カスタム投稿タイプを作る機会があったので備忘録としてカスタム投稿タイプの記事一覧をサムネイル付きで表示する方法をご紹介します。
下記の「WordPressで全てのカテゴリーの全記事を一覧表示させるページを作る」記事を参考にさせていただきました。
参考 WordPressで全てのカテゴリーの全記事を一覧表示させるページを作るiDesignカスタム投稿タイプとは?
カスタム投稿タイプとは、同じWordPress内にあるミニブログのようなものです。WordPressには投稿 (post)、固定ページ (page)の他に追加して自分で新しい投稿タイプ作ることができます。
- 複数人でブログを書く→メンバー毎にカスタム投稿タイプを作る
- 同じWordPress内でメインの投稿とは別のテーマの記事を簡単に投稿できる
- メインの投稿とは別に表示したいお知らせなどを表示できる

Custom Post Type UIでカスタム投稿タイプを作成
functions.phpにコードを書くことでカスタム投稿タイプの追加もできますが、プラグイン「Custom Post Type UI」を使うと簡単に追加できます。

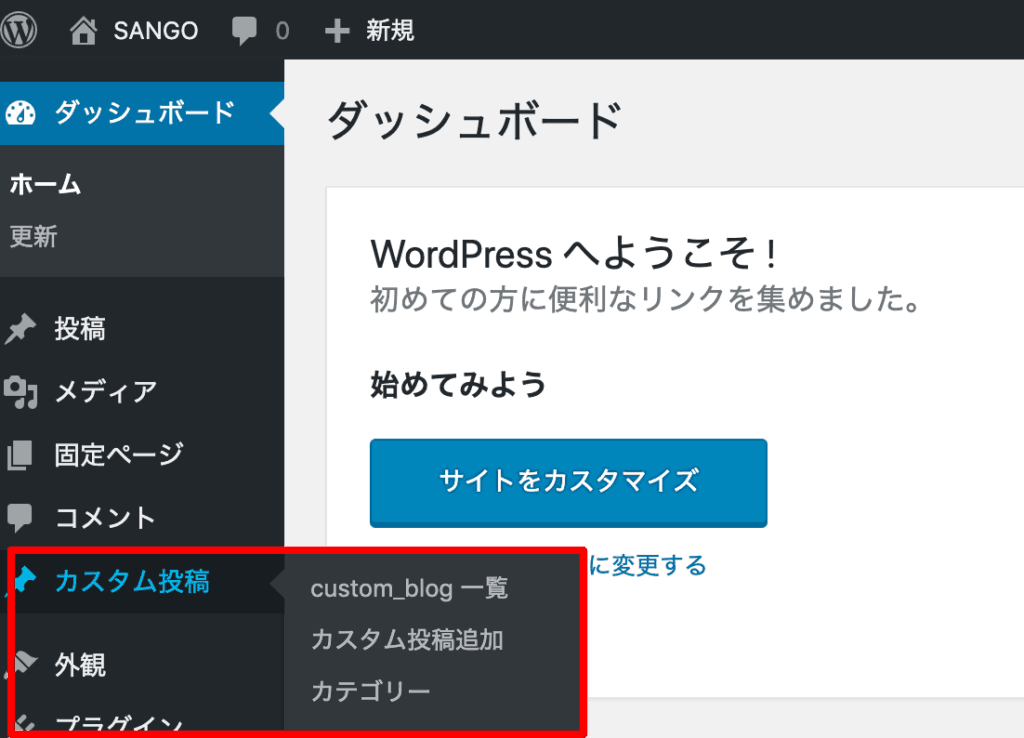
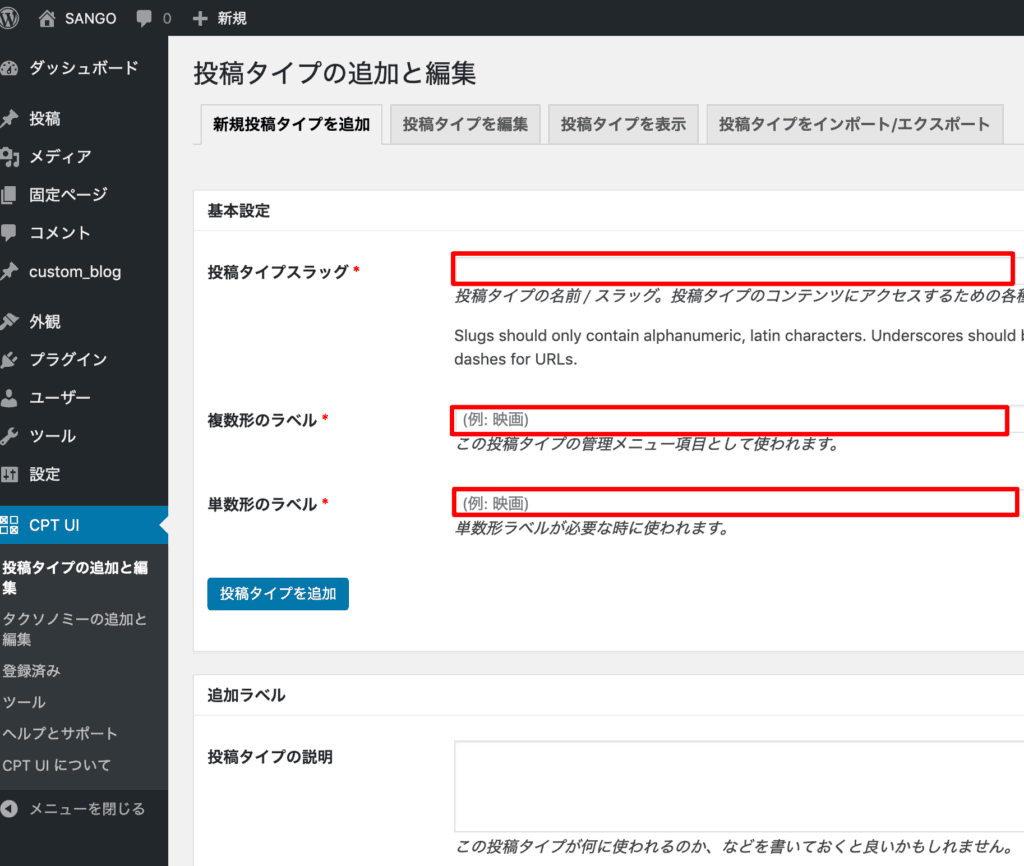
「Custom Post Type UI」をインストールし有効化します。WordPress管理画面左メニューに「CPT UI」という項目ができているので、そこから「投稿タイプの追加と編集」から新規の投稿タイプを作成します。

