WordPressの人気テーマ『STORK』を使用したカスタマイズ例をご紹介させていただきます。
ブログカスタマイズ例
STORKは人気テーマでとにかく使ってるサイト・ブログが多いです。他の人とデザインが被ってしまうという…不安を抱かれる方もいらっしゃると思います。
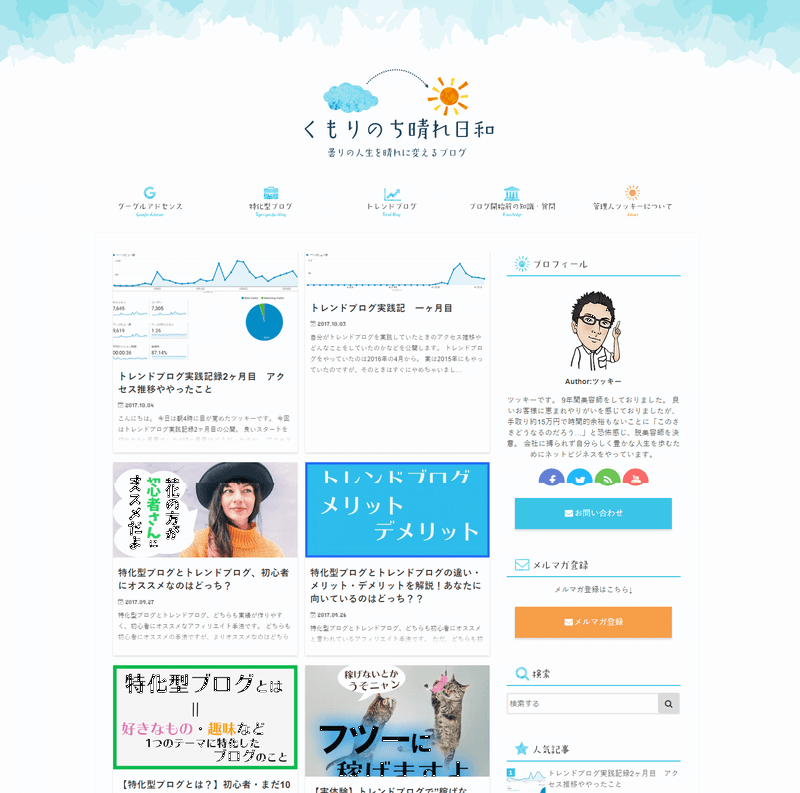
こちらの「くもりのち晴れ日和」さんのブログカスタマイズでは「オリジナリティを出す」ということを目標に制作させていただきました。

そこで背景画像を設置したり、グローバルメニューをテキストではなく画像で表現しています。
グローバルメニューやサイドバーに手描き感のあるアイコンを入れています。これにより「こなれ感」というか他のSTORKユーザーとはちょっと違うデザインが出来たと思います。
グローバルメニューやサイドバーのテキストを画像に置換するには以下のようにします。
- 画像で置換するグローバルメニューやサイドバーの要素のサイズ、ID名を調べる
- グローバルメニュー、サイドバーの画像を作る
- CSSで置換
#menu-item-xxx、#custom_html-2など画像に置換する要素のid名を調べておきます。グローバルメニューやサイドバーの幅、高さを調べます。
これにはChromeの検証機能を使うと便利です。
Chromeで右クリック>検証で要素のCSSやサイズがわかります。ここではグローバルメニューの幅が1166pxなので(PC版の場合)5つの項目のそれぞれの横幅は1166px÷5で出します。
グローバルメニューの画像の横幅 = グローバルメニューの親要素の幅 ÷ 項目数
テキストを画像に置換するCSSは以下のように書きます。
/* PC版のみ適用 */
@media only screen and (min-width: 768px) {
/* グローバルメニュー画像置換 */
#g_nav .nav li#menu-item-xxx {
background-image: url(グローバルメニュー画像url);
background-repeat: no-repeat;
background-size: contain;
}
#g_nav .nav li a {
text-indent: -9999px;/* テキスト飛ばす */
padding: 0;
height: 70px;
line-height: 70px;
width: 100%;
display: block;
}
/* サイドバー画像置換 */
.sidebar #custom_html-2 .widgettitle {
background-image: url(サイドバー画像url);
background-repeat: no-repeat;
height: 50px;
padding-bottom: 0px;
text-indent: -9999px;/* テキスト飛ばす */
border-radius: 0;
}
}
/* PC版のみ適用終わり */
#menu-item-xxx、#custom_html-2など要素のIDはそれぞれ調べて変えて下さい。またこのコードは一部の例なのでグローバルメニューが5項目あるなら5個のセレクタで同様に置換するCSSが必要です。
ホームページとしての活用例
STORKはブログ用のテーマですが、ホームページ制作にも利用出来ます。
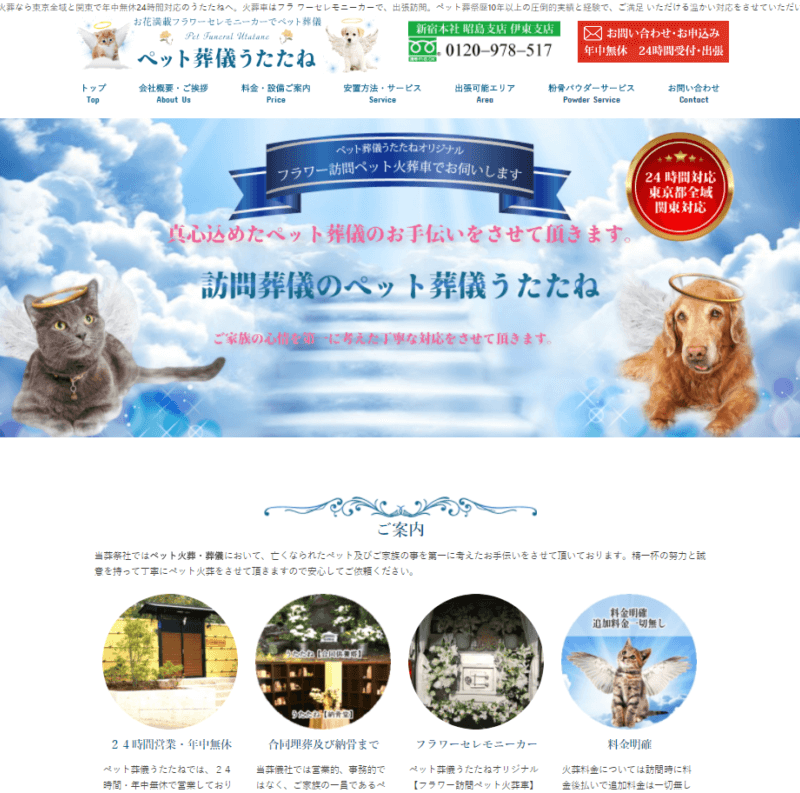
こちらのペット葬儀うたたね様のサイトをSTORKをベースに制作させていただきました。

