2018年5月よりGDPR(EU一般データ保護規則)が施行され、WordPressのサイト運営者もプライパシーポリシーなどを対応しなければならなくなりました。WordPressではプライパシーポリシーのテンプレートが用意され、WordPressとプライパシーポリシーページを連携することができます。
GDPRに準じたプライパシーポリシーの書き方や設置方法は以下の記事をご参照下さい。
参考 GDPR対策はおすみですか?WordPressなら2STEPで完了【EUで個人情報に関する法律が厳しくなる】liberty-life-blog個人ブロガーがプライパシーポリシーページ作成の他に対応する必要があるのは主にお問い合わせフォームとコメントフォームです。
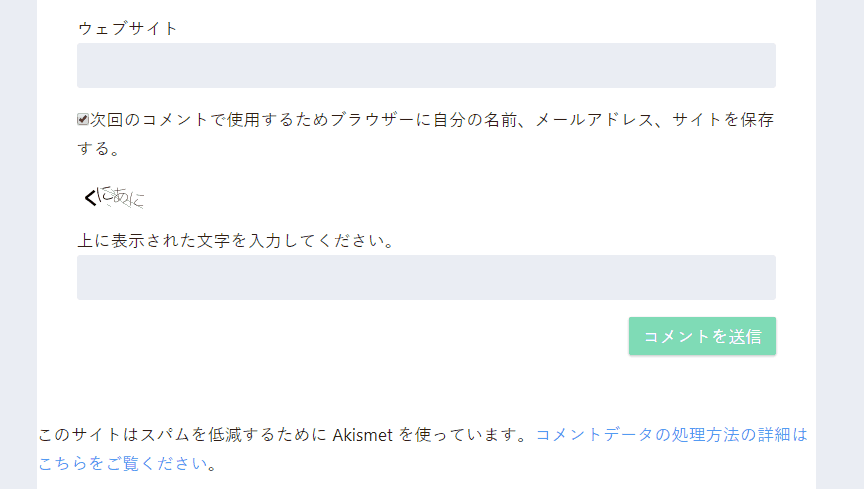
コメントフォームはAkismetプラグインを入れていると「このサイトはスパムを低減するために Akismet を使っています。コメントデータの処理方法の詳細はこちらをご覧ください。」という但し書きがコメント欄末尾に出るようになりました。

またログアウトした状態では「次回のコメントで使用するためブラウザーに自分の名前、メールアドレス、サイトを保存する。」というチェックボックスも表示されるようになりました。
コメントフォームに関してこれで問題ないでしょう。
お問い合わせフォームをGDPRに対応する
お問い合わせフォームをGDPRに対応するにはどうすれば良いか、Capital Pさんの記事がわかりやすかったのでこちらを参考にします。
参考 GDPRに準じたフォームを作成するCapital PContact Form 7にGDPR用の同意チェックボックスを追加する
Contact Form 7はWordPressで一番メジャーなお問い合わせフォームプラグインと言えるでしょう。日本人の開発者によるContact Form 7は日本語の公式サイトと解説記事があり、初心者の方も導入しやすいフォームプラグインです。ここではContact Form 7のお問い合わせフォームに同意チェックボックスと確認用遷移画面を導入する方法を紹介します。
Contact Form 7の「承諾確認チェックボックス」の解説ページによると、
[acceptance your-consent] 私はこの条件に同意します。 [/acceptance]このように[acceptance] フォームタグをお問い合わせフォームの項目に追加することで同意チェックボックスを追加することができます。
Contact Form 7 add confirmで確認ボタンを追加する
Contact Form 7に確認画面には標準では確認画面がありません。いきなり送信してしまうと、内容が確認出来ずまた本当に送信出来たか不安になると思います。そこで「Contact Form 7 add confirm」というプラグインをインストール・有効化し、確認ボタンを追加します。
(※GDPRへの対応だけならこの確認画面の導入は必要ありません。利便性のために導入しています。)
プラグイン>新規追加から「Contact Form 7 add confirm」とキーワード検索し、出てきたプラグインをインストール・有効化します。

