先日書いた買ってよかったおすすめのガーリーデザイン素材集の記事のAmazonや楽天へのリンクボックスは「WPアソシエイトポストR2」で表示しています。WPアソシエイトポストR2はWordPress公式プラグインで、Amazon、楽天、yahooショッピングへのアフィリエイトリンクボックスを簡単に挿入できるプラグインです。以前は有料プラグインでしたが、現在は公式プラグインとして無料で提供されています。

簡単に言うと、カエレバのプラグイン版でしょうか。他に同様の機能をもつプラグインとして「Rinker」というプラグインもあります。こちらのプラグインも便利でWPアソシエイトポストには無い機能もありますので、用途によって使い分けたり、使い方に合う方を選ばれると良いかなと思います。
参考
商品リンク管理プラグインWPアソシエイトポストR2とRinkerの違いを比較略してとりてみ
参考
WPアソシエイトポストR2とRinkerを比較してどっちを使うのか問題が解決したのでまとめておきますhazilog
私は公式プラグインということで安心してクライアント様にもおすすめできる「WPアソシエイトポストR2」を使うことにしました。
インストール~導入
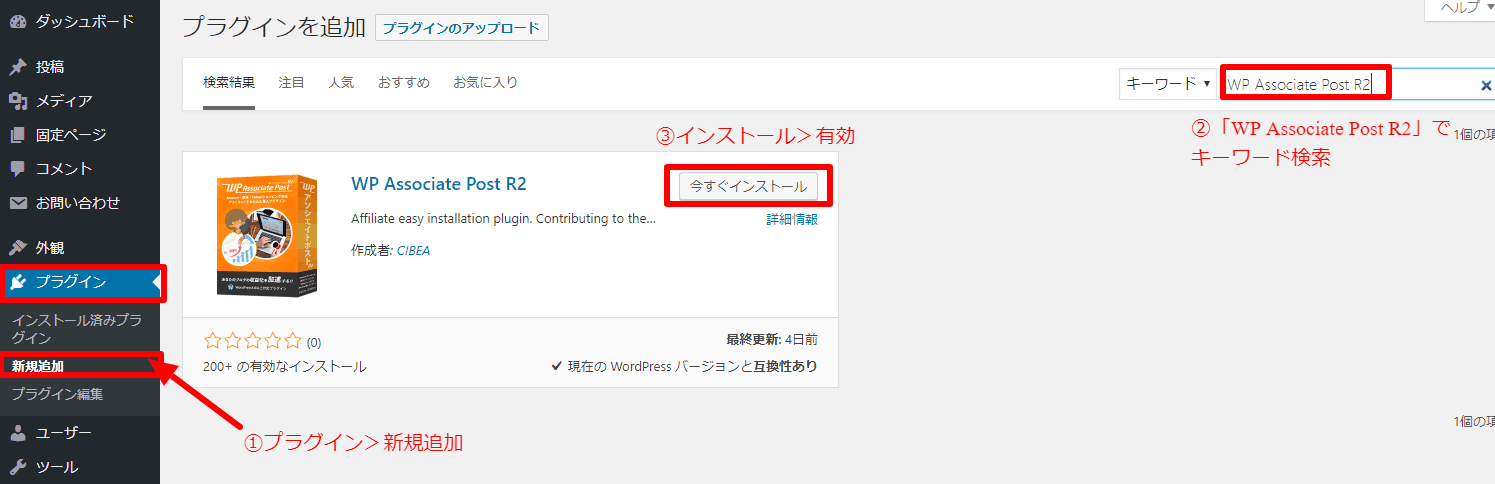
WordPress管理画面>プラグイン>新規追加から「WP Associate Post R2」でキーワード検索します。  「今すぐインストール」をクリックし、インストール後有効にします。 設定>「WPアソシエイトポストR2 設定」でやAmazonアソシエイトID、アクセスキーIDとシークレットアクセスキー、楽天アフィリエイトIDなどを入力していきます。
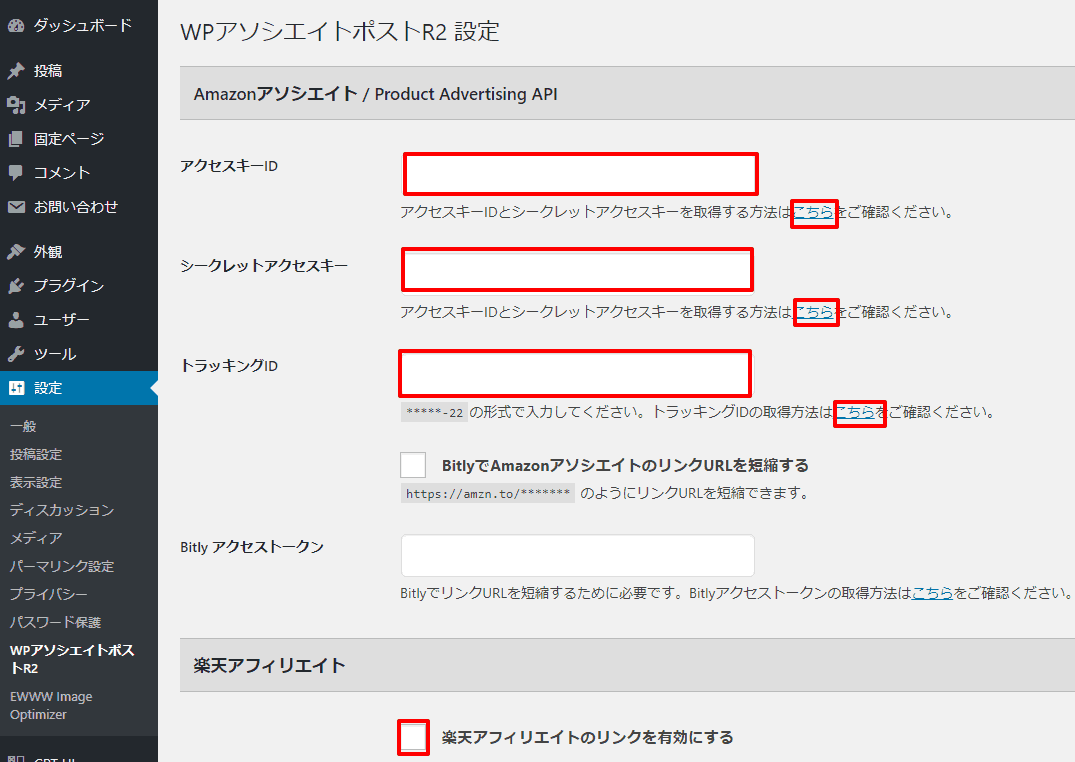
「今すぐインストール」をクリックし、インストール後有効にします。 設定>「WPアソシエイトポストR2 設定」でやAmazonアソシエイトID、アクセスキーIDとシークレットアクセスキー、楽天アフィリエイトIDなどを入力していきます。  各IDの確認方法は設定画面の「こちら」のリンクをご参照下さい。 全部入力終えたら投稿編集画面に「商品リンクを追加」というボタンが表示されます。
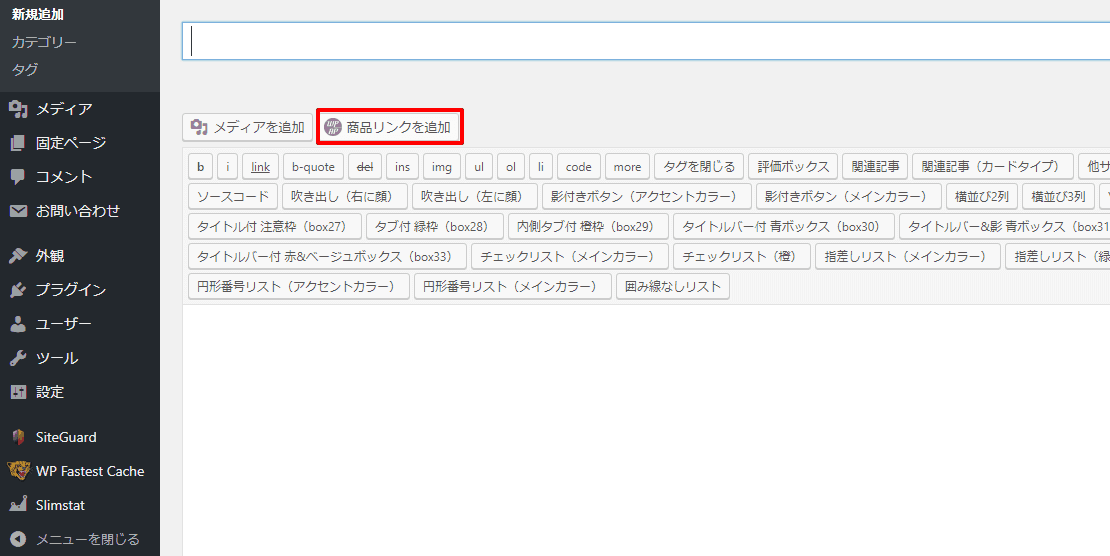
各IDの確認方法は設定画面の「こちら」のリンクをご参照下さい。 全部入力終えたら投稿編集画面に「商品リンクを追加」というボタンが表示されます。 
記事へ挿入
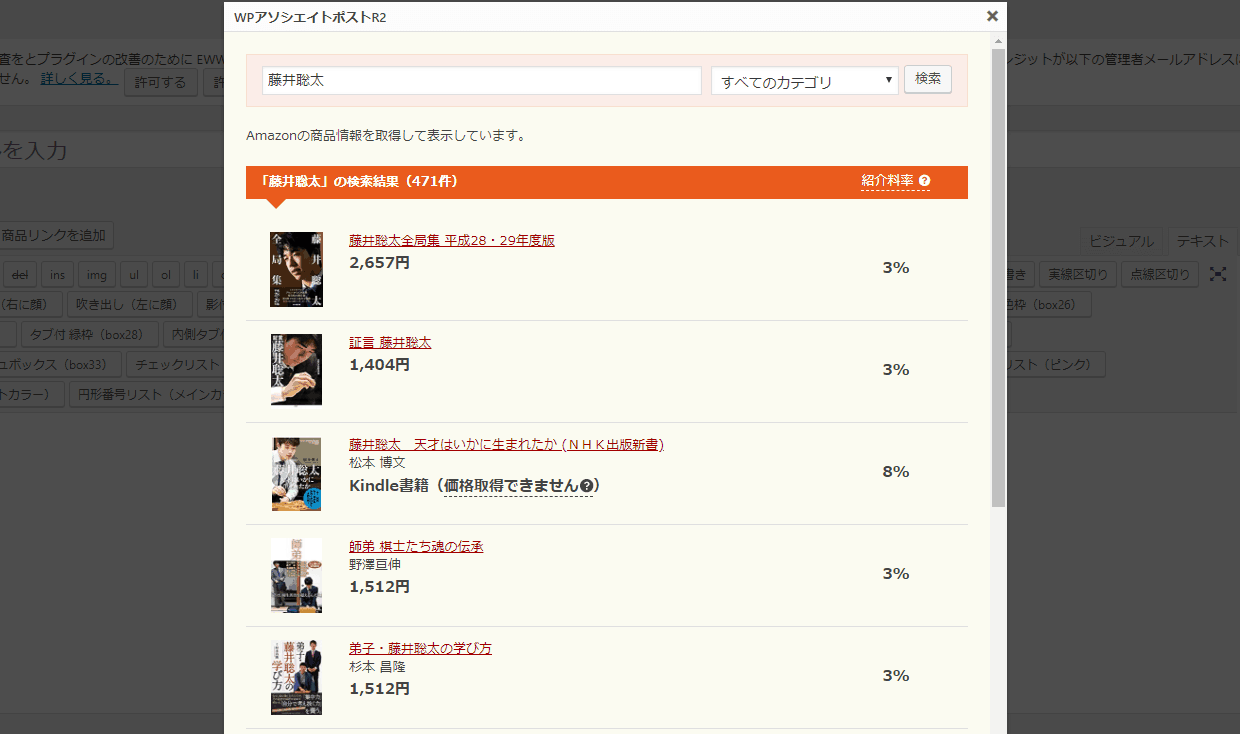
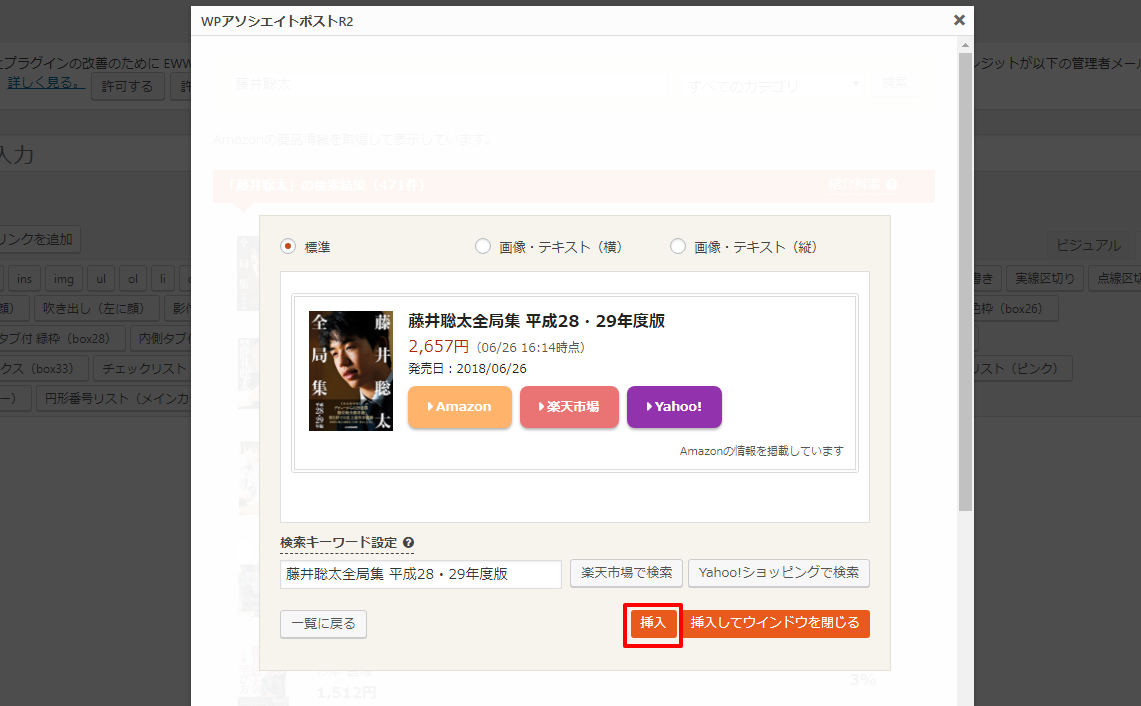
投稿編集画面の「商品リンクを追加」をクリックすると以下のようなポップアップが出てきます。  検索ワードを入れると商品一覧と紹介料率が出てきます。挿入したい商品をクリックし
検索ワードを入れると商品一覧と紹介料率が出てきます。挿入したい商品をクリックし  「挿入」をクリックすれば完了です。
「挿入」をクリックすれば完了です。
