Snow Monkey Blocksのカスタマイズ例2
以前Snow Monkey BlocksをSANGO用にカスタマイズした記事を書きました。
 Snow Monkey BlocksをSANGOで使ってみた
Snow Monkey BlocksをSANGOで使ってみた
Snow Monkey Blocks は、Gutenberg で「これをやりたかったけどできない」を「できる」ように、実用的で便利なブロックを追加するプラグインです。
https://snow-monkey.2inc.org/snow-monkey-blocks/
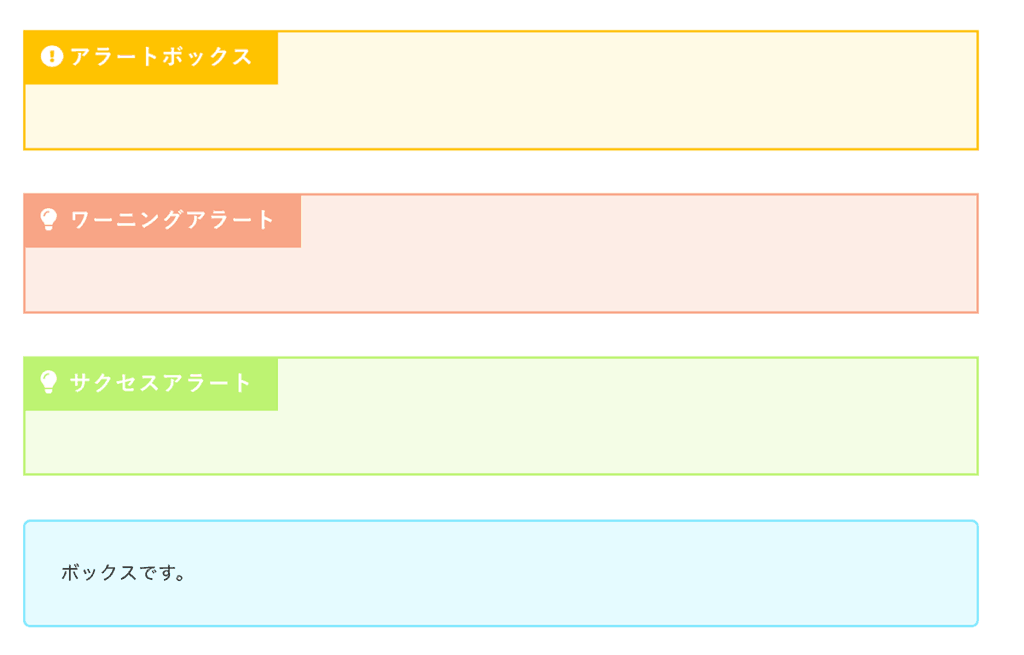
上記の記事のカスタマイズとは別に、Snow Monkey Blocksのアラートボックスとボックスのカスタムデザインを新しく作りました。こんな感じになります。

/* smb カスタマイズ2 */
.smb-alert {
background: #fff9e5;
}
.smb-alert__title {
font-size: 1.2em;
font-family: "Quicksand", "Avenir", "Arial", YuGothic, "Yu Gothic", "Hiragino Sans", "ヒラギノ角ゴシック", "メイリオ", Meiryo, "MS Pゴシック", "MS PGothic", sans-serif;
}
.smb-alert {
padding: 0 0 .9348rem;
border: 2px solid #FFC300;
border-radius: 0;
}
.smb-alert__title {
background-color: #FFC300;
color: #fff;
padding: 0 1rem 0 2rem;
border: 5px solid #FFC300;
display: inline-block;
}
.smb-alert__title .svg-inline--fa {
position: absolute;
left: .5rem;
top: .2rem;
}
.smb-alert__body {
padding: 1rem;
}
.smb-alert--success {
background-color: #f4ffe6;
border-color: #bdf372;
color: #43532d;
}
.smb-alert--warning {
background-color: #ffede6;
border-color: #f8a587;
color: #7d4836;
}
.smb-alert--warning .smb-alert__title {
background-color: #f8a587;
border: 5px solid #f8a587;
}
.smb-alert--success .smb-alert__title {
background-color: #bdf372;
border: 5px solid #bdf372;
}
.smb-box {
padding: .93478rem;
margin: 2em 0;
background: #e4fcff;
border: 2px solid #85E8FF !important;
border-radius: 6px;
}
.entry-content .smb-alert__body p,
.smb-box p {
margin: 0;
padding: 0;
}
このカスタマイズではSnow Monkey BlocksのブロックのFontAwesome5のJS+SVG描画版を有効にしています。SANGOでの表示は崩れる可能性があります。SANGOで使う場合は下記のSANGO用のCSSを適用して下さい。
SANGOで使う場合
Snow Monkey BlocksのブロックのデザインはFontAwesome5のJS+SVG描画版が使われています。SANGOはFontAwesome のCSS版が使われており、そのままSANGOをテーマに適用したWordPressでSnow Monkey Blocks を有効にすると、シェアボタンなどが表示されなくなります。
そこで以下のコードを子テーマのfunctions.phpに追記しSnow Monkey BlocksのFontAwesomeを読み込まないようにする必要があります。
add_filter( 'snow_monkey_blocks_enqueue_fontawesome', '__return_false' );
また上記のCSSではSANGOでは表示が崩れるため別途SANGO用に書き足しました。SANGO用のカスタマイズCSSはこちら。
/* smb カスタマイズ */
.entry-content .smb-alert__title strong {
background: none;
}
.smb-alert .fas {
display: none;
}
.entry-content .fas {
display: none;
}
.smb-alert__title {
margin-bottom: 5px;