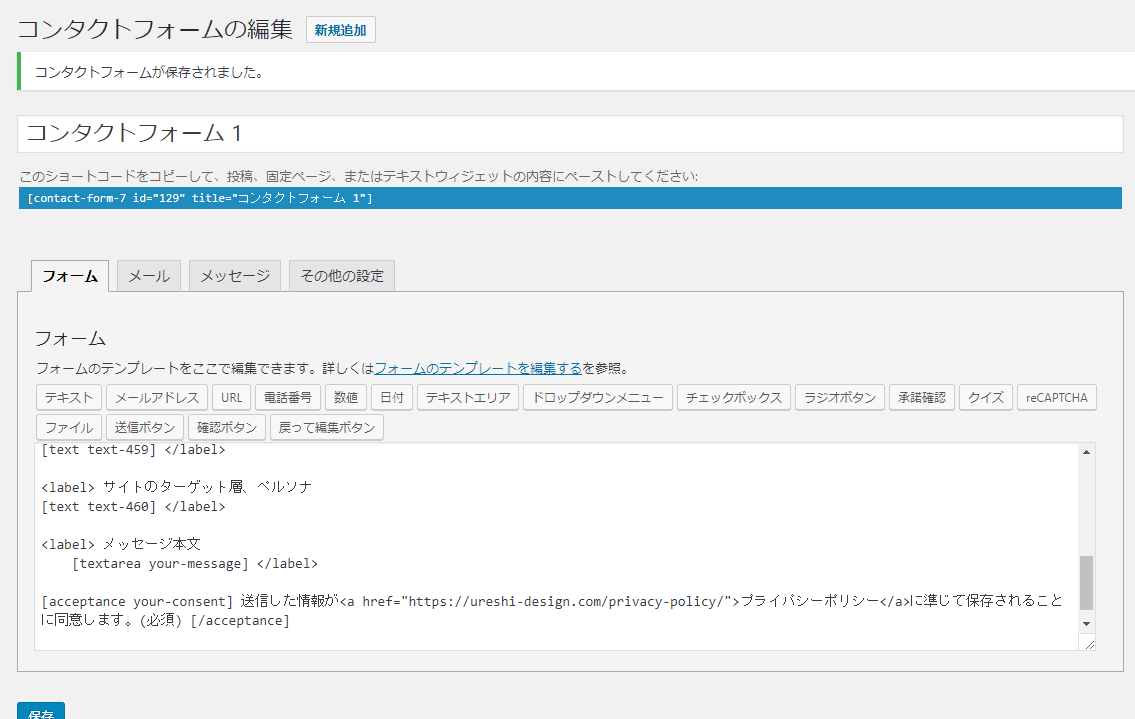
お問い合わせ>コンタクトフォーム>コンタクトフォームの編集でフォームタブのフォーム項目を編集します。

送信ボタンとショートコードのところを以下のコードに置き換えます。
[acceptance your-consent] 送信した情報がプライパシーポリシーに準じて保存されることに同意します。(必須) [/acceptance]
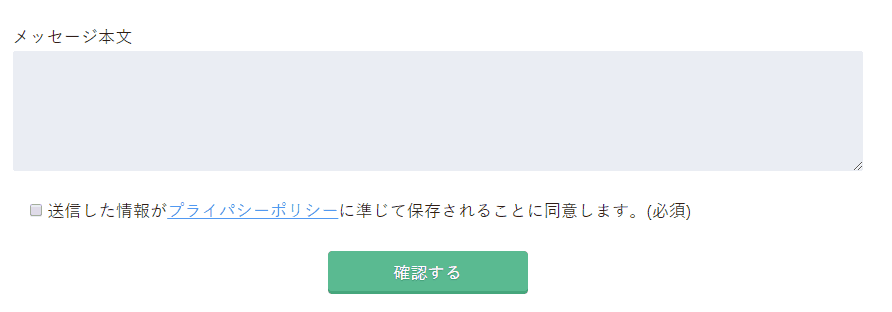
[back "戻る"][confirm "確認する"][submit "送信"]当サイトのお問い合わせフォームはこのようになっています。

このやり方でGDPRに正確に対応出来ているかどうかは正直よくわかりません。GDPRは複雑で完璧に対応するのは難しいと思いますが、とりあえず出来るところは対応したいと思います。
一例としてご参照いただければ幸いです。

