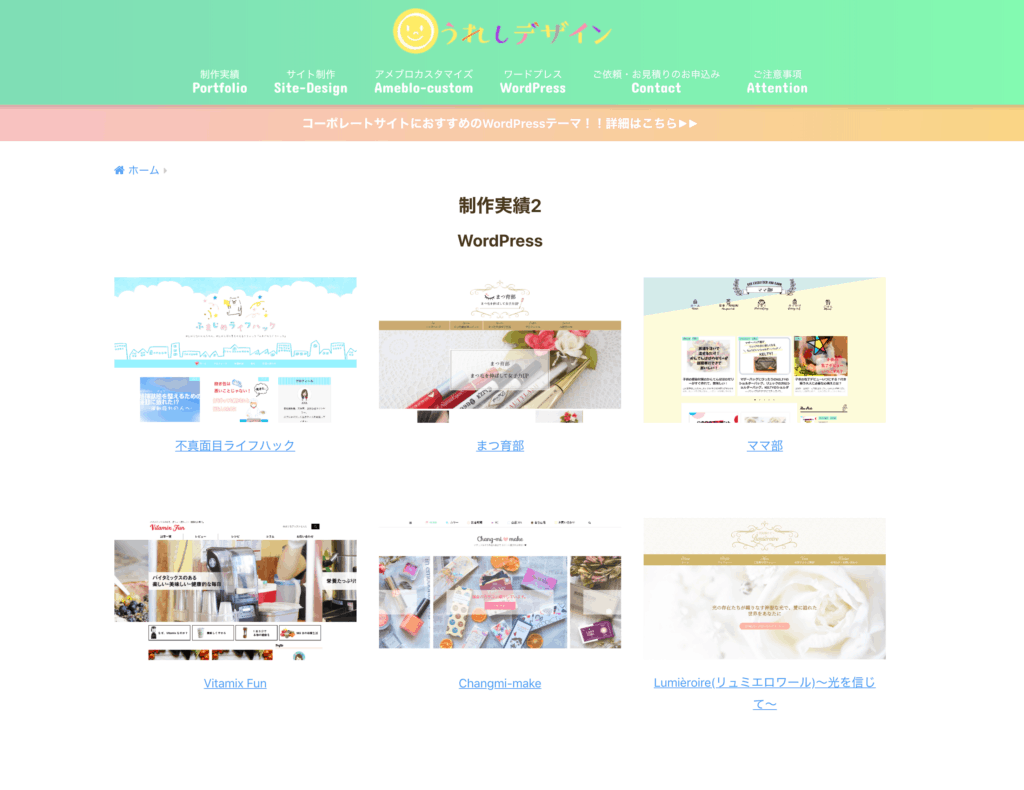
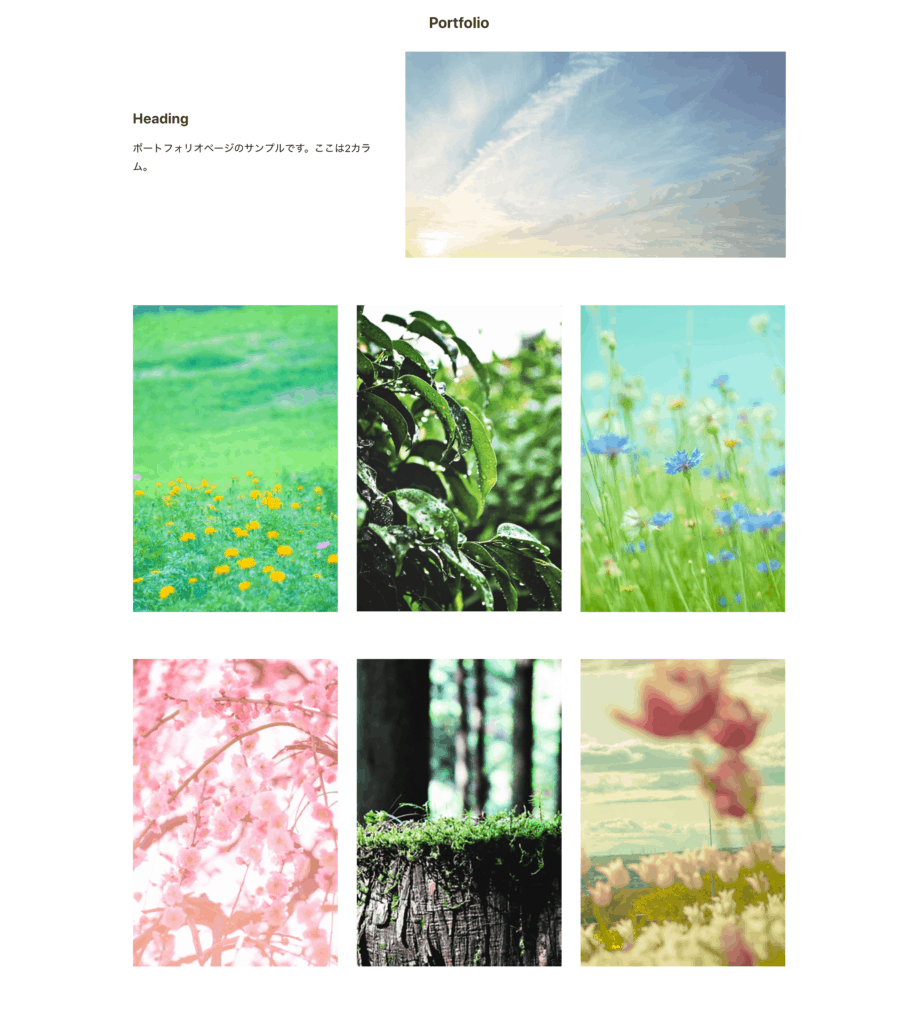
まずはこのブログでも使っているWordPressテーマSANGOでポートフォリオページを作ってみました。
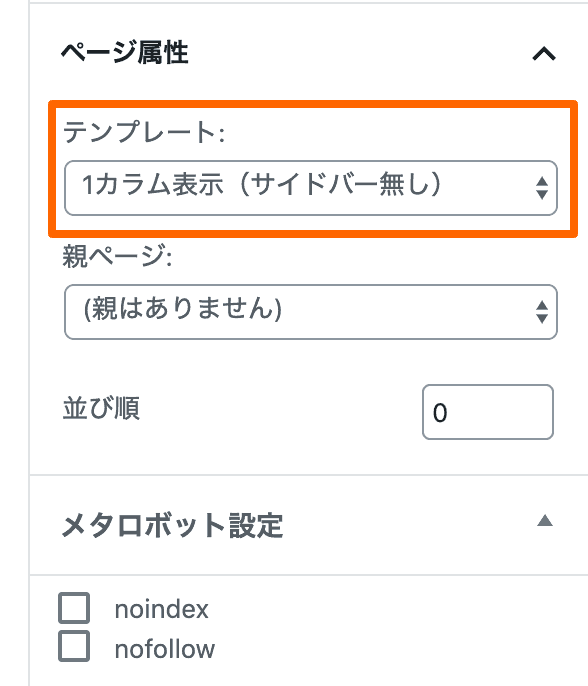
ポートフォリオページはサイドバーなしのシングルカラムのページレイアウトがオススメです。