スキンCSSでデザインをカスタマイズ
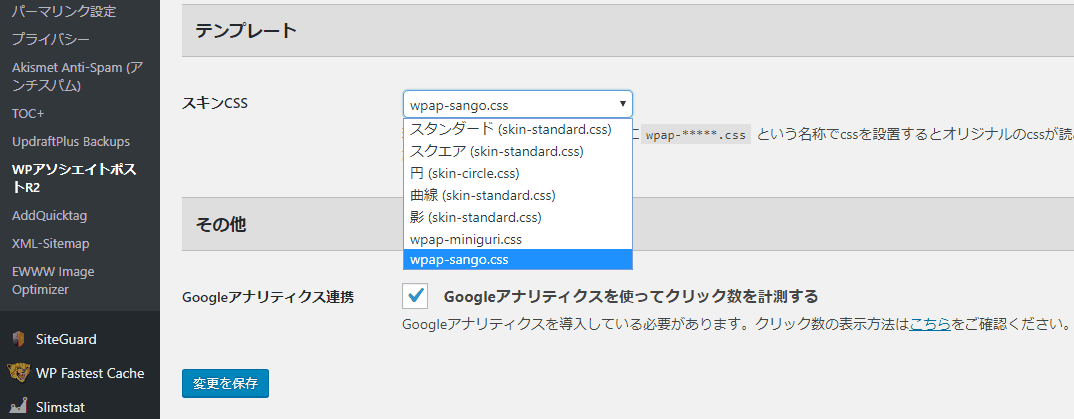
アフィリエイトリンクボックス、ボタンのデザインはテンプレート>スキンCSSで変更出来ます。私はこのブログはテーマ「SANGO」を使用しているのでSANGOのカエレバデザインに合わせてみました。ボタンデザインは変えていますが、色などを参考にしています。
デフォルト(スタンダード)のデザイン。

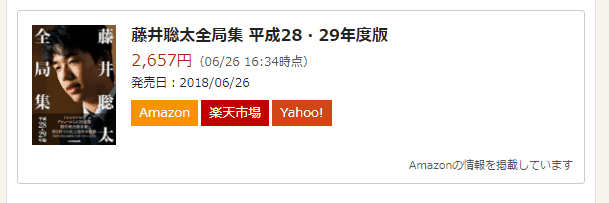
SANGO風のデザイン。
[wpap type=”detail” id=”4839965234″ title=”藤井聡太全局集 平成28・29年度版”]
独自のスキンCSSの導入方法は公式ヘルプの以下のページをご参照下さい。
オリジナルカスタマイズ
私のこのブログで使っているwpap-sango.cssのコードを例として紹介させていただきます。スタンダード(skin-standard.css)をベースに改変しています。ボタンデザインとボックス枠を変えただけです。これを元にさらに改変してお使いいただけます。ちょっとやっつけ仕事気味なんで、おかしいところは適宜調整していただければと思います。「標準」のレイアウトではPC・タブレット・スマートフォンで表示確認しています。
「WPアソシエイトポストR2」Ver1.3リリースに伴い、class名が変更になったためwpap-sango.css修正しました。WPAPプラグインをアップデートされた方で当スキンをご利用の方は再ダウンロードをお願いします。

/*
カスタマイズスキン(wpap-sango.css)
*/
/* 共通
--------------------------- */
.wpap-tpl p {
line-height: 1.4 !important;
}
.wpap-tpl img {
border: none;
text-decoration: none;
}
/* With 標準【デザイン共通】
--------------------------- */
.wpap-tpl-with-detail {
display: block;
margin: 1.5em 0;
padding: 1em 1em 2em;
font-size: 14px;
line-height: 1.2;
max-width: 100%;
position: relative;
background-color: #fff;
color: #222 !important;
text-decoration: none;
border: double 4px #dbdbdb!important;
border-radius: 3px;
box-sizing: border-box;
overflow: hidden;
}
.wpap-tpl-with-detail .wpap-title a {
color: #222;
text-decoration: none;
}
.wpap-tpl-with-detail .wpap-title a:hover {
