WordPressで書いた記事をTwitterやFacebookでシェアした時、意図した通りのアイキャッチ画像が出ないことがありませんか?
SNSでシェアしたときにアイキャッチ画像を付けるには、OGP(Open Graph Protocol)の設定が必要です。
アイキャッチを変更しても反映されないとき
記事のアイキャッチ画像の設定を変更しても反映されないときは以下のValidatorを使いましょう。
Card Validator | Twitter Developers
これらを使っても意図したアイキャッチ画像が表示されないときはOGPの出力に不具合が起きている可能性があります。
プラグイン無しでOGPの設定が出来ているテーマ
このブログでも使っているSANGOではデフォルトでOGPの設定が出来ています。
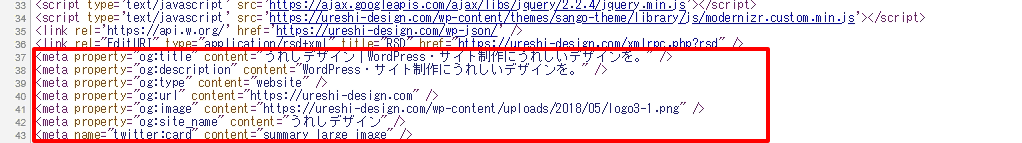
ページを右クリック>「ソースを見る」で調べると、OGPのためのメタタグが出力されているのが確認出来ます。

最近の高機能な有料テーマではOGPの設定がテーマの機能として組み込まれていることが多く、プラグインを使う必要はほとんどなくなっています。日本のブロガーの間で人気のテーマを幾つか調べてみました。
| SANGO | ○ |
| JIN | ○ |
| STORK | ☓ |
| AFFINNGER(WING) | ○ |
| Snow Monkey | ○ |
| LIQUID PRESS | ○ |
| LION MEDIA | ○ |
| Cocoon | ○ |
| Luxeritas | ○ |
STORK以外はOGP対応しています。
テーマとプラグインの相性
あるテーマとあるプラグインをあわせて使うと不具合が起きるということはよくあります。特にOGPの出力に関してはテーマとプラグインで出力が重複して意図したアイキャッチ画像が表示されないというトラブルがよく見られます。
- All in One SEO Pack
- Yoast SEO
- Jetpack
- Open Graph Pro
先程挙げたOGP対応済みのテーマを使用しているときはこれらのプラグインを使う必要はありません。むしろ重複で不具合を起こすことがあるので使わない方が安全です。
特に「All in One SEO Pack」はSANGO公式ガイドで相性の悪いプラグインとして挙げられていますし、トラブルを起こすことが多いのであまりおすすめできません。
Jetpackを使う必要があるときはOGPの出力を無効にすることが出来ます。以下の記事をご参照下さい
プラグイン「Jetpack」で自動挿入される「Open Graph Tags」を削除する方法
JINを使ってらっしゃるすこみみさんのブログでもOGPのトラブルがあり、All in One SEO PackとJetpackを無効にされたそうです。
参考 All in One SEO PackとJINの相性は悪い?解決法は?せらたまただ関数名がプラグインとテーマで衝突して不具合起こしている例もあるようなので、テーマでも対応すべきかもしれません。
プラグイン無しでOGPの対応をする
テーマがOGP未対応のときはプラグインを使わずOGPの対応をすることをおすすめします。理由はプラグインの自動出力だと意図した通りのアイキャッチ画像にならなかったり不具合が多いからです。
下記のサルワカさんの記事でプラグインを使わずにOGPの対応する方法が書かれているので、こちらをご参照下さい。
プラグインとテーマの領域
プラグインとテーマの領域は本来分けるべき
ここまでプラグインを使わない方が良いと書いてきましたが、本来はOGPの設定などはテーマではなくプラグインでやるべき領域です。ただ、現状プラグインで対応すると不具合が出ることが多いので、プラグインを使わず対応することが多くなっています。
参考 WordPressのテーマを作る時に気をつけている事CNTLOGテーマに依存するということは、テーマが差し替わった時点でこれらの設定がすべてなくなるということです。
見た目の設定と内部の設定を切り分ける事でそのような自体を未然に防ぐことが出来ます。なので下記のように切り分けるとわかりやすいと思います。
サイトの設定=プラグインで行う
見た目の設定=テーマで行う
CNTLOGさんの記事で書かれているように、WordPress公式ディレクトリに掲載されるためのガイドラインではテーマとプラグインの領域を分けるべきだとされています。テーマを変更したときにサイトに必要な設定が消えてしまっては困りますよね。
ただ最近は有料テーマを使う方も多く、一度テーマにお金使ったのだから変更しないという方もいらっしゃいます。テーマにプラグインの機能を詰め込んだ方が便利だと、有料テーマはどんどん高機能になっています。
これはテーマの依存度を高め、テーマ乗り換えを防ぐ意味もあるのかもしれません。
WordPress公式のガイドラインに従い、テーマとプラグインで領域は分けるべきかもしれませんが、そこは使い方やユーザーの考え方にあわせて柔軟にして良いと思います。私自身は頻繁にテーマを変えることはないので、プラグインを使わずテーマで対応してもらった方が楽です。
色々書きましたが、プラグインを使うときは不具合が起きないよう相性を確認して上手に活用することが重要です。テーマのヘルプなどにプラグインの相性については書かれていることがありますので是非調べてみてください。