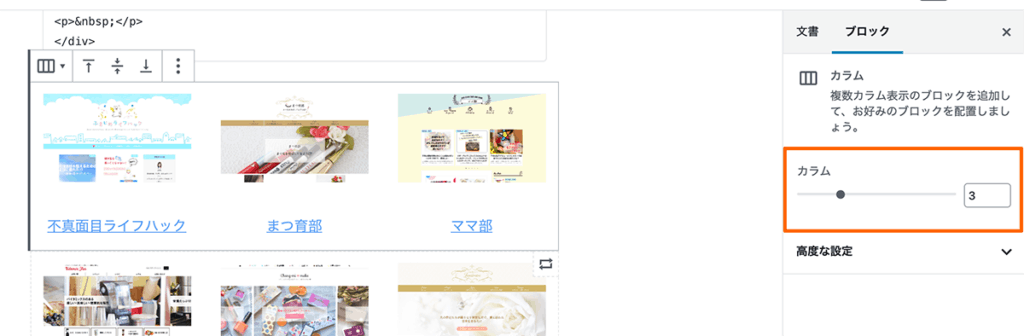
カラム数は3~4くらいに設定します。

画像へのリンクはエディター右メニューでリンクURLを設定できます。

こんな感じになります
出来たページはこんな感じです。

テキストリンクはなく画像だけの方がおしゃれかもしれませんね。

Snow Monkeyで作ると簡単におしゃれになる
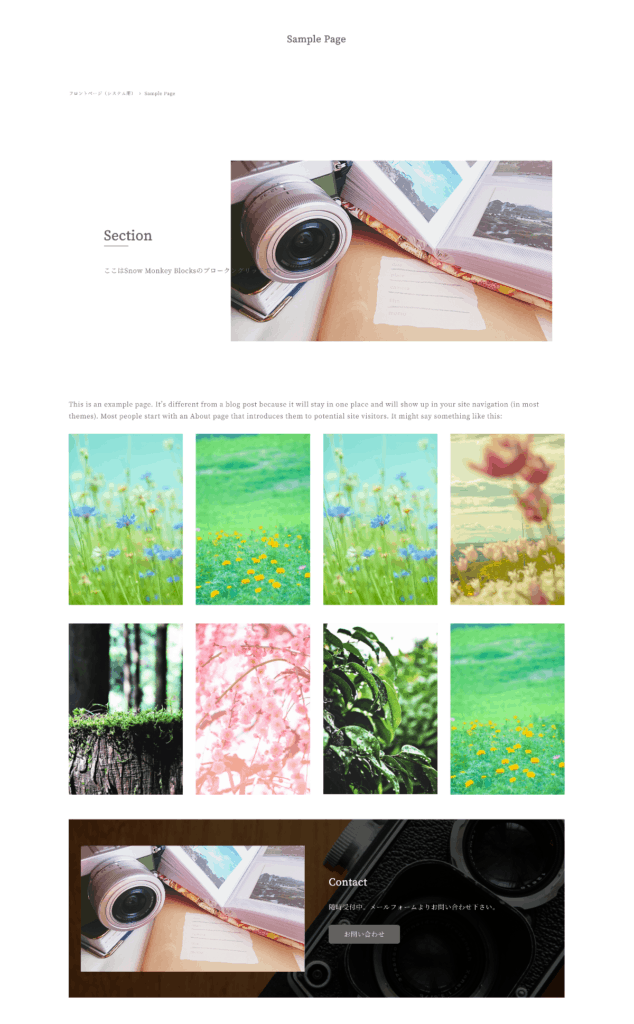
100%GPLの有料テーマSnow Monkeyでもポートフォリオページを作ってみました。
Snow Monkey Blocksで最近リリースされた「ブロークングリッド」セクションのブロックを使うとおしゃれな今どきっぽいページが爆速で作れます。

出来上がりはこんな感じ

制作動画
Snow Monkey BlocksとSnow Monkey テーマの組み合わせでブロークンブロックとカラムブロックを使う様子を撮ってみました。
今までグリッドレイアウトを作るときはいちいちHTMLを書いていましたが、Gutenbergのカラムを使えば一切HTMLを触ることなくノーコーディングでスピーディーにページ制作が出来ます。
Snow Monkey BlocksはSnow Monkey以外のテーマでも使えますが、「ブロークングリッドセクション」はSnow Monkeyのみで使えます。
今まで時間がかかって億劫だったポートフォリオページ制作も手軽に更新できますね。まだ若干慣れないと使い方がわかりにくいかもしれませんが、Gutenbergはどんどん進化しています。是非実際Gutenbergエディターを触って「速さ」を体感してみて下さい。
 Gutenbergエディターの使い方【GIF動画つき】
Gutenbergエディターの使い方【GIF動画つき】