text-decoration: underline;
}
.wpap-tpl-with-detail .wpap-image {
margin-right: 15px;
margin-bottom: 10px;
float: left;
}
.wpap-tpl-with-detail .wpap-image img {
display: block;
width: auto;
height: auto;
max-width: 120px;
max-height: 120px;
}
.wpap-tpl-with-detail .wpap-title {
margin-top: 0;
margin-bottom: 5px;
font-size: 16px;
font-weight: bold;
}
.wpap-tpl-with-detail .wpap-creator {
margin-top: 5px;
}
.wpap-tpl-with-detail .wpap-price {
color: #b12704;
font-size: 16px;
}
.wpap-tpl-with-detail .wpap-release {
margin-top: 5px;
font-size: 12px;
}
.wpap-tpl-with-detail .wpap-date {
color: #555;
font-size: 12px;
}
.wpap-tpl-with-detail .wpap-link {
font-size: 14px;
margin: 10px 0 5px;
display: flex;
}
.wpap-tpl-with-detail .wpap-link a {
display: inline-block;
padding: 12px 20px;
text-decoration: none;
color: #fff!important;
font-size: 13px;
font-weight: bold;
background-color: #fff;
border-radius: 8px;
box-shadow: 0 2px 3px rgba(0, 0, 0, .28);
transition: .3s ease-in-out;
}
.wpap-tpl-with-detail .wpap-link a span:before {
padding-right: 3px;
font-family: FontAwesome;
content: "\f0da";
}
@media screen and (max-width: 1024px) {
.wpap-tpl-with-detail .wpap-link a {
font-size: 12px;
}
.wpap-tpl-with-detail .wpap-link {
clear: both;
}
}
@media screen and (max-width: 767px) {
.wpap-tpl-with-detail .wpap-link {
clear: both;
}
