WordPressで簡単に商品リンクを挿入できる商品管理プラグインの「Rinker」のデザインをカスタマイズしてみました。SANGO風のデザインは↓マサオカブログさんを参考にして下さいね。こちらのCSSを元に私もカスタマイズさせていただきました。
参考 RINKERプラグインのデザインを変えるCSSカスタマイズマサオカブログ背景が白のカスタマイズ例があまりなく、シンプルなボタンデザインにしたいというご依頼が以前あったので作ってみました。
目次
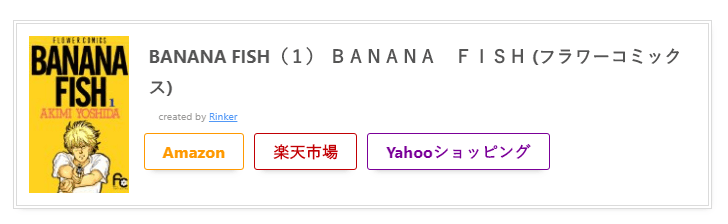
ボタンデザイン
デザインはこんな感じです。

CSS
style.cssに以下のコードを追加して下さい。
CSS
/*--------------------------------------
RINKER用CSS
based on https://oldno07.com/rinker-custom/
--------------------------------------*/
div.yyi-rinker-contents {
border: double 4px #dbdbdb;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink{
background: #fff;
border: 1px solid #FF9901 !important;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink a{
color: #FF9901 !important;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink {
background: #fff;
border: 1px solid #c20004 !important;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink a {
color: #c20004 !important;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink {
background: #fff;
border: 1px solid #7b0099 !important;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink a {
color:#7b0099 !important;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink a:hover,
div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink a:hover,
div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink a:hover {
box-shadow: 0 12px 15px -5px rgba(0,0,0,.25);
}
div.yyi-rinker-contents ul.yyi-rinker-links li a{
height: 37px;
line-height: 35px;
font-size: 0.95em;
padding: 0;
border-radius: 3px;
}
div.yyi-rinker-contents ul.yyi-rinker-links li{
display: inline-block;
height: 37px;
margin: 5px 10px 5px 0;
padding: 0 18px;
border-radius: 3px;
background: #73c1ea;
box-shadow: 0 8px 15px -5px rgba(0,0,0,.25);
font-size: .95em;
font-weight: bold;
vertical-align: middle;
line-height: 37px;
transition: .3s ease-in-out;
}
div.yyi-rinker-contents div.yyi-rinker-image{
width: 100px;
min-width: 100px;
padding:0;
}
.yyi-rinker-title {
font-size: 1.05em;
}
div.yyi-rinker-contents div.yyi-rinker-title a{
font-weight: bold;
color: #555;
}
div.yyi-rinker-contents ul.yyi-rinker-links {
margin: 0;
}
div.yyi-rinker-info {
padding-left: 15px;
}
同じくAmazonや楽天の商品リンクを作成できるプラグイン「WPアソシエイトポストR2」のカスタマイズ例も紹介しています。用途に合わせて使い分けてみてくださいね。
あわせて読みたい


WPアソシエイトポストR2を導入!デザインも独自にカスタマイズできます。
先日書いた買ってよかったおすすめのガーリーデザイン素材集の記事のAmazonや楽天へのリンクボックスは「WPアソシエイトポストR2」で表示しています。WPアソシエイトポ...

