前回の記事の続きです。トップページの特定のカテゴリーの新着記事を表示するカスタマイズをしたのですが、そこにAdSenseのインフィード広告を入れてみました。
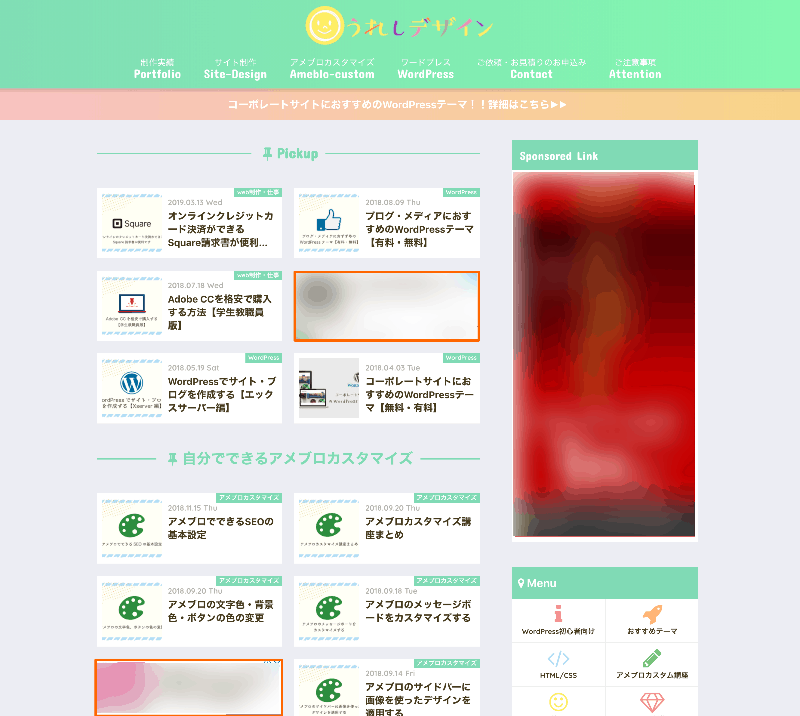
こんな感じ
現在このブログのトップページで実装しています。

インフィード広告とは
インフィード広告はコンテンツのフィードに馴染む形で配信される広告です。
サイトデザインの邪魔することなく広告が設置でき、ユーザーの関心を得やすい効果的な広告タイプだと言われています。
GoogleAdSenseではインフィード広告を作成しブログに導入することができるのですが、対応していないテーマだと少し難しかったりします。
SANGOユーザーならお馴染みのPORIPUだとトップページの最新記事一覧に簡単にインフィード広告を設置できますね。
PORIPU-SANGO公認の子テーマ | Just another SANGO Theme
ここでは前回のカスタマイズのカテゴリーの新着記事一覧にインフィード広告を入れるやり方をご紹介します。PORIPUの用にスマートなやり方ではなく、テーマファイルの編集が必要です。
インフィード広告の挿入方法
記事フィードのデザインに合わせて広告コードを発行する。詳しいやり方はPORIPUの作者でもあるマサオカブログさんの記事がわかりやすいです。
SANGOにAdsenseインフィード広告を設置する
編集方法は後述します。
home.phpの編集
<!-- カテゴリー1新着記事一覧ここから-->
<div class="sidelong cf">
<h3 class="center strong top-title"><i class="fa fa-thumb-tack fa-fw"></i>表示したいカテゴリー1</h3>
<?php
$count = '1';
$args = array(
'posts_per_page' => 5, // 表示する投稿数
'orderby' => 'date',
'order' => 'DESC',
'category_name' => 'Guternberg', // 表示したいカテゴリーのスラッグ
);
$the_query = new WP_Query($args);
if ($the_query->have_posts()) :
while ($the_query->have_posts()) : $the_query->the_post();
?>
<?php
if($count == '4'){
?>
<!--ここにAdSenseのインフィード広告のコードを入れる-->
<?php
}
$count=++$count;
?>
<article class="sidelong__article">
<a class="sidelong__link" href="<?php the_permalink() ?>">
<p class="sidelong__img">
<img src="<?php echo featured_image_src('thumb-160'); ?>" alt="<?php the_title(); ?>">
</p>
<div class="sidelong__article-info">
<?php if (!get_option('remove_pubdate')):?>
<time class="updated entry-time dfont" datetime="<?php the_time('Y-m-d'); ?>"><?php echo get_post_time('Y.m.d D');?></time>
<?php endif; ?>
<h2><?php the_title(); ?></h2>
<?php if (function_exists('scc_get_share_total') && get_option('snscount')) {
echo ' <span class="count-btn yokonaga">'.scc_get_share_total().'shares</span>';
}?>
</div>
</a>
<?php
newmark();
if (!is_archive()) {
output_catogry_link();
}
?>
</article>
<?php endwhile; endif; ?>
</div>
<?php wp_reset_postdata(); ?>
<!-- カテゴリー1新着記事一覧ここまで -->
カテゴリーの新着記事の部分を上記の様に赤字のコードを追加します。
この数字は4番目に広告を表示する位置を決めています。2列配置なので表示する投稿数は奇数にした方が綺麗だと思います。
参考:【stinger3】既存の関連記事内にインフィード広告を挿入する方法
インフィード広告の見た目を整える
もっと良いやり方があるのかもしれませんが、広告のサイズを周りのフィードに馴染ませるため、以下のCSSを追記しました。
<style>
.sidelong__article.infeed-top {
max-height: 117px;
height: 100%;
}
</style>
2つ目のカテゴリー一覧にもインフィード広告を入れる場合は同様の編集をして下さい。あとはhome.phpを保存して上書きアップロードすればOKです。
あまり需要のないカスタマイズかもしれません^^;
別のテーマで実装するときなどにも使えると思いますので、何かでお役に立てば幸いです。
 トップページに特定のカテゴリーの新着記事を表示するSANGO用のhome.phpを作ってみた
トップページに特定のカテゴリーの新着記事を表示するSANGO用のhome.phpを作ってみた