Table of Contents Plusというプラグインを使うと記事に自動的に目次を挿入することが出来ます。
WordPress.org 日本語


Table of Contents Plus
目次を自動で生成する、強力でユーザーフレンドリーなプラグインです。
全てのページとカテゴリーリストを表示するサイトマップも出力することができます。
このTOC+のデフォルトのデザインのカスタマイズ例をご紹介します。
プラグイン無しであらかじめテーマで目次機能が搭載されている場合はテーマの機能を使って下さい。その場合はCSSの書き方も変わってくるのでこの記事のコードのコピペそのままでは使えません。適宜アレンジしていただければと思います。
目次
プラグインTable of Contents Plusの設定
Table of Contents Plusをインストールし、有効化します。
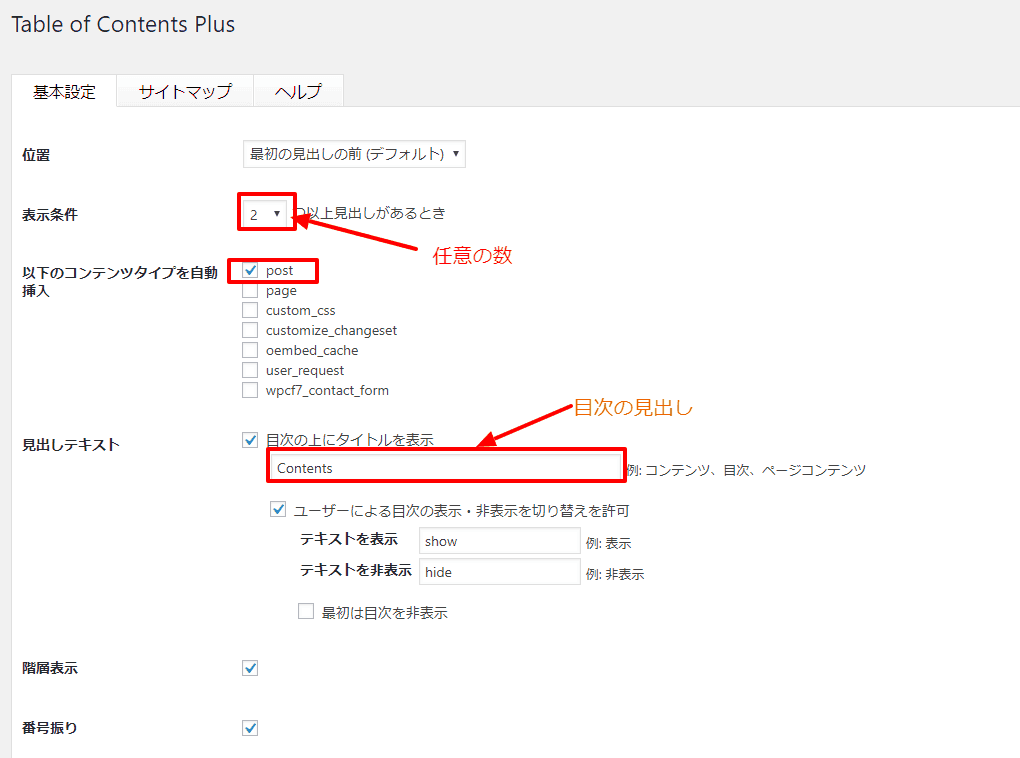
設定>TOC+でプラグインの設定をします。

表示条件は任意の数を入れて下さい。コンテンツタイプはpostにチェックを入れます。

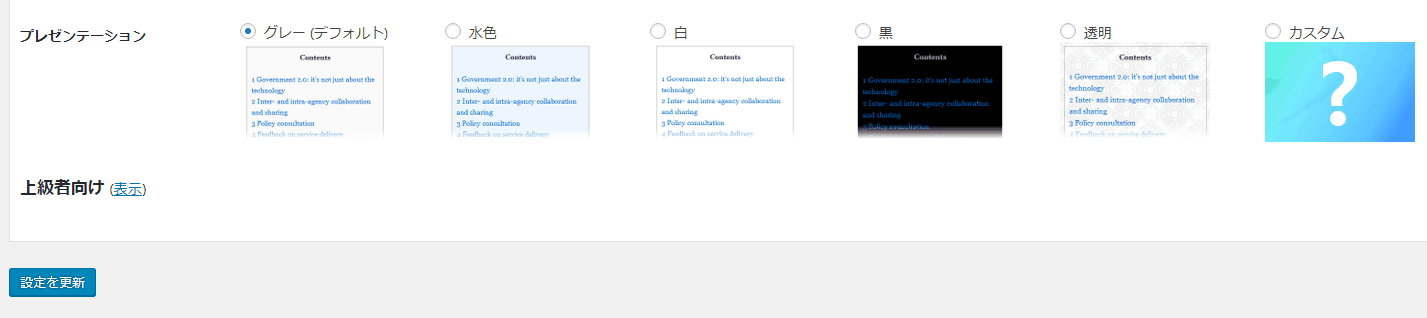
「プレゼンテーション」はデフォルトでOKです。
Fontawesomeの導入
Fontawesomeを導入していないテーマでは以下のコードをfunctions.phpに追加して下さい。
functions.php
// Fontawesome追加
function enqueue_my_fontawesome_stylesheets() {
// Add FontAwesome css
wp_enqueue_style( 'fontawesome-style', 'https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css', array(), '4.7.0' );
}
add_action( 'wp_enqueue_scripts', 'enqueue_my_fontawesome_stylesheets' );
Memo
デフォルトでFontawesomeが導入されているテーマ:SANGO,JIN,Snow Monkey,Cocoon 注意
以下のCSSはFontawesome バージョン4.7の記述方法で書いています。バージョン5だとCSSの書き方が違うのでご注意下さい。参考 Font Awesome 5 Freeで疑似要素(:after,:before)のcontent指定する場合Qiita
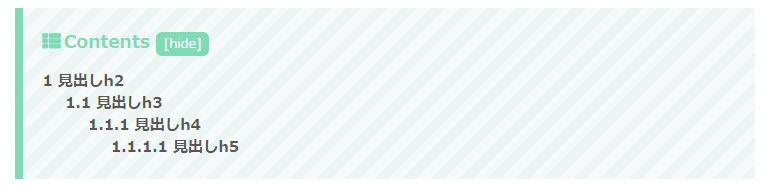
ストライプ背景