一度パーマリンク設定で保存をクリック
カスタム投稿タイプを作成した後は「設定」→「パーマリンク設定」で一度保存をクリックしてください。
これをしないとカスタム投稿のページが404になることがあります。
[WP] カスタム投稿タイプで404になったらパーマリンク設定の「保存」ボタンだ
追記:編集するテーマファイルについて
SANGOのトップページにカスタム投稿タイプの記事一覧を表示する
ここではこのブログでも使っているWordPressテーマ「SANGO」で記事一覧をカード型、タブ無しで表示した場合のカスタマイズを例に書きます。
(カード型でタブを有効化している場合でも表示できます。)

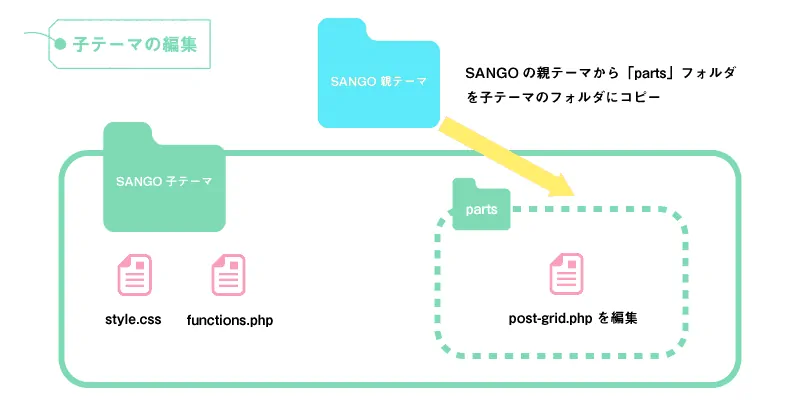
SANGOの親テーマフォルダから「parts」フォルダを子テーマへコピーし、その中の「post-grid.php」を編集します。
以下のコードを適宜調整の上、post-grid.phpの末尾に追加します。
posts_per_page’ => 6は表示させたい記事数を入れて下さい。
<h3 class="center strong top-title"><i class="fa fa-thumb-tack fa-fw"></i> カスタム投稿タイプ</h3>
<div class="cardtype cf">
<?php
/* カスタム投稿タイプ記事一覧 */
$paged = (int) get_query_var('paged');
$args = array(
'posts_per_page' => 6,
'paged' => $paged,
'orderby' => 'post_date',
'order' => 'DESC',
'post_type' => 'custom_blog',
'post_status' => 'publish'
);
$the_query = new WP_Query($args);
if ( $the_query->have_posts() ) :
while ( $the_query->have_posts() ) : $the_query->the_post();
?>
<article class="cardtype__article">
<a class="cardtype__link" href="<?php the_permalink()?>">
<?php
$cat = get_the_category();
$cat = $cat[0];
?>
<p class="cardtype__img">