ここでは「page-home.php」というホームページ用のテンプレートファイルを子テーマに作ってカスタマイズしています。
子テーマはSTORK公式でダウンロード出来ます。
- 子テーマを用意する (必要な場合:独自のテンプレートを追加)
- 子テーマを適用し、ホームページ用とブログ用の固定ページを作成
- 表示設定をホームページにする
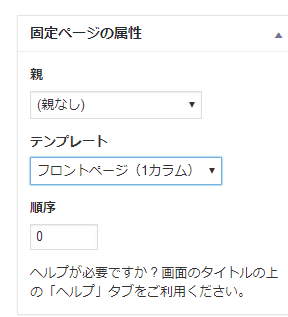
ホームページ用の固定ページに「page-home.php」(独自のフロントページ用テンプレート)を適用します。独自のテンプレートを追加せず、「サイドバーなし(1カラム)」を使ってもOKです。

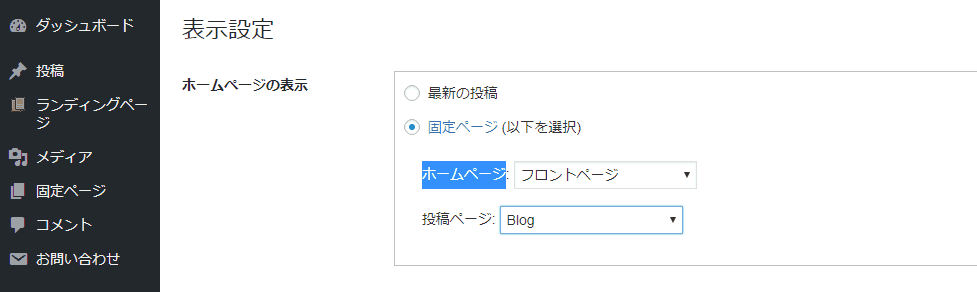
通常は設定>表示設定では「ホームページの表示>最新の投稿」になっており、ブログではこのままで大丈夫です。ホームページとして制作する場合は「ホームページの表示>固定ページ」でホームページ、投稿ページをそれぞれ先程作ったホームページ用・ブログ用の固定ページを指定します。

STORKのメリット/デメリット
STORKはデザイン性に優れ、初めてWordPressでブログを作る方におすすめのテーマです。一方STORKをおすすめ出来ない場合もあります。
- 初めてWordPressブログを作る方
- 一つのブログ執筆のみに集中したい方
- 手っ取り早くオシャレなブログデザインにしたい方
複数のアフィリエイトブログを作るのではなく、一つの個人ブログを集中して書きたい方にはSTORKはおすすめできます。デザインがデフォルトで整っているのでカスタマイズに不慣れな方もインストールしただけでもオシャレなブログが簡単にできます。
また機能もほどよい分量で作業に迷いません。あまりに高機能ですと、最初にどうすれば良いかわからないということがありますが、Storkの場合はシンプルな構成でブログに特化した機能なので迷いにくいと思います。
- 一つのテーマで複数のWordPressブログを運営を予定されている方
- 表示速度を重視する方
- ライセンスの制限が気になる方
複数のWordPressブログを作成されるご予定のある方にはSTORKはおすすめできません。利用規約で「1回の購入で1サイト」と制限されているからです。
https://open-cage.com/terms-of-use/
私も本当はこうしたスプリットライセンスは好きではないのですが、テーマ販売の方針として仕方ないところもあると思います。STORKはスプリットライセンスでも機能的には良いテーマだと思うので気にしない方にはおすすめできますが、複数のサイト運営される方やGPLを重視される方にはおすすめできません。
STORKは初めてWordPressでブログを運営する個人ブロガーさんにおすすめです。

以上STORKのカスタマイズ例とメリット/デメリットについて書きました。WordPressテーマはご自身のWordPress運営方針に合ったものを選ぶのがベストです。
ご参考になりましたら幸いです。
おすすめWordPressテーマシリーズ:
 コーポレートサイトにおすすめのWordPressテーマ【無料・有料】
コーポレートサイトにおすすめのWordPressテーマ【無料・有料】
 【100%GPL】 LIQUID PRESSのWordPressテーマはWEB制作者におすすめ 子テーマ・カスタマイズ例をご紹介
【100%GPL】 LIQUID PRESSのWordPressテーマはWEB制作者におすすめ 子テーマ・カスタマイズ例をご紹介
 ブログ・メディアにおすすめのWordPressテーマ【有料・無料】
ブログ・メディアにおすすめのWordPressテーマ【有料・無料】

