
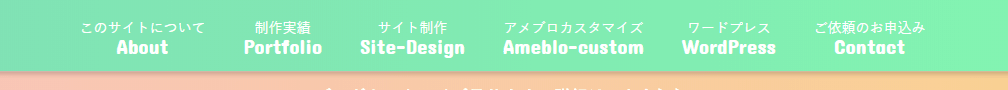
このブログではSANGOテーマを使っています。PC版のヘッダーメニュー(グローバルメニュー)には英字のサブタイトルを日本語のメニュー項目の下に表示しています。
STORKなどでよく見るデザインですね。このサブタイトルはCSSだけで表示しています。functions.phpにサブタイトルを入力するコードを追加する方法もあるのですが、見た目だけのことですのでここではCSSでやっています。
目次
グローバルメニューにサブタイトルを追加するCSS
CSS
/* グローバルメニューにサブタイトルを追加するCSS */
@media only screen and (min-width: 768px){
.header--center .desktop-nav li a {
font-size: 14px;/* 日本語文字サイズ */
font-weight: normal;
line-height: 1;/* 行の高さ */
}
.header--center .desktop-nav li a::after {
display: block;/* 改行 */
font-size:21px;/* 英語サブタイトル文字サイズ */
}
/* サブタイトル */
.header--center .desktop-nav li#menu-item-35 a::after {
content: "About";
}
.header--center .desktop-nav li#menu-item-36 a::after {
content: "Portfolio";
}
.header--center .desktop-nav li#menu-item-43 a::after {
content: "Site-Design";
}
.header--center .desktop-nav li#menu-item-45 a::after {
content: "Ameblo-custom";
}
.header--center .desktop-nav li#menu-item-46 a::after {
content: "WordPress";
}
.header--center .desktop-nav li#menu-item-44 a::after {
content: "Contact";
}
}サブタイトルを上に持ってきたい場合
上記のCSSではサブタイトルは日本語メニュー項目の下に来ていますが、上に持ってきたい場合は
コード
@media only screen and (min-width: 768px){
.header--center .desktop-nav li a {
font-size: 18px;/* 日本語文字サイズ */
font-weight: normal;
line-height: 1;
}
.header--center .desktop-nav li a::before {
display: block;/* 改行 */
font-size:14px;/* 英語サブタイトル文字サイズ */
}
/* サブタイトル */
.header--center .desktop-nav li#menu-item-35 a::before {
content: "About";
}
.header--center .desktop-nav li#menu-item-36 a::before {
content: "Portfolio";
}
.header--center .desktop-nav li#menu-item-43 a::before {
content: "Site-Design";
}
.header--center .desktop-nav li#menu-item-45 a::before {
content: "Ameblo-custom";
}
.header--center .desktop-nav li#menu-item-46 a::before {
content: "WordPress";
}
.header--center .desktop-nav li#menu-item-44 a::before {
content: "Contact";
}
}
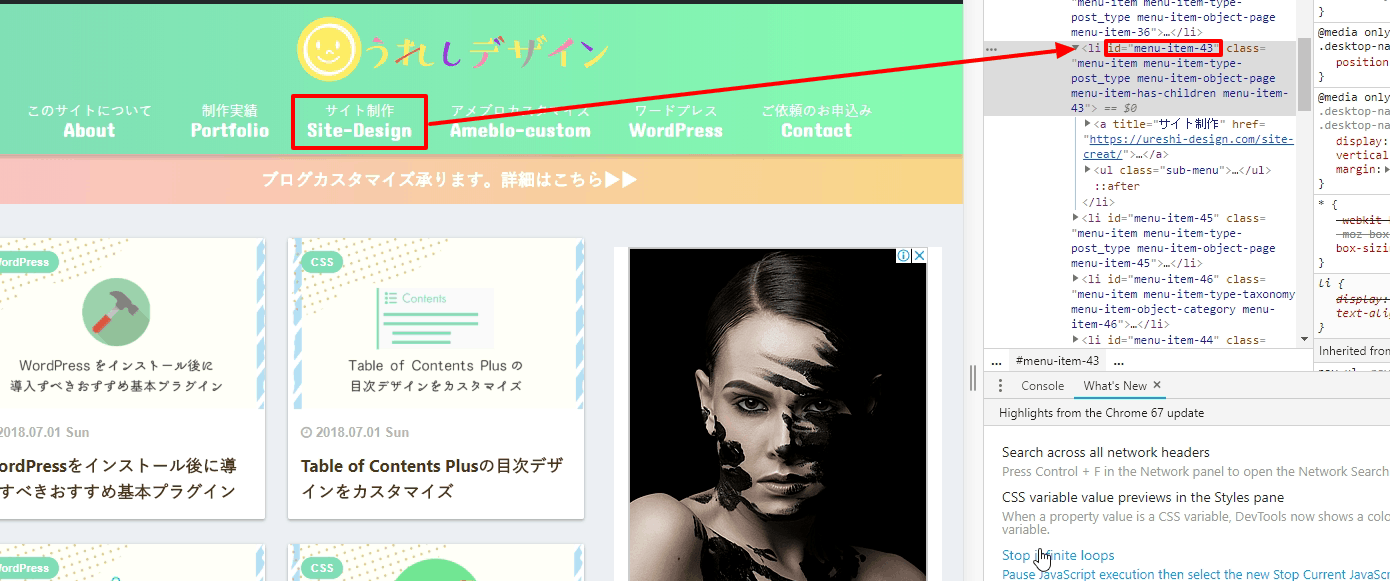
メニュー項目のid名の調べ方
メニュー項目のliのid名はChromeの検証機能(開発者ツール)で調べています。Chromeで右クリック→検証と進みます。

「サイト制作」の項目のid名は#menu-item-43だとわかります。
以上SANGOのPC版のヘッダーメニューに英語のサブタイトルをつけるカスタマイズでした。SANGO以外のテーマのメニューも同様のやり方で出来ます。その場合はナビゲーションのclass名、id名などを変更して下さいね。
この方法はサブタイトルはSEOに影響しないと思うので、サブタイトルもテキストとしてSEOに重視される場合は以下の記事をご参照下さい。