.wpap-tpl-with-detail .wpap-link a {
width: 50%;
display: flex;
padding: 6px;
}
.wpap-tpl-with-detail .wpap-link a span {
margin: 0 auto;
}
}
.wpap-tpl-with-detail .wpap-link a {
margin-right: 8px;
}
.wpap-tpl-with-detail .wpap-link a:last-child {
margin-right: 0px;
}
@media screen and (max-width: 320px) {
.wpap-tpl-with-detail {
padding: 1em .5em 2em;
}
.wpap-tpl-with-detail .wpap-link a {
margin-right: 3px;
font-size: 11px;
}
.wpap-tpl-with-detail .wpap-link a:last-child {
margin-right: 0px;
}
}
/* Amazonボタン色 */
.wpap-tpl-with-detail .wpap-link a.wpap-link-amazon {
background-color: #ffb36b;
}
/* 楽天ボタン色 */
.wpap-tpl-with-detail .wpap-link a.wpap-link-rakuten {
background-color: #ea7373;
}
/* Yahooボタン色 */
.wpap-tpl-with-detail .wpap-link a.wpap-link-yahoo {
background-color: #9d46b5;
}
/* ボタンhover */
.wpap-tpl-with-detail .wpap-link a:hover {
opacity: 0.7;
}
.wpap-tpl-with-detail .wpap-note {
position: absolute;
right: 1em;
bottom: 1em;
font-size: 11px;
color: #555;
}
/* With 画像・テキスト(横)
--------------------------- */
.wpap-tpl-with-image-text-h {
overflow: hidden;
/* clearfix */
zoom: 1;
/* clearfix */
}
.wpap-tpl-with-image-text-h .wpap-title {
margin-bottom: 5px;
}
.wpap-tpl-with-image-text-h .wpap-image {
float: left;
margin: 0 10px 5px 0;
}
.wpap-tpl-with-image-text-h .wpap-image img {
max-width: 140px;
}
.wpap-tpl-with-image-text-h .wpap-link {
