タイトルの通り、SANGOの固定ページに特定のカテゴリーの新着記事を表示するテンプレートファイルhome.phpを作ってみました。
home.phpとは?
home.phpはトップページ用に優先的に読まれるテンプレートです。home.phpはindex.phpより優先的に表示されます。
SANGOのデフォルトのトップページ用テンプレートではサイドバーありで投稿全体の新着記事が並ぶ形になっています。
トップページをオリジナルで作るとき、おすすめのカテゴリーの新着記事を並べて表示したいこともあると思います。手動で固定ページの投稿エリアやウィジェットにHTMLを書いておすすめカテゴリーとおすすめ記事を書く方法や記事末尾にあるもありますが、それだとページネーション 付きの最新記事は表示されません。
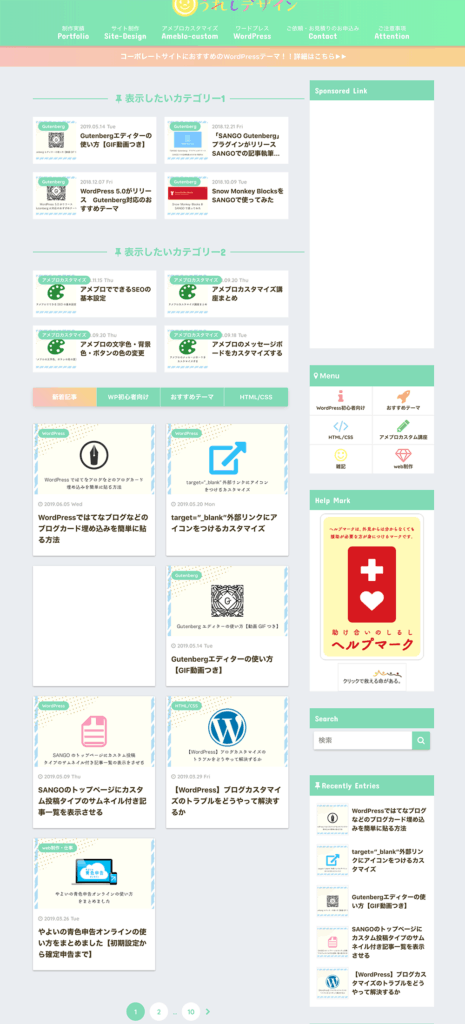
トップページの出来上がりイメージ
出来上がりはこんな感じになります。表示したカテゴリーの新着記事は横長のカード型、全体の最新記事は縦長のカード型にしました。

home.phpを作る
ではhome.phpを作っていきます。
SANGOの既存のindex.phpを複製して別名(home.php)で保存します。
FTPソフトの使い方はこちら。
index.phpファイルを複製して改変
SANGO既存のindex.phpをベースに利用します。
<?php
if(is_active_sidebar( 'home_top' )) dynamic_sidebar( 'home_top' );
if(get_option('activate_tab')) {
//タブありの記事一覧
get_template_part('parts/home/post-tab');
} else {
//タブなしの記事一覧
get_template_part('parts/post-grid');
}
if(is_active_sidebar( 'home_bottom' )) dynamic_sidebar( 'home_bottom' );
?>
この部分は全体の投稿の最新記事一覧を表示しています。この記述の上に特定カテゴリーの最新記事のサブループを追記していきます。
サブループ
特定のカテゴリー2つの新着記事表示をします。表示したいカテゴリーのスラッグは各自変更して下さい。
<!-- カテゴリー1新着記事一覧ここから-->
<div class="sidelong cf">
<h3 class="center strong top-title"><i class="fa fa-thumb-tack fa-fw"></i>表示したいカテゴリー1</h3>
<?php
$args = array(
'posts_per_page' => 4, // 表示する投稿数
'orderby' => 'date',
'order' => 'DESC',
'category_name' => 'gutenberg' // 表示したいカテゴリーのスラッグ
);
$the_query = new WP_Query($args);
if ( $the_query->have_posts() ) :
while ( $the_query->have_posts() ) : $the_query->the_post();
?>
<article class="sidelong__article">
<a class="sidelong__link" href="<?php the_permalink() ?>">
<p class="sidelong__img">
<img src="<?php echo featured_image_src('thumb-160'); ?>" alt="<?php the_title(); ?>">
</p>
<div class="sidelong__article-info">
<?php if(!get_option('remove_pubdate')):?>
<time class="updated entry-time dfont" datetime="<?php the_time('Y-m-d'); ?>"><?php echo get_post_time('Y.m.d D');?></time>
<?php endif; ?>
<h2><?php the_title(); ?></h2>
<?php if(function_exists('scc_get_share_total') && get_option('snscount')) echo ' <span class="count-btn yokonaga">' . scc_get_share_total() . 'shares</span>';?>
</div>
</a>
<?php
newmark();
if(!is_archive()) output_catogry_link();
?>
</article>
<?php endwhile; endif; ?>
</div>
<?php wp_reset_postdata(); ?>
<!-- カテゴリー1新着記事一覧ここまで -->
<!-- カテゴリー2新着記事一覧ここから-->
<div class="sidelong cf">
<h3 class="center strong top-title"><i class="fa fa-thumb-tack fa-fw"></i>表示したいカテゴリー2</h3>
<?php
$args2 = array(
'posts_per_page' => 4, // 表示する投稿数
'orderby' => 'date',
'order' => 'DESC',