/* アクセントカラー */のカラーコードを各自お好きな色に変更してみてください。
CSS
/* TOC+目次デザイン */
#toc_container {
background: repeating-linear-gradient(-45deg, #edf5f4, #edf5f4 10px, #f6faf9 0, #f6faf9 20px);/* ストライプ背景 */
border:none;
border-left: 8px solid #7fdbb6;/* アクセントカラー */
padding: 20px;
margin-bottom: 1em;
width: 100%!important;
display: table;
font-size: 95%;
}
#toc_container .toc_list li a {
color: #555;/* 目次リストの文字色 */
font-weight:bold;
}
#toc_container p.toc_title {
text-align: left;
color: #7fdbb6;/* アクセントカラー */
font-size:1.2em;
}
#toc_container p.toc_title::before {
content:"\f00b";
font-family: FontAwesome;
padding-right:3px;
}
/* 目次表示非表示 */
#toc_container span.toc_toggle {
font-weight: 400;
font-size: 80%;
background: #7fdbb6;/* アクセントカラー */
color: #fff;
padding: 0px 6px;
border-radius: 6px;
}
#toc_container a {
text-decoration: none;
text-shadow: none;
color: #fff;
}
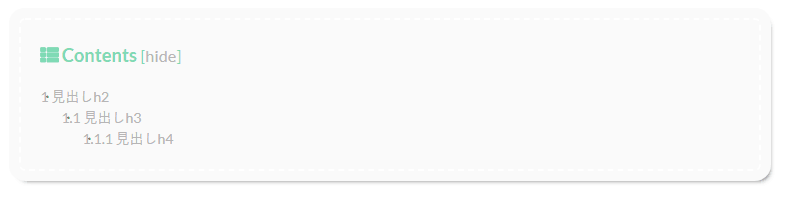
縫い目ステッチ風デザイン

CSS
/* TOC+目次デザイン */
#toc_container {
background: #f9f9f9;
border: 2px dashed #fff;
box-shadow: 0 0 0 10px #f9f9f9, 4px 5px 6px 5px rgba(0,0,0,0.5);
padding: 20px;
margin-bottom: 1em;
width: 100%!important;
display: table;
font-size: 95%;
border-radius: 6px;
}
#toc_container p.toc_title {
text-align: left;
color: #7fdbb6;/* アクセントカラー */
font-size:1.2em;
}
#toc_container p.toc_title::before {
content:"\f00b";
font-family: FontAwesome;
padding-right:3px;
}
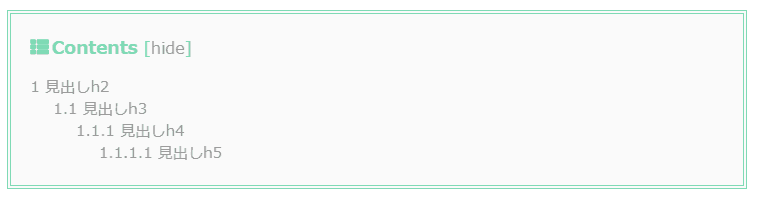
2重枠線シンプルデザイン

CSS
/* TOC+目次デザイン */
#toc_container {
background: #f9f9f9;
border: 4px double #7fdbb6;/* アクセントカラー */
padding: 20px;
margin-bottom: 1em;
width: 100%!important;
display: table;
font-size: 95%;
}
#toc_container p.toc_title {
text-align: left;
color: #7fdbb6;/* アクセントカラー */
font-size:1.2em;
}
#toc_container p.toc_title::before {
content:"\f00b";
font-family: FontAwesome;
padding-right:3px;
}
以上Table of Contents Plusの目次デザインのカスタマイズ例をご紹介いたしました。ご参考になれば幸いです。