font-size: 14px;
margin: 10px 0 5px;
}
.wpap-tpl-with-image-text-h .wpap-link a {
display: inline-block;
color: #fff;
padding: 4px 8px;
text-decoration: none;
font-size: 13px;
}
@media screen and (max-width: 767px) {
.wpap-tpl-with-image-text-h .wpap-link {
clear: both;
display: flex;
}
.wpap-tpl-with-image-text-h .wpap-link a {
display: flex;
width: 50%;
text-align: center;
margin-bottom: 6px;
padding: 6px 6px;
margin-right: 3px;
}
.wpap-tpl-with-image-text-h .wpap-link a:last-child {
margin-right: 0px;
}
.wpap-tpl-with-image-text-h .wpap-link a span {
margin: 0 auto;
}
}
.wpap-tpl-with-image-text-h .wpap-link a {
margin-right: 3px;
}
.wpap-tpl-with-image-text-h .wpap-link a:last-child {
margin-right: 0px;
}
.wpap-tpl-with-image-text-h .wpap-link a.wpap-link-amazon {
background-color: #ffb36b;
}
.wpap-tpl-with-image-text-h .wpap-link a.wpap-link-rakuten {
background-color: #ea7373;
}
.wpap-tpl-with-image-text-h .wpap-link a.wpap-link-yahoo {
background-color: #9d46b5;
}
/* With 画像・テキスト(縦)
--------------------------- */
.wpap-tpl-with-image-text-v .wpap-image {
margin-bottom: 5px;
}
.wpap-tpl-with-image-text-v .wpap-image a {
text-align: center;
display: block;
}
.wpap-tpl-with-image-text-v .wpap-image a:link, .wpap-tpl-with-image-text-v .wpap-image a:hover {
border: none;
text-decoration: none;
box-shadow: none;