font-size: 1.2em;
font-weight: bold;
padding-left: 0;
font-family: "Quicksand", "Avenir", "Arial", YuGothic, "Yu Gothic", "Hiragino Sans", "ヒラギノ角ゴシック", "メイリオ", Meiryo, "MS Pゴシック", "MS PGothic", sans-serif;
}
.smb-alert__title:before {
position: absolute;
left: .5rem;
top: .2rem;
color: #fff;
font-family: FontAwesome;
font-weight: normal;
text-align: center;
vertical-align: middle;
line-height: 30px;
content: "\f06a";
}
.smb-alert {
padding: 0 0 .9348rem;
border: 2px solid #FFC300;
border-radius: 0;
margin-top: 1rem;
margin-bottom: 1rem;
}
.smb-alert__title {
background-color: #FFC300;
color: #fff;
padding: 0 1rem 0 2rem;
border: 5px solid #FFC300;
display: inline-block;
}
.smb-alert__body {
padding: 1rem;
}
.smb-alert--success {
background-color: #f4ffe6;
border-color: #bdf372;
color: #43532d;
}
.smb-alert--warning {
background-color: #ffede6;
border-color: #f8a587;
color: #7d4836;
}
.smb-alert--warning .smb-alert__title {
background-color: #f8a587;
border: 5px solid #f8a587;
}
.smb-alert--success .smb-alert__title {
background-color: #bdf372;
border: 5px solid #bdf372;
}
.smb-box {
padding: .93478rem;
margin: 2em 0;
background: #e4fcff;
border: 2px solid #85E8FF !important;
border-radius: 6px;
}
.smb-box p {
margin: 0;
padding: 0;
}
.smb-list ul {
list-style-type: none !important;
position: relative;
padding: 1em .5em 1em 1em;
border: solid 2px #ff938b;
background: #fffaf1;
}
.smb-list ul li {
list-style-type: none !important;
padding: .5em 0;
line-height: 1.5;
}
.smb-list ul > li .smb-list__icon {
display: none;
}
.smb-list ul li:before {
position: initial;
padding-right: 5px;
color: #ff938b;
font-family: FontAwesome;
content: "\f1b0";
}
アイコンはFontAwesome 4.7での指定になっているのでFontAwesome 5 を有効にされている方は記述を各自変更して下さい。
font-family: FontAwesome; font-weight: normal;
↓font-family: "Font Awesome 5 Free"; font-weight: bold;
こんな感じのデザインになります。このSANGO用のカスタマイズではブロック設定でのアイコン変更は無効となり、アイコンは固定となります。
ノーマルアラートの表示例です。
ワーニングアラートの表示例です。
サクセスアラートの表示例です。
ボックス
- アイコンリスト
- アイコンリスト
- アイコンリスト
また新しいカスタマイズを作りましたらこの記事に追記してまいります。
 Gutenbergエディターの使い方【GIF動画つき】
Gutenbergエディターの使い方【GIF動画つき】
 「SANGO Gutenberg」プラグインがリリース SANGOでの記事執筆がますます便利に
「SANGO Gutenberg」プラグインがリリース SANGOでの記事執筆がますます便利に
 WordPress 5.0がリリース Gutenberg対応のおすすめテーマ
WordPress 5.0がリリース Gutenberg対応のおすすめテーマ