<img src="<?php echo featured_image_src('thumb-520'); ?>" alt="<?php the_title();?>">
</p>
<div class="cardtype__article-info">
<?php if (!get_option('remove_pubdate')): ?>
<time class="updated entry-time dfont" datetime="<?php the_time('Y-m-d');?>"><?php echo get_post_time('Y.m.d D'); ?></time>
<?php endif;?>
<h2><?php the_title();?></h2>
</div>
</a>
</article>
<?php endwhile; endif; ?>
</div>
<nav class="pagination dfont">
<?php
if ($the_query->max_num_pages > 1) {
echo paginate_links(array(
'base' => get_pagenum_link(1) . '%_%',
'format' => 'page/%#%/',
'current' => max(1, $paged),
'total' => $the_query->max_num_pages,
'end_size' => 1,
'mid_size' => 1,
'prev_text' => '<i class="fa fa-chevron-left"></i>',
'next_text' => '<i class="fa fa-chevron-right"></i>',
'type' => 'list'
));
}
?>
</nav>
<?php wp_reset_postdata(); ?>
この編集した「post-grid.php」を含む子テーマの「parts」フォルダ(「post-grid.php」内の他のファイルは削除して下さい。)をそのままWordPressがあるサーバの子テーマのディレクトリにFTPソフトでアップロードすればOKです。
【FileZillaの使い方】WordPressでFTPソフトを使おう
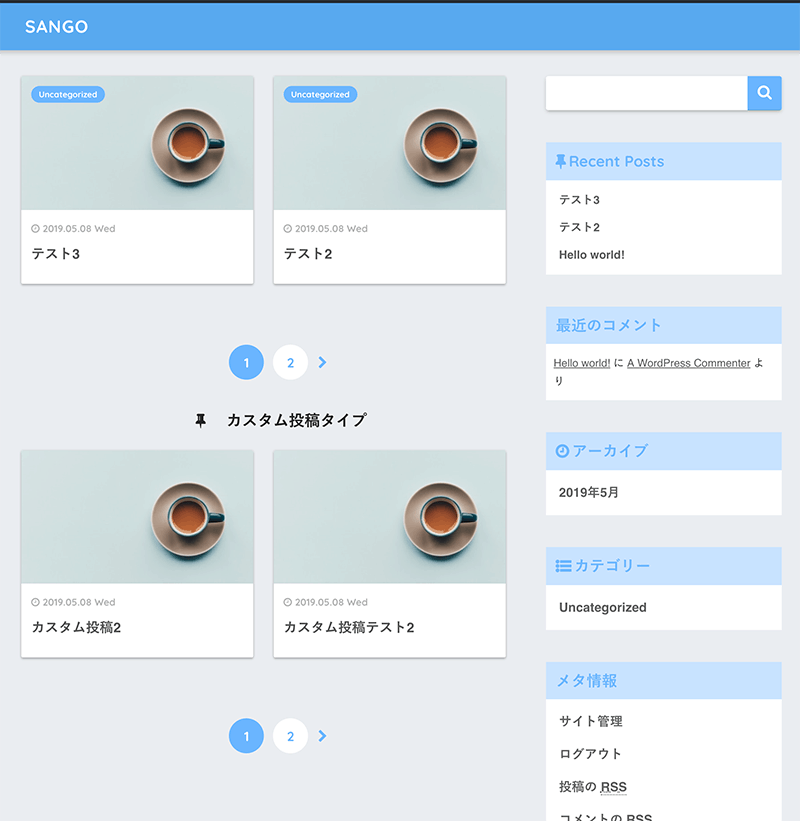
トップページの表示はこんな感じになります。

今回は「post-grid.php」を編集しましたが、カスタムページテンプレートを作って固定ページでカスタム投稿タイプの全記事アーカイブを作ることもできます。
もっとスマートなやり方があるかもしれませんがお役に立ちましたら幸いです。