}
.wpap-tpl-with-image-text-v .wpap-image img {
display: inline-block;
}
.wpap-tpl-with-image-text-v .wpap-title {
text-align: center;
margin-bottom: 5px;
}
.wpap-tpl-with-image-text-v .wpap-link {
text-align: center;
font-size: 14px;
margin: 10px 0 0;
}
.wpap-tpl-with-image-text-v .wpap-link a {
display: inline-block;
color: #fff;
padding: 4px 8px;
text-decoration: none;
font-size: 13px;
}
@media screen and (max-width: 767px) {
.wpap-tpl-with-image-text-v .wpap-link {
display: flex;
}
.wpap-tpl-with-image-text-v .wpap-link a {
width: 50%;
text-align: center;
display: flex;
padding: 6px 6px;
}
.wpap-tpl-with-image-text-v .wpap-link a span {
margin: 0 auto;
}
}
.wpap-tpl-with-image-text-v .wpap-link a {
margin-right: 3px;
}
.wpap-tpl-with-image-text-v .wpap-link a:last-child {
margin-right: 0px;
}
.wpap-tpl-with-image-text-v .wpap-link a.wpap-link-amazon {
background-color: #ffb36b;
}
.wpap-tpl-with-image-text-v .wpap-link a.wpap-link-rakuten {
background-color: #ea7373;
}
.wpap-tpl-with-image-text-v .wpap-link a.wpap-link-yahoo {
background-color: #9d46b5;
}
/* 標準【デザイン共通】
--------------------------- */
.wpap-tpl-detail {
margin: 1.5em 0;
font-size: 14px;
line-height: 1.2;
max-width: 600px;
}
.wpap-tpl-detail .wpap-link, .wpap-tpl-detail .wpap-link:hover {
position: relative;
display: block;
background: #fff;
padding: 1em 1em 2em;