'category_name' => 'ameblo-custom' // 表示したいカテゴリーのスラッグ
);
$the_query2 = new WP_Query($args2);
if ( $the_query2->have_posts() ) :
while ( $the_query2->have_posts() ) : $the_query2->the_post();
?>
<article class="sidelong__article">
<a class="sidelong__link" href="<?php the_permalink() ?>">
<p class="sidelong__img">
<img src="<?php echo featured_image_src('thumb-160'); ?>" alt="<?php the_title(); ?>">
</p>
<div class="sidelong__article-info">
<?php if(!get_option('remove_pubdate')):?>
<time class="updated entry-time dfont" datetime="<?php the_time('Y-m-d'); ?>"><?php echo get_post_time('Y.m.d D');?></time>
<?php endif; ?>
<h2><?php the_title(); ?></h2>
<?php if(function_exists('scc_get_share_total') && get_option('snscount')) echo ' <span class="count-btn yokonaga">' . scc_get_share_total() . 'shares</span>';?>
</div>
</a>
<?php
newmark();
if(!is_archive()) output_catogry_link();
?>
</article>
<?php endwhile; endif; ?>
</div>
<?php wp_reset_postdata(); ?>
<!-- カテゴリー2新着記事一覧ここまで -->
CSSで調整
表示の調整のためstyleタグでcssを追記します。
<style>
.sidelong__img {
width: 100px;
height: 100px;
}
.sidelong__article .cat-name {
top: 0;
right: 0;
left: auto;
padding: 0 5px;
height: 16px;
line-height: 16px;
font-size: 10px;
border-radius: 0;
}
.top-title {
margin: 0 6% 1.5em 0;
width: 94%;
}
@media only screen and (min-width: 1030px) {
#divheader.maximg,.maximg {
width: 92%;
max-width: 1180px;
}
.page .d-5of7 {
padding-right: 0.75em;
}
}
</style>
home.phpをダウンロード
上記をまとめたオリジナルのSANGO用home.phpを以下でダウンロードできます。zipファイルを解凍して中のhome.phpをテキストエディタで開き、表示したいカテゴリーのスラッグなどを変更して保存し直した後、子テーマのフォルダにFTPソフトなどでアップロードして下さい。
テキストエディタは「Brackets」がオススメです。
 web制作・ブログカスタマイズにおすすめのテキストエディタ『Brackets』
web制作・ブログカスタマイズにおすすめのテキストエディタ『Brackets』
少し初心者の方には難しいかもしれませんが、カスタムテンプレートファイルをダウンロードして少し編集してアップロードするだけなので、オリジナルのトップページを作り込みたい場合は是非使ってみてください。
追記:ショートコードで簡単にトップページを作成する
ここまで書いた後で気付いたのですが、SANGOには便利なショートコードがあってもっと簡単にカテゴリーの新着記事が表示できます。。。ほんとSANGO便利ですね。
SANGOで固定ページをホーム固定する方法まとめ | SANGOカスタマイズガイド
指定したカテゴリーIDの記事を好きな数だけ出力
ショートコードを使ったやり方ではページネーションは出力されないので一応この記事のやり方も書いておきます。メインループとサブループの書き方を覚えるとWordPressテーマのカスタマイズやテーマ制作の勉強にもなります。お役に立てばご参照下さい。
参考リンク:
ページテンプレート – WordPress Codex 日本語版
関数リファレンス/WP Query – WordPress Codex 日本語版
【WordPress】特定カテゴリーで絞り込んだ記事の一覧を表示させる方法 | よしあかつき
SANGOでカスタ投稿タイプの新着記事一覧をトップページに表示する方法はこちら。
 SANGOのトップページにカスタム投稿タイプのサムネイル付き記事一覧を表示させる
SANGOのトップページにカスタム投稿タイプのサムネイル付き記事一覧を表示させる
この記事のカスタマイズに追加してGoogleAdSenseのインフィード広告を挿入してみました。
 Google Adsenseのインフィード広告をトップページのカテゴリー新着記事に入れてみた
Google Adsenseのインフィード広告をトップページのカテゴリー新着記事に入れてみた 