color: #222 !important;
border: 1px solid #ccc !important;
text-decoration: none;
overflow: hidden;
border-radius: 3px;
box-sizing: border-box;
box-shadow: 0 1px 0 0 #555;
}
.wpap-tpl-detail .wpap-link:hover {
box-shadow: none;
}
.wpap-tpl-detail .wpap-title, .wpap-tpl-detail .wpap-title:hover {
margin-top: 0;
margin-bottom: 5px;
font-size: 16px;
font-weight: bold;
}
.wpap-tpl-detail .wpap-creator {
margin-top: 5px;
}
.wpap-tpl-detail .wpap-price {
color: #b12704;
font-size: 16px;
}
.wpap-tpl-detail .wpap-release {
margin-top: 5px;
font-size: 12px;
}
.wpap-tpl-detail .wpap-service {
position: absolute;
right: 1em;
bottom: 1em;
font-size: 11px;
color: #555;
}
.wpap-tpl-detail .wpap-date {
color: #555;
font-size: 12px;
}
.wpap-tpl-detail .wpap-image {
margin-right: 15px;
margin-bottom: 10px;
float: left;
}
.wpap-tpl-detail .wpap-image img {
display: block;
width: auto;
height: auto;
max-width: 120px;
max-height: 120px;
}
/* 画像・テキスト(横)
--------------------------- */
.wpap-tpl-image-text-h {
overflow: hidden;
/* clearfix */
zoom: 1;
/* clearfix */
}
.wpap-tpl-image-text-h .wpap-image {
float: left;
margin: 0 10px 5px 0;
}
.wpap-tpl-image-text-h .wpap-image img {
max-width: 140px;
}
/* 画像・テキスト(縦)
--------------------------- */
.wpap-tpl-image-text-v .wpap-image {
margin-bottom: 5px;
}
.wpap-tpl-image-text-v .wpap-image a {
text-align: center;
display: block;
}
.wpap-tpl-image-text-v .wpap-image a:link, .wpap-tpl-image-text-v .wpap-image a:hover {
border: none;
text-decoration: none;
box-shadow: none;
}
.wpap-tpl-image-text-v .wpap-image img {
display: inline-block;
}
.wpap-tpl-image-text-v .wpap-title {
text-align: center;
}
/* 画像のみ
--------------------------- */
.wpap-tpl-image .wpap-image a {
text-align: center;
display: block;
}
.wpap-tpl-image .wpap-image a:link, .wpap-tpl-image .wpap-image a:hover {
border: none;
text-decoration: none;
box-shadow: none;
}
.wpap-tpl-image .wpap-image img {
display: inline-block;
}
/* テキストのみ
--------------------------- */
.wpap-tpl-text {}
このCSSを「wpap-xxx.css」(xxxは自由に変えて下さい)と名前をつけて保存し、テーマのフォルダへFTPソフトなどでアップロードします。 一応ファイル用意しましたのでこちらからダウンロードしてお使いいただけます。
スキンCSSをアップロード後は設定>WPアソシエイトポストR2>テンプレート>スキンCSSでオリジナルスキンを選んで適用させれば完了です。

開発支援
作者さんへの支援もオンラインで簡単に出来ます。私も少額ながらさせていただきました。こうしたツールが無料で使えるのも作者さんの努力のおかげですね。ありがとうございます。
ブックマークレット
hazilogさんがブックマークレットでリンク挿入を簡単にする方法を紹介されています。
参考 WPアソシエイトポストR2のショートコードを1秒で生成するブックマークレットでAmazonの商品リンクを作るとめちゃくちゃ便利hazilogほとんどワンクリックでAmazon・楽天のリンクボックスを挿入できるプラグイン「WPアソシエイトポストR2」を紹介いたしました。WordPressユーザーの方は是非導入してみてはいかかでしょうか?
蛇足:おすすめの藤井聡太七段(2018年6月段階)の書籍です。師弟愛にあふれた教育論が読み応えありますよ。
[wpap type=”detail” id=”4569837433″ title=”弟子・藤井聡太の学び方”]
Rinkerのカスタマイズ記事も書きました。
https://ureshi-design.com/2018/07/09/rinker-custom/

